We have released version 4.5 of FlowChartX. It contains the following new features:
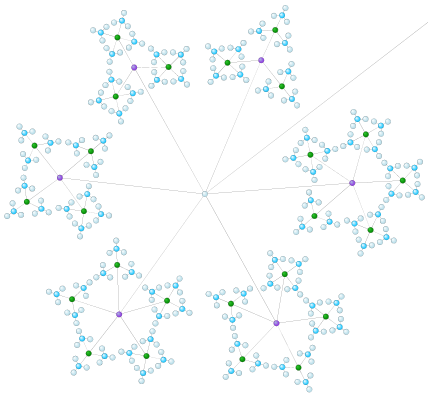
Fractal tree layoutFractalLayout is a tree layout algorithm that places child nodes symmetrically around their parent node. Nodes at the lowest level are arranged directly in a circle around their parent. At upper levels, the already arranged nodes form branches that are arranged in a circle around the new parent node. The algorithm is recursively repeated till the highest level is reached. If nodes in the tree have uniform number of children, the end result has fractal-like appearance (subsets of the graph look like scaled-down copies of the whole graph):

You can choose which node should be displayed at the center of the topmost circle by setting the Root property. If it is not specified, the algorithm automatically selects a root that leads to more balanced distribution of nodes.
LayeredLayout enhancements~ Specify start and end nodes in LayeredLayout via the StartNode and EndNode properties.
~ EnforceLinkFlow specifies whether to attempt to force all links to go in the same direction. If the graph being arranged contains cycles, some of the links will still go backward.
Alignment guidesIf SnapStyle is set to the new snpAlignmentGuides member of ESnapStyle, the node currently being drawn or resized is aligned to another node so that a pair of their vertical or horizontal sides become collinear. To specify the maximal distance at which nodes are aligned, set the SnapDistance property. The pair of aligned nodes is indicated visually by drawing an alignment guide using the pen specified via AlignmentGuideColor and AlignmentGuideStyle.
Miscellaneous~ AddToSelection, RemoveFromSelection and DeleteItem methods now work for DecorationLine objects.
~ The caption bar of a table can be filled with a gradient. Set CaptionFillColor, CaptionFillColor2 and CaptionGradientAngle to customize the gradient.
~ Set CellType to ctCheckBox to display a checkbox inside a table cell. CellValue gets or sets the checkbox state.
Registered customers with an active upgrade subscription can download the licensed version from the
clients area on our site.
A trial version is available for download here:
https://www.mindfusion.eu/FCXdemoPro.zip Enjoy!








 Pages: 1
Pages: 1
 FlowChartX V4.5 released! (Read 2443 times)
FlowChartX V4.5 released! (Read 2443 times)