Chart components render data values from Series objects assigned to chart's Series collection. In this tutorial we'll show how to create several series representing stock prices, and render them as side-by-side bars in a BarChart. The tutorial assumes you have added a BarChart instance as described in Getting Started guide. The complete example project is available under Samples subfolder of library's distribution.
1. Let's start by creating a method that returns (pretend) stock price data. If you have access to a stock market service, you could as well replace this code with a call to the service API as documented by its provider. The StockPrice class returned by this method is defined in MindFusion.Charting namespace for use with some kinds of charts, but any plain data object will work for this example:
C#
 Copy Code Copy Code
|
|---|
async Task<List<StockPrice>> FetchStockPrices(string name) |
2. Call the FetchStockPrices method from OnAfterRenderAsync override:
C#
 Copy Code Copy Code
|
|---|
protected override async Task OnAfterRenderAsync(bool firstRender) |
3. Now we'll extract values of the StockPrice object properties and fill SimpleSeries instances with the double values. Each SimpleSeries is drawn as a sequence of bars, by default interlacing the bars to draw side-by-side groups for each index. Other options for grouping bars from multiple series are provided by the BarLayout property. Each bar can also display labels inside or on top of the bar, or at the X axis. Here we'll show axis label for only one of the series. The series' Title property is displayed inside chart's legend box:
C#
 Copy Code Copy Code
|
|---|
// a series of daily opening prices |
4. Set the color of each series by modifying the chart's Theme:
C#
 Copy Code Copy Code
|
|---|
// assign different colors to each series |
5. Finally, set a few properties to customize chart caption labels and axis appearance:
C#
 Copy Code Copy Code
|
|---|
// customize axis appearance |
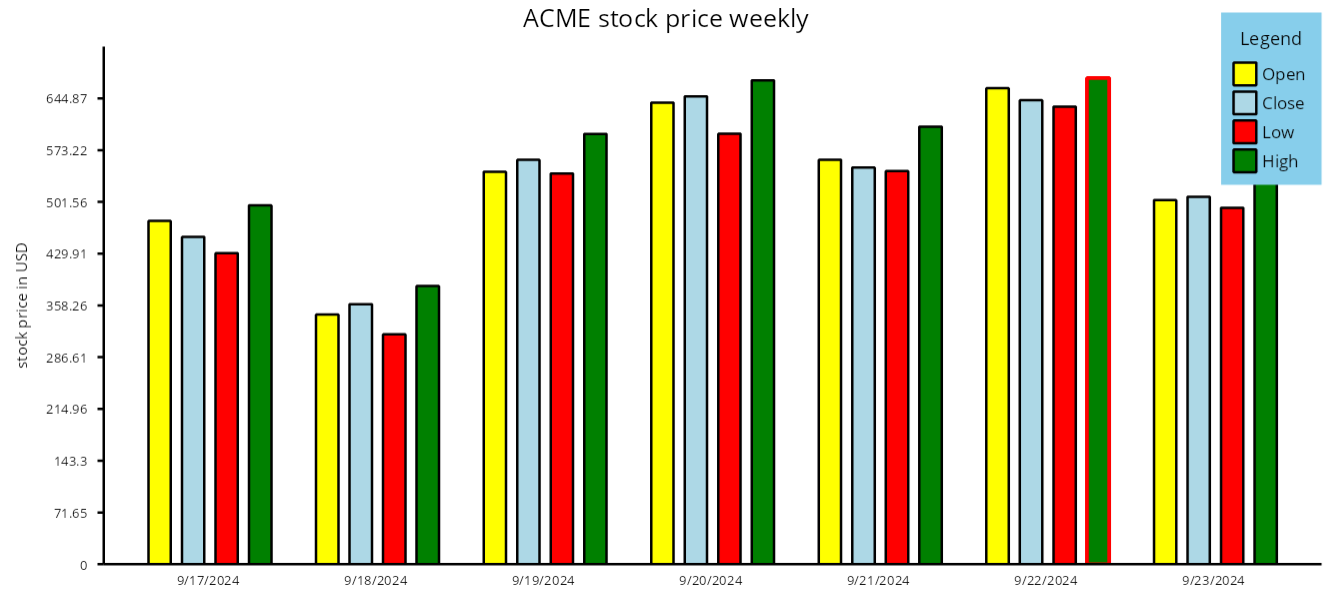
6. If you run the project now, it should render a chart like this: