We have released MindFusion JavaScript Pack 2021.R1. It adds following new features and improvements:
 Diagramming for JavaScriptTopological Layout
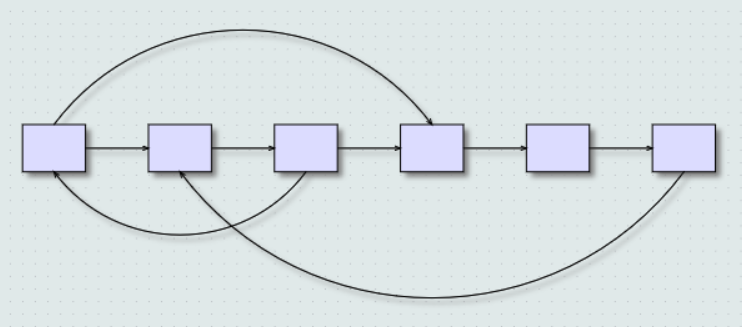
Diagramming for JavaScriptTopological LayoutTopologicalLayout applies graph topological ordering to the diagram (topological ordering of a graph is one where link's origin node is placed before link's destination node). The layout algorithm arranges nodes in a row or a column, depending on the value of the direction property, in such a way that there are no backward links when the graph is acyclic. If the graph contains cycles, the algorithms selects ordering with as few backward links as possible. Links that connect non-adjacent nodes are rendered as arcs, whose amplitude is proportional to the distance between respective connected nodes. Forward links are rendered at one side of the nodes and back links are rendered at the opposite side. All that makes it easy to discern graph features such as overall flow direction, cycles and nested cycles.
 Adjustment handles styling
Adjustment handles stylingAppearance of adjustment handles can be customized via ActiveItemHandlesStyle, SelectedItemHandlesStyle and DisabledHandlesStyle properties. The HandlesVisualStyle objects returned by them provide sub-properties corresponding to graphic attributes of the different handle types. Adjustment handles can now be painted not only in solid color but with arbitrary brushes such as gradients and patterns.
Miscellaneous- The diagram canvas now automatically expands to fill the area freed up when a scrollbar auto-hides.
- nodeTextEditing, linkTextEditing and cellTextEditing validation events let you prevent users from editing a specific item.
- Fix for scroll position serialization in virtual scroll mode.
- XML serialization fixes.
- Fixed Overview flickering when the tracker rectangle is being dragged near the control's borders.
- ActiveItem reference is now serialized in JSON format.
 Grid for JavaScriptReact support
Grid for JavaScriptReact supportThe GridView React component allows integrating the MindFusion.DataViews API into React applications. It is a wrapper component for the Grid control, handles the rendering and
keeps its DOM in sync with React’s virtual DOM. Grid properties can be set from JSX, and grid events can be handled through JSX syntax as well.
import dv from 'grid-library'
import { GridView } from 'grid-library-react';
...
var columns = [
new dv.GridColumn("index", dv.IntegerType, false),
new dv.GridColumn("name", dv.StringType),
new dv.GridColumn("registered", dv.DateType),
]
var model = new dv.ArrayModel(dataArray, columns, "index");
this.state = { model: model };
...
<GridView
id='view'
model={this.state.model}
{...props}
onRowCreating={(grid, args) => this.onGridRowCreating(grid, args)}
onRowDeleting={(grid, args) => this.onGridRowDeleting(grid, args)} />
GridView can be installed from the grid-library-react package on npm:
npm i grid-library-react
 Charting for JavaScript
Charting for JavaScript- Area charts are now drawn relative to Axis' Origin.
- Fixed rendering of rotated data labels in Bar charts.
- Fixed strokeThickness rendering in gauge controls.
Installer for the latest version can be downloaded here, or from the
clients area on our site:
https://mindfusion.eu/JsPack.zipEnjoy!








 Pages: 1
Pages: 1
 MindFusion.JavaScript Pack, 2021.R1 (Read 7186 times)
MindFusion.JavaScript Pack, 2021.R1 (Read 7186 times)