1. Extract the
https://mindfusion.eu/DiagCocoaTouch.zip archive to your local file system.
2. Create a new iOS Application in Xcode.
3. Under Project Build Settings expand the Linking section and add "-lstdc++ -all_load -ObjC" to Other Linker Flags. This will link the standard C++ runtime library to the application (the diagram control is developed in C++, with only wrapper classes in Objective C):

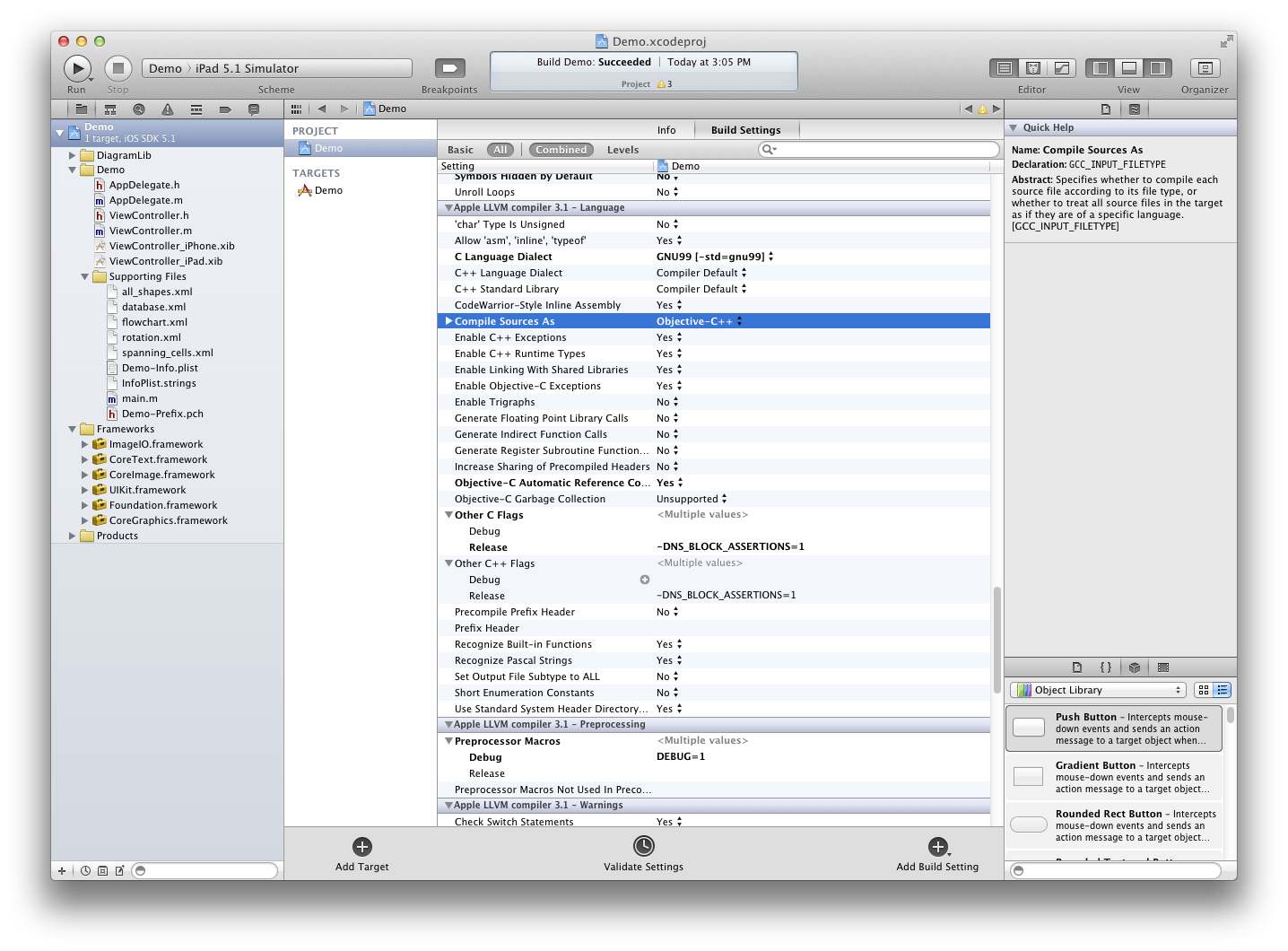
4. Expand the Apple LLVM compiler section and set "Compile Sources As" to Objective C++:

5. Drag the DiagramLib folder from Finder to the Xcode project.
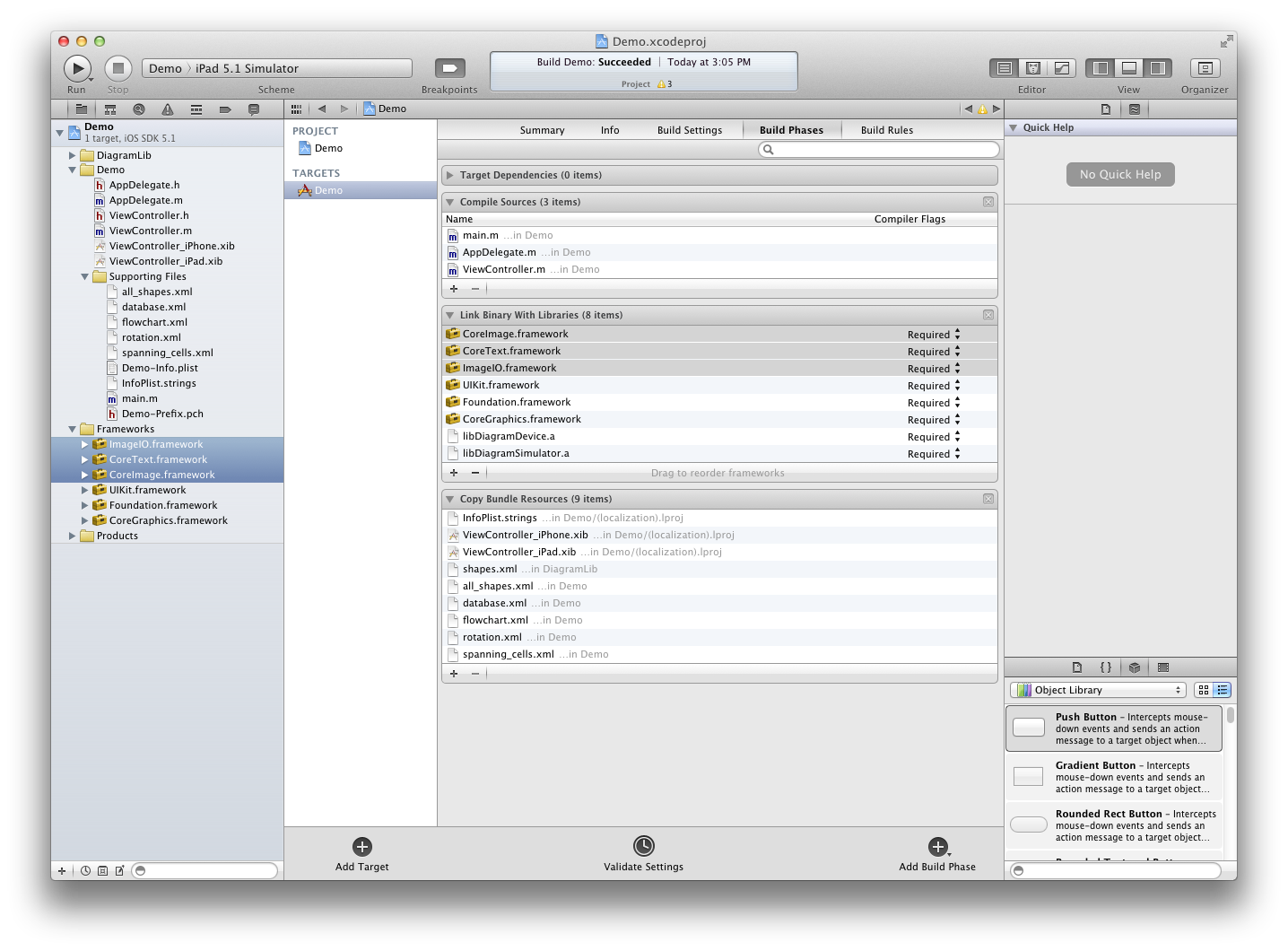
6. Add ImageIO, CoreImage and CoreText frameworks to the project:

7. Import DiagramView.h and add UIScrollview and DiagramView outlets to the view controller:

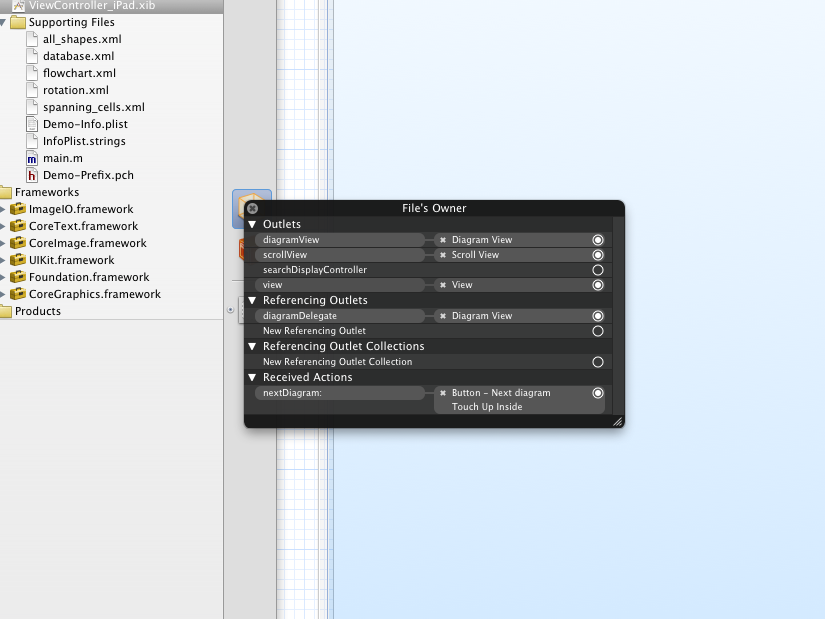
8. Open the project's iPad xib file and add an UIScrollView to the main view. Add a View to the UIScrollView and set the View's class in Identity Inspector to DiagramView:

9. Connect the file owner's scrollView and diagramView outlets to the respective views in Interface Builder:

10. Drag the diagram xml file you want to display from Finder to Xcode.
11. Import Diagram.h and add this code to the view controller to load the diagram file, assuming the file name is flowchart.xml:
NSBundle* appBundle = [NSBundle mainBundle];
NSString* filePath = [appBundle pathForResource:@"flowchart" ofType:@"xml"];
Diagram* diagram = [[Diagram alloc] init];
[diagram loadFromXml:filePath];
[diagramView setDiagram:diagram];
scrollView.contentSize = diagramView.frame.size;
12. See the sample application from the library archive for further sample code - it shows how to respond to touches over diagram nodes and access nodes' properties:

Enjoy!








 Pages: 1
Pages: 1
 tutorial: display a diagram file in Cocoa Touch application (Read 16798 times)
tutorial: display a diagram file in Cocoa Touch application (Read 16798 times)