Version 2.8 of the JavaScript Diagram library contains the following new features and improvements:
Fluent APIBuilder objects returned by static With() and instance init() methods in DiagramItem, DiagramItemStyle and Layout -derived classes can be used to set up respective new or existing objects -
diagram.addItem(
ShapeNode.With()
.brush("lightGray")
.font("Arial", 4)
.enableStyledText(true)
.text("Task <i>1</i>")
.tooltip("This is the task")
.create());
diagram.getFactory()
.createShapeNode(20, 20, 20, 20).init()
.brush("lightGray", "white", 20)
.font("Arial", 4)
.enableStyledText(true)
.text("Task <i>2</i>")
.tooltip("This is the second task");
diagram.arrange(
TreeLayout.With()
.levelDistance(20)
.nodeDistance(20)
.linkType(TreeLayoutLinkType.Cascading3)
.create());
DiagramLink improvements~ HeadStroke, HeadStrokeThickness and HeadStrokeDashStyle properties let you customize arrowhead strokes independently of line segments strokes;
~ the AllowSelfLoops property of Diagram class controls whether users are allowed to draw self-loop links;
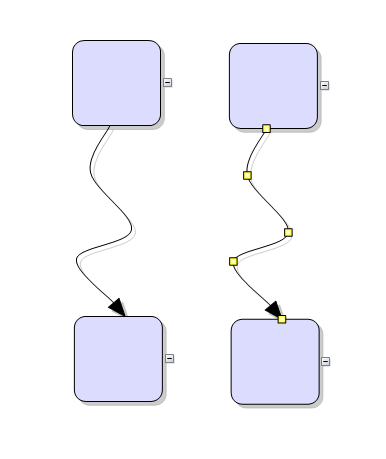
~ the new Spline element of LinkShape enumeration draws links as interpolating splines that pass through all of their control points:
 Miscellaneous
Miscellaneous~ TextAlignment and LineAlignment properties moved from ShapeNode to DiagramItem; you can now use them to set alignment for table and container captions as well;
~ enable the AllowResizeHeaders property of swimlanes Grid to let users resize grid rows and columns interactively. The control raises headerStartResizing validation event when the user tries to resize, and headerResized event when the operation completes.
~ IconSize and DefaultNodeSize properties of NodeListView can be set to null, in which case the control will use the sizes stored in node.Bounds;
~ implemented backward compatibility for XML files as old as v13 format (created by MindFusion diagram versions released in 2008);
~ the control now supports cyclic attachment created using DiagramNode.attachTo method, where moving any of the attached nodes will move all other nodes in the cycle;
~ Shape.RoundRect corner arcs keep constant radius and no longer deform when the node size changes to non-rectangular;
~ itemAdded and itemRemoved events raised when an item is added or removed, either from code or interactively;
If anyone is interested in trying the beta version, please download this archive containing updated script files:
https://mindfusion.eu/_beta/jsdiag28.zipAny comments, questions and general feedback are welcome.








 Pages: 1
Pages: 1
 Version 2.8 beta (Read 1388 times)
Version 2.8 beta (Read 1388 times)