Biblioteca de diagramas para JavaScript, V4.4.2
Características de diagramación independientes de la plataforma para la visualización de datos web.
Sus diagramas en cualquier dispositivo
Con JsDiagram, todas las características que usted necesita para crear visualizaciones basadas en web con datos JavaScript están a su disposición. No hay necesidad de Perder el tiempo codificando y depurando - usted obtiene una librería JavaScript probada inmediatamente.
Video Tutorial: Create, Edit, Save and Load Interactive Diagrams Using JavaScript and HTML.
El componente JsDiagram
La herramienta de diagramas está escrita 100% en JavaScript y usa el
elemento
HTML5 Canvas para dibujar. El componente no tiene dependencias de terceros cuando se ejecuta en navegadores modernos. Si es necesario, puede usar Js Diagram con
jQuery o
Microsoft Ajax® para admitir navegadores y versiones de navegador anteriores (anteriores a IE11).
Tutorial: Adding Custom Shapes at Link Segments
Tutorial en video: Primeros pasos con la biblioteca de diagramas para JavaScript.
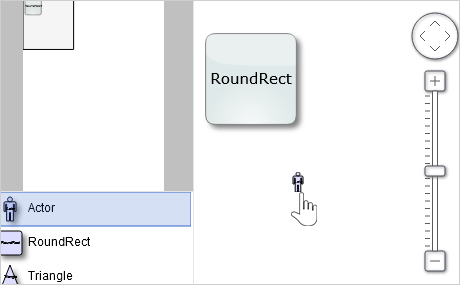
Variedad de Elementos de Diagrama
Ya sea que usted quiere crear un diagrama de flujo de trabajo, un esquema de proceso, un árbol genealógico o dibujar un gráfico - la librería MindFusion JS mantiene una larga lista de formas de nodo predefinidas de donde usted puede elegir. Incluso usted tiene la habilidad de definiri sus propias formas de nodos. Cada nodo puede tener etiquetas o imágenes como fondo. Los conectores también soportan una increíble
variedad de opciones de personalización - pueden ser líneas rectas o curvas, iniciar y terminar con varias formas de flecha, cambiar el color y la posición. El componente MindFusion JavaScript le permite diseñar el mejor diagrama de flujo basado en web y no deja espacios a compromisos.
Step-by-step Guide: Create a Custom Node Type.
Online Sample: JavaScript Diagram Stock Shapes.
Funcionalidad de interacción rica de usuario
Construir un gráfico web dinámico es rápido y fácil con el control MindFusion JavaScript. Los usuarios de su aplicación web pueden
crear, redimensionar, seleccionar, mover y modificar los nodos y enlaces que deseen. Diagramación para JavaScript maneja igualmente eventos de ratón así como táctiles para una aplicación verdaderamente independiente de plataformas y navegadores. Usted puede elegir muchos modos de interacción con el usuario que controlan cómo su diagrama de flujo responde a las acciones del usuario en el navegador. Si su diagrama
es visto en iOS Safari, el componente maneja eventos táctiles de uno y dos dedos para la creación, modificación, desplazamiento de diagrama y acercamiento de elementos.
Online Documentation: User Interaction.
Online Sample: Adding Undo/Redo Functionality and Clipboard Operations to a JavaScript Diagram.
API elegante
La programación exitosa para la web requiere conocimiento, pasión y compromiso. Y las herramientas correctas. La librería de diagramas de flujo MindFusion JavaScript aspira seriamente a ser una de ellas. Le provee con acceso programático a cada elemento de su diagrama. Hay métodos
para cambiar la apariencia de los elementos, para controlar las acciones permitidas realizadas por el usuario y muchos eventos. La API está documentada en detalle, varios ejemplos de código, ejemplos de características y provistos para ayudarle a comenzar.
Online Documentation: Programming Interface Overview.
Poderosos Algoritmos de Disposición Automática
Los algoritmos de disposición de gráficos automática es la manera perfecta de dar el aspecto perfecto a cualquier diagrama de flujo, gráfico organizacional, gráfico, jerarquía de clase o cualquier otro esquema de diagrama de flujo que tenga en mente. Las disposiciones de JsDiagram son aplicados fácil y rápidamente - con una sola llamada a un método. Cada algoritmo are provee numerosas propiedades de personalización que le permiten adaptarlo de acuerdo a las necesidades de su aplicación web.
Online Documentation: Laying Out The Diagram.
Online Sample: Layered Layout, Animated Tree Layout.
Graph Layout Algorithms in Diagram Controls.
Aspecto Irresistible
Para las aplicaciones web de hoy, el buen aspecto es esencial, y la herramienta MindFusion JavaScript muestra opciones de estilo poderosas para un diagrama que impresiona con apariencia así como con funcionalidad. Cuando se habla acerca de diseño de diagramas, el control hace todo posible - usted puede elegir los lapiceros y brochas para nodos y enlaces, puede personalizar el fondo y pulir la apariencia del diagrama con los variados efectos de cristal o aero.
Online Documentation: Diagram Appearance.
Online Sample: Animated Diagrams in JavaScript.
Adicionales
Diagramación para JavaScript es el principal componente donde todo el
dibujado y la interacción del usuario toman lugar. También está a su disposición un
un control general avanzado, el cual le da una vista previa de todo el
diagrama y es ideal para diagramas grandes. El control NodeListView es
una excelente forma de construir gráficos jerárquicos tipo árbol simplemente
arrastrando los nodos con el ratón.
Online Sample: Auxiliary Controls.
Online Flowcharter: Complete Browser Diagramming App.
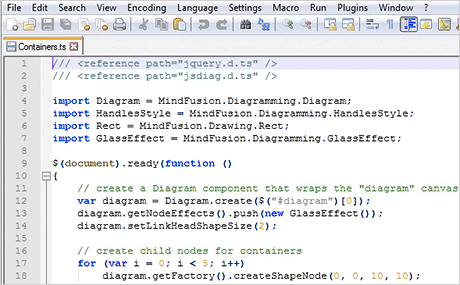
Soporte de TypeScript
Para aquellos de ustedes que quieran usar
TypeScript, la biblioteca de diagramas de JavaScript proporciona las definiciones de TypeScript de la API en el archivo jsdiagram.d.ts, el cual se encuentra disponible en el archivo descargable. Existen varios ejemplos que representan la API de TypeScript, los cuales le ayudarán rápidamente a entender cómo implementar el diagrama de flujo de su preferencia, utilizando la biblioteca de diagramas de MindFusion y TypeScript.
Instalar Diagramación para
Biblioteca de diagramas para React
La biblioteca de creación de diagramas incluye el componente React DiagramView. Representa una instancia de diagrama asignada a la propiedad "diagrama" como su modelo. Actualmente, las siguientes propiedades también se pueden configurar desde JSX:
allowInplaceEdit, autoResize, backBrush, behavior, defaultShape, enabled, linkHeadShapeSize, linkShape, roundedLinks, routeLinks, showAnchors, showGrid. Todos los eventos del diagrama también se pueden manejar a través de la sintaxis JSX.
Instalar Diagramación para Reaccionar desde npm
Soporte para Vue y Angular
La biblioteca de diagramas está repleta de módulos para Vue y Angular, que le permiten usarla con estos marcos. Los componentes, junto con los proyectos de muestra, forman parte del archivo Js Diagram y también están disponibles en npm.
Instalar Diagramación para Angular desde npm
Instalar Diagramación para Vue desde npm
Soporte para Blazor
MindFusion.Diagramming.Blazor permite integrar la API de creación de diagramas de JavaScript en las aplicaciones de Blazor. Contiene un conjunto de clases contenedoras de .NET que usan la API JSInterop de Blazor para crear y manipular los objetos del lado del cliente. El paquete brinda fácil acceso desde el código C# a la mayor parte de la funcionalidad MindFusion.Diagramming, incluidos diferentes tipos de nodos, diseños y estilos. También se incluyen componentes adicionales de la interfaz de usuario como Overview, NodeListView, ZoomControl y Ruler.
Instalar diagramación para Blazor desde NuGet
"Antes que nada, el producto es el mejor en el mercado - y yo
he investigado esto. Segundo, recibí un soporte excepcional de parte de
MindFusion, ¡Incluso durante la etapa de prueba! Realmente me gusta el modelo
de licencia libre de regalías que hace de los productos de MindFusion una
plataforma ideal para aplicaciones comerciales."
Sr. Mark Horbal, desarrollador independiente
Más testimonios >>