Animating Diagram Items
To animate a DiagramItem, instantiate a new Animation object specifying it's properties and call the start method to begin the animation. The following example will animate a node along it's Y-axis from 5 to 100 Y-coordinate, using the Power animation function and the EaseOut easing function:
JavaScript
 Copy Code Copy Code
|
|---|
|
var Animation = MindFusion.Animations.Animation; |
Example 1
Looping Animations
To create looping animations, use the repeat and reverse properties. To stop an animation, call its stop method.
JavaScript
 Copy Code Copy Code
|
|---|
|
// Use this property to repeat the animation until stopped. |
Example 2
OnUpdate Callback
In order to specify which property will be animated, when instantiating an Animation instance, pass an onUpdateCallback function as a parameter to the object's constructor. This callback function can be used to specify which property of the animated item will be animated. The callback signature should contain two arguments - the animation object instance and a value representing the animated property delta. This callback is called at every animation timer "tick". The following example creates a pulse-like effect, using an onUpdateCallback:
JavaScript
 Copy Code Copy Code
|
|---|
|
var Animation = MindFusion.Animations.Animation; |
Example 3
Default Animation and Easing Functions
The following example demonstrates the built-in animation and easing functions that the Animation class provides:
EaseIn EaseOut EaseInOut EaseOutInExample 4
Custom Animation Functions
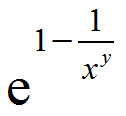
In addition to the provided default animation functions, it is also possible to define custom animation effects. Set the animationType to Custom and pass a custom animation function callback to the Animation constructor. The callback signature should contain two arguments - the time progressed as a percentage from the start of the animation and the user-set parameter, used in the animation function. The following example uses a custom function
 where x is a value between 0 and 1 and y is a parameter, passed as an argument to the Animation constructor.
where x is a value between 0 and 1 and y is a parameter, passed as an argument to the Animation constructor.
JavaScript
 Copy Code Copy Code
|
|---|
|
var Animation = MindFusion.Animations.Animation; |
Example 5






