We have released version 4.0 of NetDiagram. It contains the following new features:
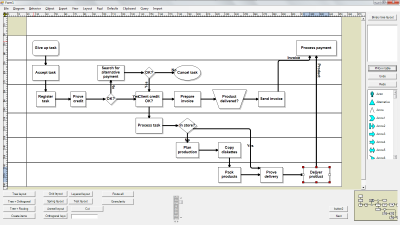
LanesThe lane grid lets you emphasize the relationship between a group of diagram items by displaying them in a distinct lane or cell within the grid. To display the lane grid, set the EnableLanes property of the Diagram class to true. In order to customize the grid, set the various attributes exposed by the LaneGrid property, which lets you specify the number of rows and columns, add headers, customize the cell appearance, etc. The new Lanes sample project uses the lane grid to let users draw Gantt charts.
Swimlane layoutSwimlaneLayout can be used to arrange process diagrams in which nodes representing activities are placed in swimlanes representing resources. The index of the resource allocated to an activity should be assigned to the corresponding node's LayoutTraits[SwimlaneLayoutTraits.Lane].
By default, the algorithm works with the diagram's LaneGrid, but its SwimlaneGrid property can be set to any class that implements ISwimlaneGrid. This allows applying the layout to a custom-drawn grid rendered through the DrawBackground event, or one composed of locked background nodes.
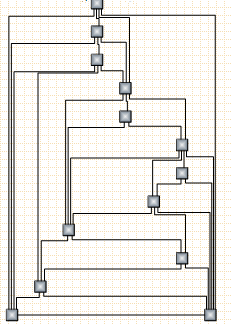
 CascadeLayout algorithm
CascadeLayout algorithmCascadeLayout places vertices on a virtual grid and arranges edges orthogonally, such that if the source graph is planar it is guaranteed that all edges will have no more than two bends and will not intersect.
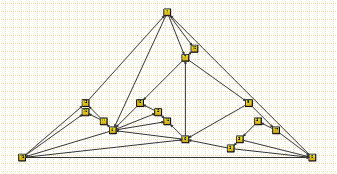
 TriangularLayout algorithm
TriangularLayout algorithmTriangularLayout places vertices on a virtual grid, such that if the source graph is planar it is guaranteed that all edges will have a single segment and will not intersect. If the graph is not planar, the intersecting edges are optionally segmented and bended in order to improve readability.
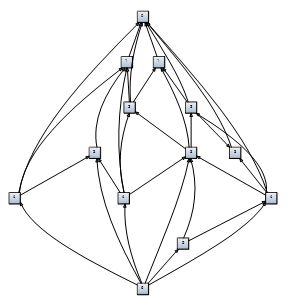
 HierarchicalLayout algorithm
HierarchicalLayout algorithmHierarchicalLayout places vertices on predefined levels, such that if the source graph is level-planar it is guaranteed that all edges will have a single segment and will not intersect.
 Export to SWF (Adobe Flash) format
Export to SWF (Adobe Flash) formatSwfExporter creates SWF (Adobe Flash) images from the content of Diagram objects. In order to use this component, add a reference to the MindFusion.Diagramming.Export.Swf.dll assembly to your project. To create an SWF file from a diagram, create an SwfExporter instance and call its Export method, passing a Diagram object as parameter. At this time the diagram is exported as static image; interactivity is planned for next releases.
Export diagrams to WMF formatWmfExporter creates WMF (Windows MetaFile) images from the content of Diagram objects. In order to use this component, add a reference to the MindFusion.Diagramming.Export.Wmf.dll assembly to your project. To create a WMF file from a diagram, create a WmfExporter instance and call its Export method, passing a Diagram object as parameter.
Other export improvements ~ SvgExporter supports dashed pens.
~ Support for shapes with alternating fill style added to PDF and SVG exporters.
~ Improved quality of curved shapes in SVG.
~ PdfExporter supports bitmaps with Format32bppPArgb pixel format.
VS2010 supportDesign-time support classes have been moved to a separate assembly. This allows NetDiagram controls to be added to the VS2010 toolbox. Now the MindFusion.Diagramming.WebForms.Design.dll assembly must be added to the GAC or copied to the site's bin folder in order to use control designers for the DiagramView, Overview and ShapeListBox controls.
Registered customers with an active upgrade subscription can download the licensed version from the
clients area on our site.
A trial version is available for download here:
https://www.mindfusion.eu/NetDiagramTrial.zip Enjoy!








 Pages: 1
Pages: 1
 Diagramming for ASP.NET, V4.0 (Read 7075 times)
Diagramming for ASP.NET, V4.0 (Read 7075 times)