We have released version 4.1 of NetDiagram. It contains the following new features:
HTML5 Canvas front-endSet ClientSideMode to Canvas to render the diagram using an HTML5 Canvas element. You must also add "MindFusion.Diagramming.js" file to your web site, as well the Microsoft Ajax library script file (MicrosoftAjax.js), which is usually loaded automatically by the ScriptManager component. At this time, Canvas mode supports only ShapeNode and DiagramLink objects. In addition, it provides client-side support for Overview and ShapeListBox controls. A few layout algorithms are also available on the client side, although in simplified form, as implemented by the LayeredLayout, TreeLayout, SpringLayout and FractalLayout classes.
Automatic node alignment(in JavaApplet and Silverlight modes)
If AutoAlignNodes is enabled, the node currently being drawn or resized is aligned to another node so that a pair of their vertical or horizontal sides become collinear. To specify the maximal distance at which nodes are aligned, set the AutoAlignDistance property. The pair of aligned nodes is indicated visually by drawing an alignment guide using the pen assigned to AlignmentGuidePen.
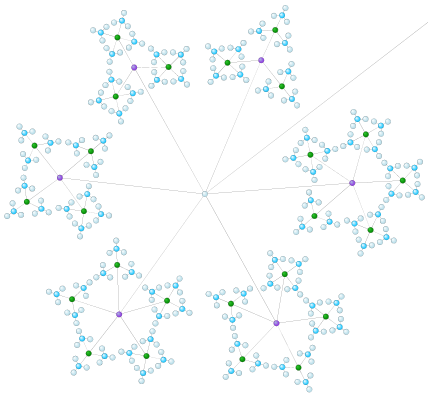
Fractal tree layoutFractalLayout is a tree layout algorithm that places child nodes symmetrically around their parent node. Nodes at the lowest level are arranged directly in a circle around their parent. At upper levels, the already arranged nodes form branches that are arranged in a circle around the new parent node. The algorithm is recursively repeated till the highest level is reached. If nodes in the tree have uniform number of children, the end result has fractal-like appearance (subsets of the graph look like scaled-down copies of the whole graph):

You can choose which node should be displayed at the center of the topmost circle by setting the Root property. If it is not specified, the algorithm automatically selects a root that leads to more balanced distribution of nodes.
Miscellaneous~ Specify start and end nodes in LayeredLayout via the StartNode and EndNode properties.
~ OrthogonalLayout now produces more compact layouts with less link bends if MinimizeLinkBends is enabled.
~ All NodeConstraints types have been implemented in Java mode.
~ WmfExporter now also renders the LaneGrid in the exported WMF drawing.
~ ScriptHelper class added to the Silverlight applet.
Registered customers with an active upgrade subscription can download the licensed version from the
clients area on our site.
A trial version is available for download here:
https://www.mindfusion.eu/NetDiagramTrial.zip Enjoy!








 Pages: 1
Pages: 1
 Diagramming for ASP.NET, V4.1 (Read 3002 times)
Diagramming for ASP.NET, V4.1 (Read 3002 times)