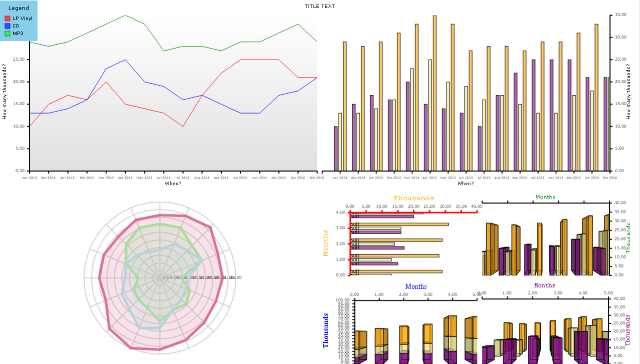
The Dashboard class represents a container of visual components such as plots, line graphics and text labels. Initially the dashboard contains two Panel classes to which its components should be added:
Let's start by adding a HTML canvas element to the page and create a Dashboard instance from this element. In addition, set the style and dimensions of the Dashboard so that it fills its parent div element. You can also add aliases to the commonly used namespaces.
HTML
 Copy Code Copy Code
|
|---|
<div style="position: absolute; left: 0px; top: 60px; bottom: 0px; right: 0px;"> |
JavaScript
 Copy Code Copy Code
|
|---|
var Charting = MindFusion.Charting; |
Next, add a TextComponent that will display the dashboard's title. As LayoutPanel arranges its children in a vertical stack, the title will show at the top of the dashboard if it's the first component added. The following code creates and adds the title component, while also setting its appearance properties:
JavaScript
 Copy Code Copy Code
|
|---|
var tc = new Components.TextComponent(); |
We want to divide the remaining space in two rows and two columns, creating four cells in total. For that purpose, add a GridPanel, which can host multiple components in each of its cells. Its default constructor creates one GridRow and one GridColumn, i.e. it defines a single cell. We'll add one more row and column to respective collection properties of the panel:
JavaScript
 Copy Code Copy Code
|
|---|
var grid = new Components.GridPanel(); |
JavaScript
 Copy Code Copy Code
|
|---|
var data1 = new Charting.BarSeries( |
You can see that BarSeries has two overloaded constructors. They let you specify different kinds of labels for the bars. MindFusion.Charting supports six kinds of labels displayed at various locations of rendered graphics. BarSeries lets you define inner labels drawn inside bars, top labels drawn above their bars, and X axis labels drawn along the axis. In the example above we'll only show axis labels, passing null for the other arguments. The Title values will be drawn by a LegendRenderer we are going to add later.
For visualizing the data, you must create an instance of a class derived from SeriesRenderer, each drawing a different kind of graphics. In this tutorial we'll see how several of them work, starting with a LineRenderer:
JavaScript
 Copy Code Copy Code
|
|---|
var lineRenderer = new Charting.LineRenderer(new Collections.ObservableCollection([data1, data2, data3])); |
Apart from the kind of graphics drawn, a SeriesRenderer lets you specify styling attributes for the graphic primitives, such as stroke and fill colors:
JavaScript
 Copy Code Copy Code
|
|---|
lineRenderer.seriesStyle = new Charting.PerSeriesStyle(new Collections.List([ |
SeriesRenderer objects must be placed inside Plot components. In this tutorial we'll use three different kinds of plots: Plot2D and Plot3D for drawing in 2D and 3D Cartesian coordinate systems respectively, and RadarPlot for drawing in polar coordinate system. For the LineRenderer we defined above, create a Plot2D and set its background:
JavaScript
 Copy Code Copy Code
|
|---|
var linePlot = new Charting.Plot2D(); |
Add the line renderer to plot's SeriesRenderers collection:
JavaScript
 Copy Code Copy Code
|
|---|
linePlot.seriesRenderers.add(lineRenderer); |
The data points renderered inside a Plot2D are scaled relatively to the Axis ranges defined via its XAxis and YAxis properties. For each Axis you can define its first and last visible values by setting MinValue and MaxValue properties. If their values are not specified, the control will calculate them automatically to fit all data provided through plot's SeriesRenderer objects. In addition, the Interval property lets you specify the distance between coordinate labels. The Axis class also has a Title property that lets you show description for the measure represented by an axis:
JavaScript
 Copy Code Copy Code
|
|---|
linePlot.xAxis = new Charting.Axis(); |
JavaScript
 Copy Code Copy Code
|
|---|
var xRenderer = new Charting.XAxisRenderer(linePlot.xAxis); |
In order to align axes to their plot, we'll add an intermediate GridPanel inside the top-left cell of the parent grid. We can do this on a couple of lines of code with the help of LayoutBuilder. That class lets us build layout fragments from several components and add them to a parent panel. In this case we'll call the CreatePlotWithBottomAndLeftAxes method to automatically create a GridPanel and add specified components to it. Other variants of this method can also automatically add the created panel to dashboard's LayoutPanel, but in this tutorial we'll add the result to our custom child panel.
JavaScript
 Copy Code Copy Code
|
|---|
var builder = new Controls.LayoutBuilder(dashboard); |
We want to display this fragment inside top-left cell of the GridPanel we created earlier. This can be done by setting the GridRow and GridColumn properties defined in base Component class, which specify respectively the row or column index of a cell inside parent grid panel. The index is zero-based, so we set both properties to zero:
JavaScript
 Copy Code Copy Code
|
|---|
panel1.gridRow = 0; |
Following the same approach, we can display same data using a different kind of graphics and with different appearance attributes. Lets draw bars this time:
JavaScript
 Copy Code Copy Code
|
|---|
var barDataRenderer = new Charting.BarRenderer(new Collections.ObservableCollection([data1, data2, data3])); |
We'll specify a different fill color for each series of bars by providing a list of brushes to PerSeriesStyle class.
JavaScript
 Copy Code Copy Code
|
|---|
barDataRenderer.seriesStyle = new Charting.PerSeriesStyle(new Collections.List([ |
You could add the BarRenderer to the same plot that now draws line graphics to create a mixed chart, but lets create a new plot for drawing bars only:
JavaScript
 Copy Code Copy Code
|
|---|
var barPlot = new Charting.Plot2D(); |
Lets show axes for this plot too. Note that we are assigning same range properties as for the linechart, but through a new Axis instance. If you reused the Axis instance (by setting barPlot.XAxis = linePlot.XAxis), the plots would scroll together when the user pans any of them.
JavaScript
 Copy Code Copy Code
|
|---|
barPlot.xAxis = new Charting.Axis(); |
Add the bar renderer to its plot:
JavaScript
 Copy Code Copy Code
|
|---|
barPlot.seriesRenderers.add(barDataRenderer); |
JavaScript
 Copy Code Copy Code
|
|---|
var panel2 = builder.createPlotWithBottomAndRightAxes(barPlot, xRenderer, new Charting.YAxisRenderer(barPlot.yAxis)); |
Now lets draw a radar chart using RadarRenderer:
JavaScript
 Copy Code Copy Code
|
|---|
var radarDataRenderer = new Charting.RadarRenderer(new Collections.ObservableCollection([data1, data2, data3])); |
Set the AreaOpacity property to fill the radar polygons using a semi-transparent fill:
JavaScript
 Copy Code Copy Code
|
|---|
radarDataRenderer.areaOpacity = 0.2; |
Set the stroke and fill colors:
JavaScript
 Copy Code Copy Code
|
|---|
radarDataRenderer.seriesStyle = new Charting.PerSeriesStyle(new Collections.List([ |
JavaScript
 Copy Code Copy Code
|
|---|
var radarPlot = new Charting.RadarPlot(); |
Set axis appearance attributes:
JavaScript
 Copy Code Copy Code
|
|---|
radarPlot.axisOptions = new Charting.RadarAxisOptions(radarPlot.defaultAxis); |
Add the radar renderer to its plot:
JavaScript
 Copy Code Copy Code
|
|---|
radarPlot.seriesRenderers.add(radarDataRenderer); |
Add the plot to lower-left cell of parent grid:
JavaScript
 Copy Code Copy Code
|
|---|
radarPlot.gridColumn = 0; |
JavaScript
 Copy Code Copy Code
|
|---|
var horizontalBar3DDataRenderer = new Charting.BarRenderer(new Collections.ObservableCollection([data1, data2, data3])); |
Set their fills:
JavaScript
 Copy Code Copy Code
|
|---|
horizontalBar3DDataRenderer.seriesStyle = new Charting.PerSeriesStyle(new Collections.List([ |
Set the bars orientation:
JavaScript
 Copy Code Copy Code
|
|---|
horizontalBar3DDataRenderer.horizontalBars = true; |
JavaScript
 Copy Code Copy Code
|
|---|
var plot4 = new Charting.Plot2D(); |
Set up plot's axes:
JavaScript
 Copy Code Copy Code
|
|---|
plot4.yAxis = new Charting.Axis(); |
JavaScript
 Copy Code Copy Code
|
|---|
plot4.verticalScroll = true; |
Create axis renderers and set up their appearance:
JavaScript
 Copy Code Copy Code
|
|---|
var xAxisRenderer = new Charting.XAxisRenderer(plot4.xAxis); |
Create a panel for the plot and axes:
JavaScript
 Copy Code Copy Code
|
|---|
var panel6 = builder.createPlotWithTopAndLeftAxes(plot4, xAxisRenderer, yAxisRenderer); |
Now let's create some 3D bars:
JavaScript
 Copy Code Copy Code
|
|---|
var bar3DDataRenderer = new Charting.BarRenderer3D(new Collections.ObservableCollection([data1, data2, data3])); |
Set their style:
JavaScript
 Copy Code Copy Code
|
|---|
bar3DDataRenderer.seriesStyle = new Charting.PerSeriesStyle(new Collections.List([ |
Create a plot for 3D bars:
JavaScript
 Copy Code Copy Code
|
|---|
var plot3d1 = new Charting.Plot3D(); |
JavaScript
 Copy Code Copy Code
|
|---|
plot3d1.xAxis = new Charting.Axis(); |
JavaScript
 Copy Code Copy Code
|
|---|
var xar = new Charting.XAxisRenderer(plot3d1.xAxis); |
Create a BarOverlayRenderer3D instance, which draws each series as a different row of bars:
JavaScript
 Copy Code Copy Code
|
|---|
var barOverlay3DRenderer = new Charting.BarOverlayRenderer3D(new Collections.ObservableCollection([data1, data2, data3])); |
Set its style:
JavaScript
 Copy Code Copy Code
|
|---|
barOverlay3DRenderer.seriesStyle = new Charting.PerSeriesStyle(new Collections.List([ |
Create a plot and reuse axes of previous one:
JavaScript
 Copy Code Copy Code
|
|---|
var plot3d3 = new Plot3D(); |
JavaScript
 Copy Code Copy Code
|
|---|
var xar = new Charting.XAxisRenderer(plot3d3.xAxis); |
And the last one will show data series as 3D bar stacks:
JavaScript
 Copy Code Copy Code
|
|---|
var barStack3DRenderer = new Charting.BarStackRenderer3D(new Collections.ObservableCollection([data1, data2, data3])); var plot3d2 = new Plot3D(); |
Here we want a different Y axis range because the stacks will get higher than standalone bars from older plots:
JavaScript
 Copy Code Copy Code
|
|---|
plot3d2.yAxis = new Charting.Axis(); |
Add a panel for the last plot and axes:
JavaScript
 Copy Code Copy Code
|
|---|
var xar = new Charting.XAxisRenderer(plot3d2.xAxis); |
Set the grid positions for all child panels:
JavaScript
 Copy Code Copy Code
|
|---|
panel3.gridColumn = 1; |
Finally, arrange them in a grid in the lower-right corner of parent grid:
JavaScript
 Copy Code Copy Code
|
|---|
var miniGrid = new Components.GridPanel(); |
Now create a legend and the dashboard is complete. The legend will display the series titles we assigned earlier:
JavaScript
 Copy Code Copy Code
|
|---|
var legend = new Charting.LegendRenderer(); |
Finally, call the draw method of the dashboard to render it on the page:
JavaScript
 Copy Code Copy Code
|
|---|
dashboard.draw(); |