The JsKeyboard library includes three predefined keyboard layouts represented by the Default, Compact and Extended members of the KeyboardMode enumeration, that can be assigned to the VirtualKeyboard using its layoutMode. The Default layout is similar to a laptop keyboard without a numpad. Extended mode corresponds to a full keyboard with numpad and navigational key sections. Compact layout renders just the letters and the numbers, no numpad or functional keys.
You can also create custom layouts represented by KeyboardLayout objects that hold a collection of Key instances. A KeyboardLayout is created by calling KeyboardLayout.create method and providing an array with the definition of the keys to be rendered. You can use the method to load various custom layouts and change them interactively.
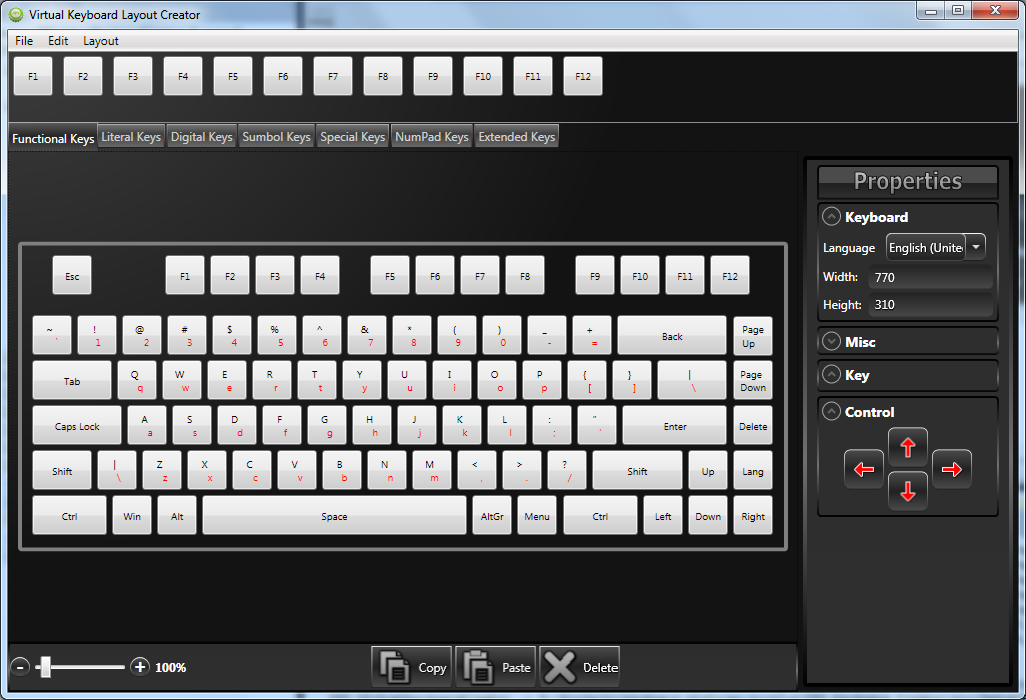
While it is possible to create a KeyboardLayout programmatically, it is far easier to use the Keyboard Creator tool installed with the library. You can quickly generate initial layout by choosing a language from the property palette and selecting the Default Layout or Extended Layout commands from Layout menu. You can then remove unnecessary keys, move or resize existing ones or change their labels. You could as well build a layout from scratch by dragging and dropping keys from the various palettes below the menu.

Once you are happy with the result, save the layout to a file using the "Export JavaScript" menu command. The exported file declares an array of the layout's keys. By default it is called layoutDef. You load it with KeyboardLayout.create().
JavaScript
 Copy Code Copy Code
|
|---|
var layout = KeyboardLayout.create(layoutDef); |