Version 2.6 of MindFusion Diagram Library for JavaScript provides TypeScript definitions for all classes from Diagramming, Drawing and Graphs namespaces. MindFusion has uploaded the archive containing jsdiag.d.ts definitions file and several TypeScript sample scripts. The download is available from this link:
Download JavaScript Diagram Library With TypeScriptSupport, Version 2.6

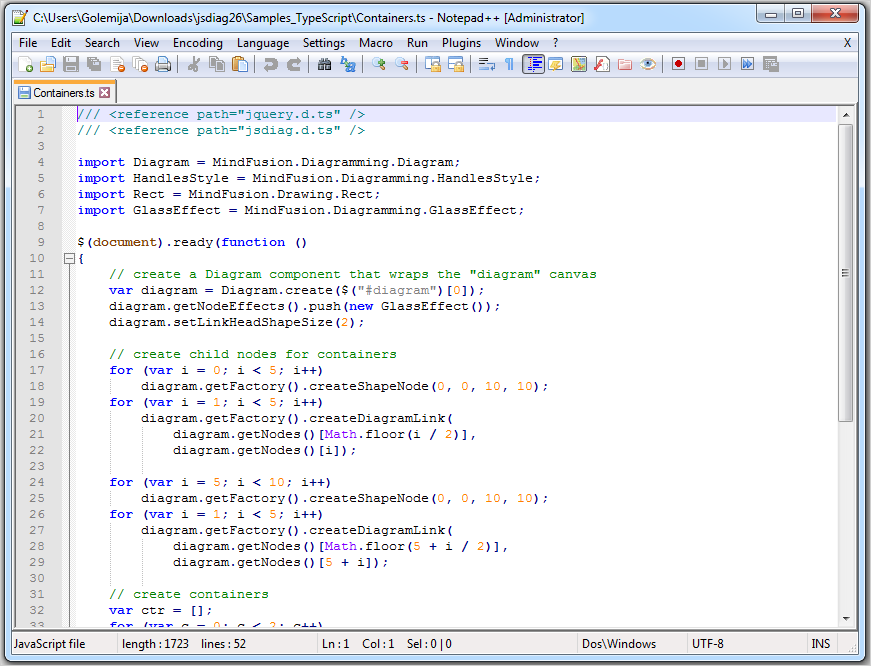
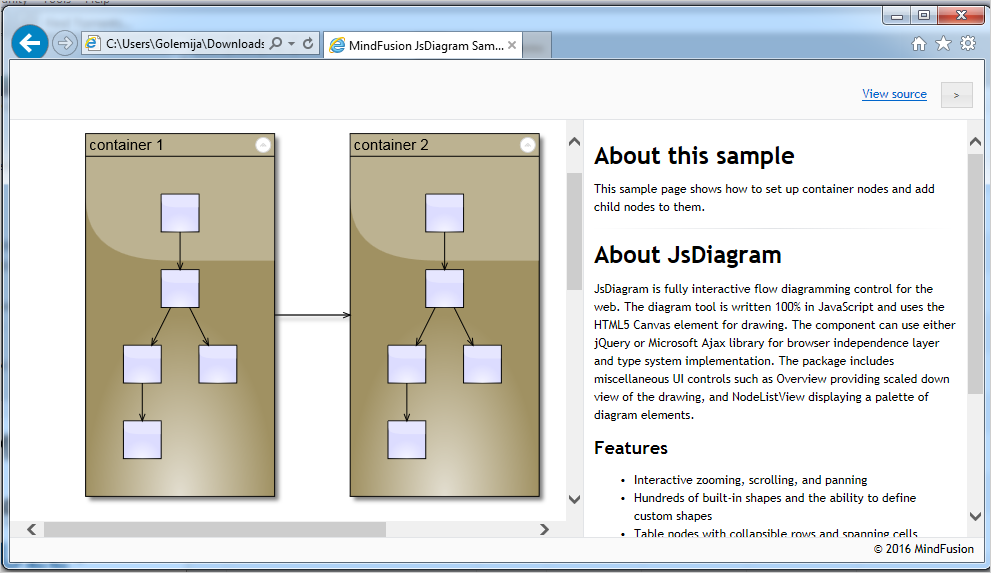
A diagram sample written in TypeScript
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options.
The user interaction model includes resizing / moving / selecting and modifying any diagram element. The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the Diagram for JavaScript page.

Container nodes initialized with TypeScript
