MindFusion JavaScript Pack 2019.R1 includes diverse and useful components that help you build any type of web application faster and easier. You can view an online demo of all components at https://mindfusion.eu/javascript-demo.html?sample=Activities. You can view detailed information about the pack and links to the product page of each component in the pack at https://mindfusion.eu/javascript-pack.html. Below is an overview of the major features of each library: Diagramming - Several user interaction modes
- Scroll, zoom, pan
- Clipboard operations, undo/redo support
- Swimlane background grid
- More than 100 predefined node shapes
- Container and table nodes
- Links with multiple segments and multiple labels
- 5 automatic layouts and automatic link routing
- Nodes with text, images and visual effects
- Transparent and invisible nodes
- Read-only diagram mode
- Lock of diagram elements
- Collapse/expand of hierarchies
- Overview, NodeListView, Ruler and Zoom auxiliary controls
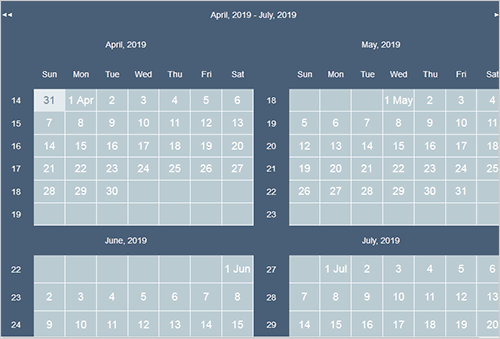
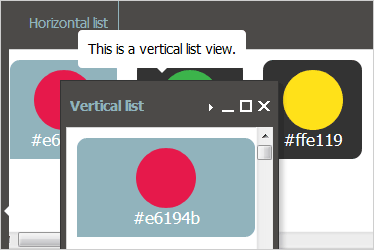
Scheduler - 6 calendar views: timetable, resource, list, month, weekrange and monthrange
- Recurring events
- Reminders for items
- Localization through XML files
- Scrolling
- Tool-tips
- Interactive creation and modification of items
- Rich event set
- Export/import of calendar items or the whole schedule to/from XML/JSON files
- Styling through CSS themes
- Custom formatting of the date and time
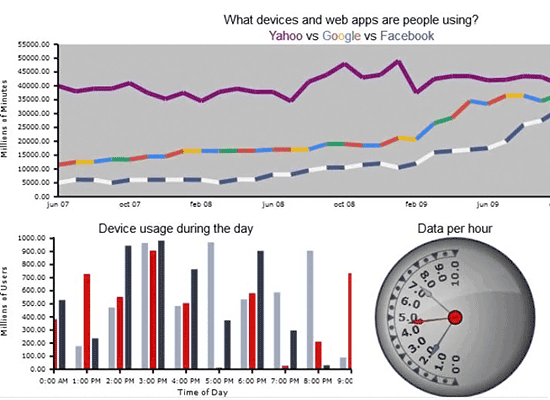
Dashboard - Arrange plots and gauges in a dashboard
- Dynamic layout system
- Show multiple axes on each side of a plot
- Text and image components
- Each component can be placed inside border
- Show multiple legends
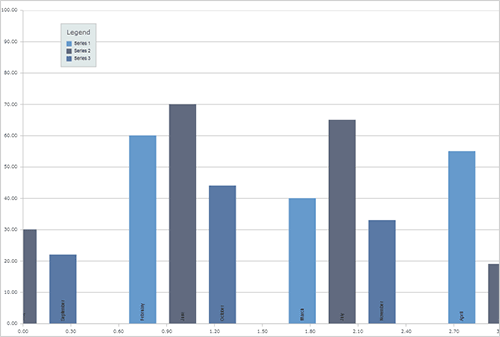
Charting - Line, area, scatter, step, curve, bubble charts
- Candlestick financial charts
- Bar, column, overlay, stacked bar charts
- Funnel charts
- 3D bar charts
- Pie, doughnut charts
- Radar and polar charts
- Candlestick financial charts
- Multiple axes
- Grid
- Pan and Zoom
- Styling through themes
- Labels on chart elements
- DateTime values
- Hit testing
- Multiple legends
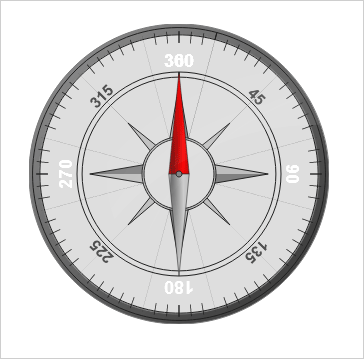
Gauges - Rich set of predefined gauges: clock, compass, car dashboard, thermometer, functions, equalizer etc.
- Horizontal and vertical gauges
- Several scales
- Different pointers
- Full appearance customization
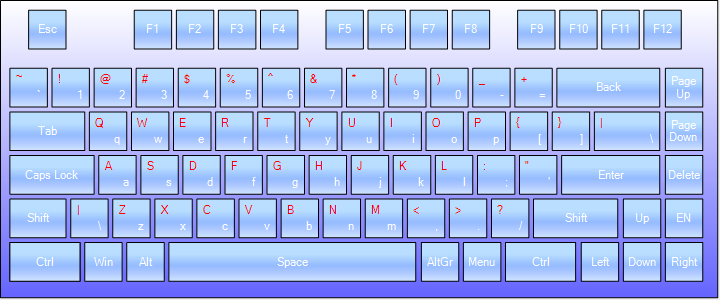
Virtual Keyboard - 3 predefined keyboard layouts: standard, compact and extended
- Custom keyboard layout
- Keyboard creator tool
- Key images
- Customizable key size
- Support of any language
- Key-press event
- Numerous keyboard themes
- Styling through CSS
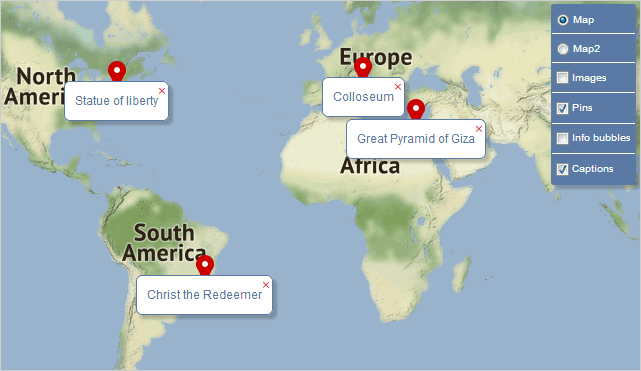
Mapping - Works with any Tile Map Service (TMS)
- Special property to credit the TMS provider with text and links
- Multiple layers
- Location markers with images and text
- Customizable info bubbles (map pins)
- Pan and zoom
- Zoom control, layer control
- Various events
- Layer control
Window - Properties to specify if users are allowed to close, drag, minimize, maximize and resize the window
- CSS styling and themes
- Possibility to load an html page as a template
- Customization of the header/footer
- Possibility to specify the size, pin and refresh the window
- Various events, which are raised for any change throughout the window's life cycle.
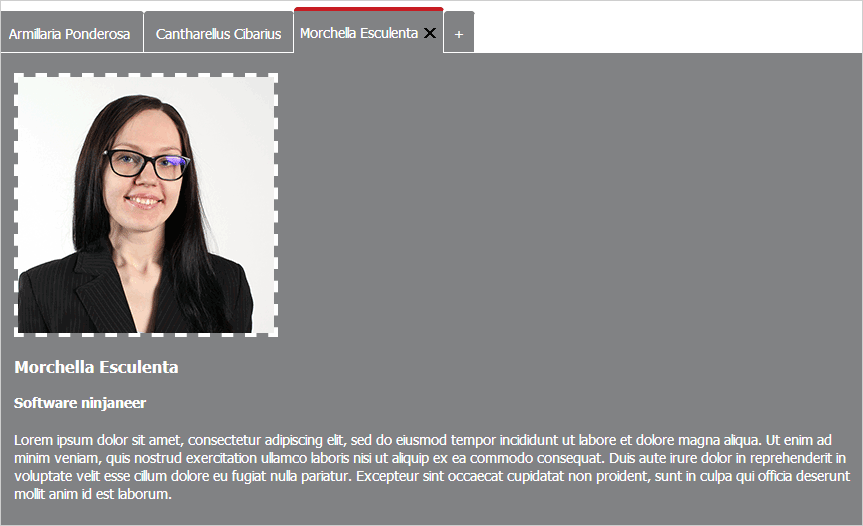
Tab Control - Support of drag and drop
- Unlimited number of TabPages
- Styling through css and themes
- Multiple selection
- Customized tab size and tab strip size
- Horizontal and vertical orientation
- Possibility to collapse and scroll
- Long list of events raised for user actions as click, selection, move, drag/drop etc.
Tab Page- Possibility to specify if users are allowed to drag and drop items and close the tab page
- Custom headers and images
- HTML pages can be set as templates
- Tooltips
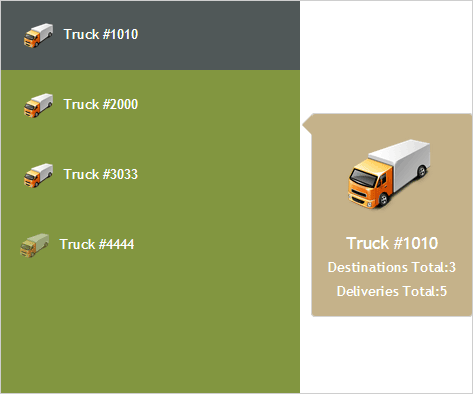
TreeView - Tree nodes can be created interactively only when the user clicks on a parent to expand it
- Styling through css and themes
- Customizable item size [JavaScript Pack: TreeView]
- Unlimited number of items
- Horizontal/vertical orientation
- Multiple selection of items
- Support of drag and drop
TreeNode- Load an HTML page as a template
- Tooltips
- Expandable nodes
- Custom image and size
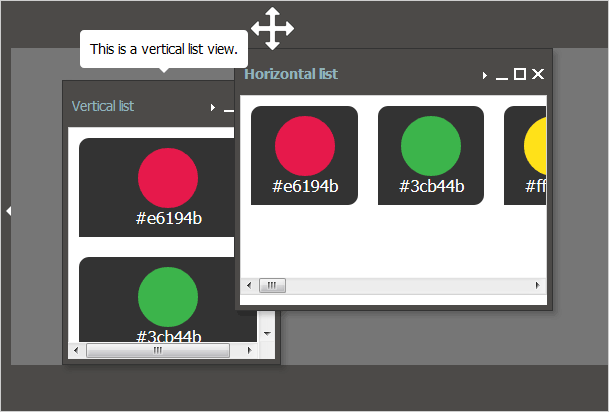
ToolStrip - Custom item size
- Unlimited number of items
- Scrolling
- Horizontal and vertical orientation
- Styling through css and themes
- Drag and drop
- Numerous events raised for any type of user interaction
ToolStripItem- Customizable tooltip
- Styling through CSS and themes
- Custom images
- Drag and drop
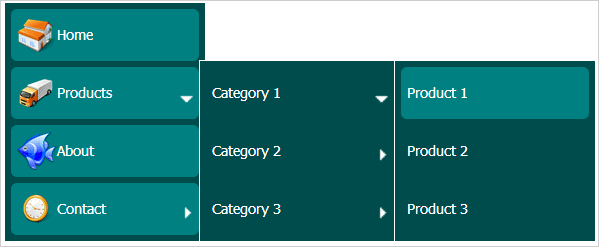
Menu - Support of drag and drop
- Multiple selection of items
- Close timeout
- Styling through css and themes
- Horizontal/vertical orientation
- Unlimited number of items
- Items can be created on demand only when the parent item is expanded
- Numerous events for all actions users are performing / have performed on the control
Menu Item- Unlimited number of sub-items
- Custom image
- Tooltip
- Templates
- Support of drag and drop
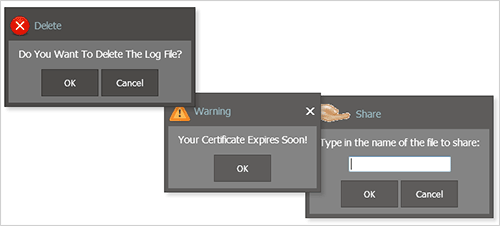
Dialog - Three out-of-the-box Dialog instances: Confirm (Yes/No, OK/Cancel) Dialog, Input Dialog, Info Dialog [JavaScript Pack: Dialog]
- Possibility to allow or stop the users to drag, resize, maximize, minimize the dialog
- Pin and refresh
- CSS styling and themes
- Custom header and footer
- Custom icons
- Modal dialogs
- Custom icon
- Numerous events for user interaction and control changes
Tooltip - Styling through themes and css
- Offset and position
- Event triggers
- Various events
The trial version, together with samples and Intellisense files is available at: https://mindfusion.eu/JsPack.zipEnjoy!
|








 Pages: 1
Pages: 1
 MindFusion JavaScript Pack 2019.R1 Released (Read 9846 times)
MindFusion JavaScript Pack 2019.R1 Released (Read 9846 times)