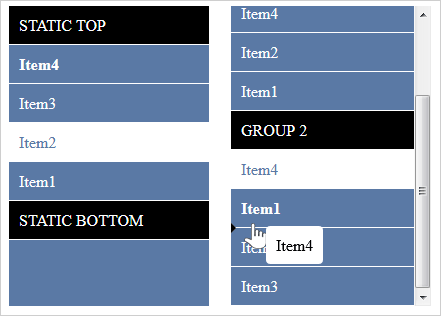
This tutorial will show you how to build two lists whose items can be moved by drag and drop. You can only move items within the list and within the group.
 .
. You must load the following JavaScript files used by the UI controls:
JavaScript
 Copy Code Copy Code
|
|---|
<script src="drawing.js" type="text/javascript"></script> |
We will use a custom CSS style for the lists. We add the code for it in the <HEAD> section as well:
HTML
 Copy Code Copy Code
|
|---|
<style type="text/css"> |
We create an array with the data to be used by the ListView instances. Then we add to the data array the data for a static, inactive ListItem:
JavaScript
 Copy Code Copy Code
|
|---|
var data = []; |
Then we create the data for the other ListItems:
JavaScript
 Copy Code Copy Code
|
|---|
for (var i = 1; i < 5; i++) |
and we finish with another static item:
JavaScript
 Copy Code Copy Code
|
|---|
data.push({ title: "Static Bottom", interactive: false, cssClass: "static" }); |
This array will be loaded to the list by the fromObject method. We add a mapping to MindFusion.Common.UI namepsace and create the first list:
JavaScript
 Copy Code Copy Code
|
|---|
var ui = MindFusion.Common.UI; // Create a new ListView control. |
We create the ListView through the constructor without parameters. In this case the ListView will be bound to a newly created <div> element. We need to add this element to the DOM tree of the page, somewhere between calling its draw and attach methods:
JavaScript
 Copy Code Copy Code
|
|---|
// Draw the control and append it to the page DOM. |
The second list is created in the same way as the first one with the difference that the two static items mark the beginning of the two groups of items. Here is the code for it:
JavaScript
 Copy Code Copy Code
|
|---|
// Create new data for the second list view. // Create a new ListView control. document.body.appendChild(list2.draw()); |
The first list supports the desired functionality by default: the active items can be dragged and dropped everywhere onto the list. We need some event handling for list2, where we would like to stop the user from dragging items from one group and dropping them on the other. In order to do this we handle the dragDrop event:
JavaScript
 Copy Code Copy Code
|
|---|
// Add event handlers |
JavaScript
 Copy Code Copy Code
|
|---|
function listDragDrop(sender, args) var itemIndex = sender.items.indexOfItem(args.dragItem); if ((itemIndex < 5) && (refIndex > 5)) args.cancel = true; |