MindFusion has just released a new version of its Diagramming library for JavaScript. Here is an overview of the new features:
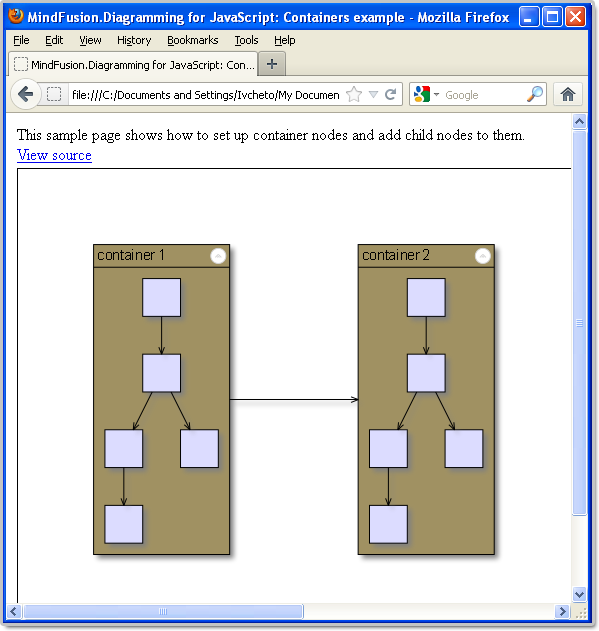
ContainerNode Improvements
- Child nodes are now drawn by their containers; when containers overlap, the children of a lower container cannot appear in front of the upper container anymore.
- The ClipChildren property specifies whether to clip child items to container’s boundaries.
- The ZIndex property no longer changes automatically when dropping nodes into a container.
- The Visible property of child items no longer changes when folding or unfolding containers; this lets you keep invisible items inside containers.
Miscellaneous
- The LinkHitDistance property lets you specify the furthest distance from links that a click would be considered a hit.
- The HyperLink property lets you associate an URL with diagram items.
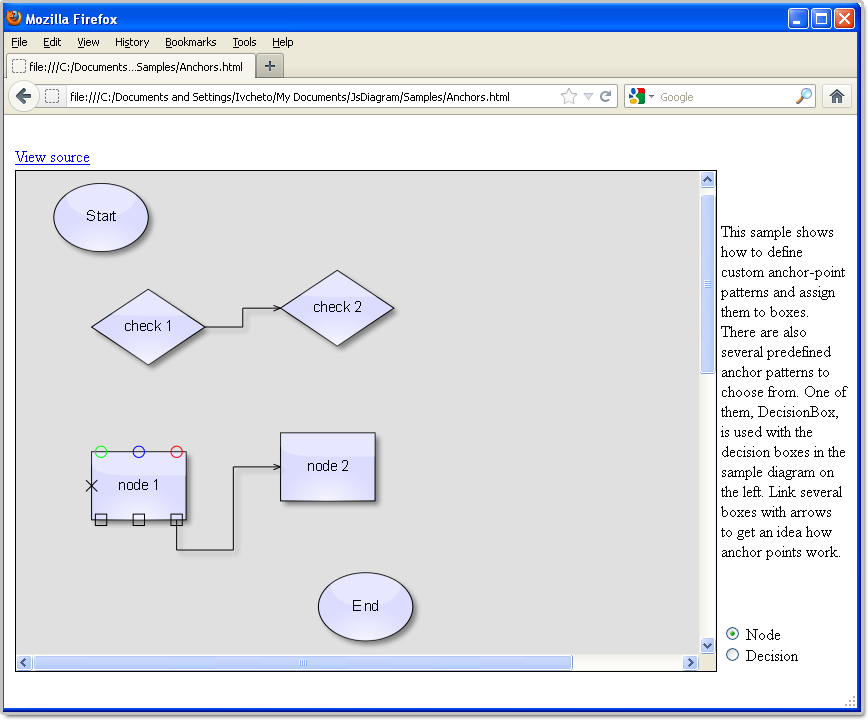
- EnabledHandles lets you enable or disable individual adjustment handles of nodes.
- The arrangeLinkLabels method rearranges link labels whose AutoArrange flag is set.
The trial version of the new Diagramming for JavaScript release is available for direct download from the following link:
Download MindFusion.Diagramming for JavaScript Library 1.6.1
We have always taken special effort in providing quality technical support to all our clients and evaluators. You can write us at e-mail support@mindfusion.eu or use the help desk. You can use the JsDiagram section on MindFusion forum to post questions about the tool.
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options. The user interaction model includes resizing / moving / selecting and modifying any diagram element.
The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the features page.