By default MindFusion.Diagramming scrollbars are visible. That can be changed by enabling or disabling the ShowScrollbars property. When the scrollbars are visible, the position and size of their thumbs as well as the scrolling page size are automatically updated, depending on the document size, zoom factor and scroll position.
The diagram size is set through the Bounds property. Its value is a RectangleF instance that specifies the origin of the diagram coordinate system and the diagram size. The scrollbar ranges also depend on the current ZoomFactor. If ShowScrollbars is enabled, the scrollbars ranges are automatically updated when either of these properties changes.
The AutoScroll property controls automatic scrolling. If it is enabled and the user drags an adjustment handle near the DiagramView edges while manipulating an item, the control will scroll the viewport towards the mouse position. The ScrollZoneSize property defines the size of the area near the view borders that triggers automatic scrolling.
In order to scroll the document content programmatically, you can call the ScrollTo method or set ScrollX and ScrollY properties. The latter can also be used to access the current scroll position in case you need it. The BringIntoView method scrolls the viewport to ensure that a specific diagram item can be seen in the view.
The contents of nodes such as ContainerNode, TableNode and TreeViewNode can be scrolled too. Set a container's Scrollable property to allow scrolling, with AutoGrow disabled to let the container's contents overflow. If a table's Scrollable property is set to true, there are up/down scroll buttons displayed in the table's caption bar. By clicking these buttons users can scroll the rows of the table. Scrolling can also be done programmatically using the CurrentScrollRow property. Since version 6.4.1 of the library, you can toggle tables' scroll widgets between scrollbars and scroll buttons by setting TableNode.ScrollUI.
Zooming is controlled via the ZoomFactor property, ZoomIn and ZoomOut methods. The zoom factor is expressed as a percentage, 100% meaning no zoom. Higher than 100% makes the diagram items look closer and bigger on the screen - zooming in. Less than 100% makes items look further and smaller on screen - zooming out. The ZoomIn method increases the zoom level by 10%, while ZoomOut decreases the zoom level by 10%. To zoom and scroll the view to fit the diagram contents to the control's client area, call ZoomToFit. To zoom and scroll the view so it fits a specified rectangular document area to the control's client area, call ZoomToRect.
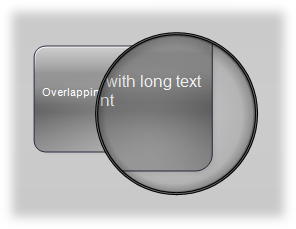
The DiagramView provides an option for zooming in (or out) portions of the diagram through the Magnifier tool. The magnifier tool can be permanently activated by setting MagnifierEnabled to true. Alternatively, on-demand magnification through the right mouse button or by pressing a modifier key can be enabled be setting the appropriate value to the RightButtonActions or ModifierKeyActions properties respectively.

The magnification factor can be specified through the MagnifierFactor property. The size of the tool and its border thickness can be set through the MagnifierWidth, MagnifierHeight and MagnifierFrameThickness properties. The magnifier can be custom-drawn by handling the DrawMagnifier event.
The diagram view can be panned by holding ALT while dragging the mouse with the left button down. Another modifier key can be used for panning by setting ModifierKeyActions. The MiddleButtonActions and RightButtonActions properties let you use the middle or right mouse button to start panning. To let users pan the view with the left mouse button without using a modifier key, set the Behavior property of DiagramView to Pan. MindFusion.Diagramming displays the PanCursor while panning.