This tutorial shows how to define a custom node class that adds several new properties and graphics elements through a template. The code is also available in Samples folder of JsDiagram distribution.
1. Create empty Tutorial3.html and Tutorial3.js files, and add DIV and CANVAS elements to the HTML page.
HTML
 Copy Code Copy Code
|
|---|
| <!-- The DiagramView component is bound to the canvas element below --> <div style="width: 100%; height: 100%; overflow: auto;"> <canvas id="diagram" width="2100" height="2100"> This page requires a browser that supports HTML 5 Canvas element. </canvas> </div> |
2. Add script references to the MindFusion UMD scripts and Tutorial3 JavaScript files:
HTML
 Copy Code Copy Code
|
|---|
<script src="umd/collections.js" type="text/javascript"></script> |
3. In Tutorial3.js, assign shorter names to the DiagramView, Diagram, CompositeNode, Behavior, Alignment and Rect types (if using diagram's ES6 or CommonJS modules, these would be import or require statements for respective classes and modules).
JavaScript
 Copy Code Copy Code
|
|---|
var DiagramView = MindFusion.Diagramming.DiagramView; var Alignment = MindFusion.Drawing.Alignment; |
4. In Tutorial3.js call the classFromTemplate static method of CompositeNode to generate a node class from a template. The template is defined through an object literal that lists layout containers and graphics primitives from which a node should be composed.
JavaScript
 Copy Code Copy Code
|
|---|
var OrgChartNode = CompositeNode.classFromTemplate("OrgChartNode", |
5. Create a DiagramView instance wrapping the HTML Canvas element. Add some nodes of the new class and create links between them. The autoProperty attribute in template above will generate setter methods for properties whose name is specified via name attribute.
JavaScript
 Copy Code Copy Code
|
|---|
var diagram = null; |
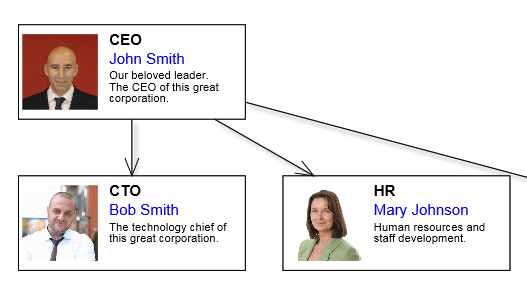
6. Publish MindFusion.*.js and tutorial files using web server of your choice. Now you should see this if you open Tutorial3.html in a web browser: