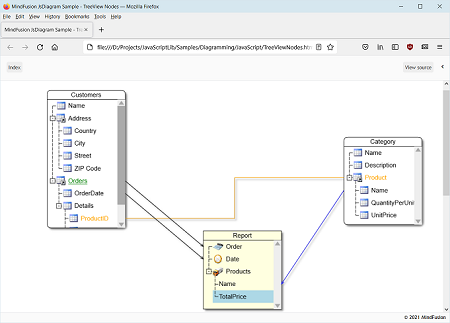
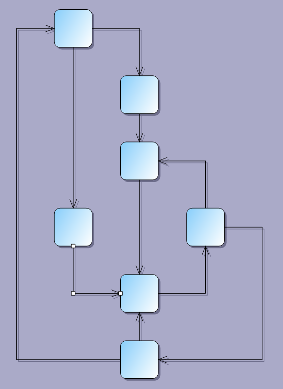
We have released version 4.0 of MindFusion JavaScript Diagram library. It contains the following new features and improvements: ES6 modules, classes and propertiesJsDiagram source code has been refactored following ES6 standards, including modules, classes, properties and native collections. ArrayList, Dictionary and Set classes from MindFusion.Collections namespace have been removed, and replaced by respective JavaScript native Array, Map and Set. Get/set functions have been replaced by getter/setter properties, which should help using the diagram API with binding expressions of various JS frameworks. You could enable propFunctions in CompatConfig in order to continue using legacy get/set functions during migration. The distribution still includes ES5-compatible scripts located in Scripts/umd folder, which are transpiled from current ES6 code, and whose classes are exposed as members of global MindFusion namespace object as in previous versions. The Scripts/esm folder contains ES6 code that lets you import JsDiagram classes from respective modules. Diagram viewThe Diagram control has been refactored into two classes. What remains of Diagram is now just a model class that defines diagram structure and implements serialization. The new DiagramView class deals with rendering and user interaction. You can show the same diagram in several views, each one rendering at different scroll positions and zoom levels. The separation also makes it easier to use the diagramming API in node.js server code, avoiding the need to load DOM shim/polyfill packages. TreeView nodesThe TreeViewNode class represents nodes that can display hierarchical data. The root items displayed in the node can be accessed through the rootItems property. Items can be added and removed individually by using the addItem and removeItem methods, or in bulk by calling the fromObject method, which loads the tree view items from an array of objects.  Print pagination Print paginationThe printPreview and print methods of DiagramView let you export the diagram as a list of smaller images in HTML page. Supported options include printArea (defaults to diagram's content bounds) and pageSize (defaults to DiagramView's viewport). Note that print methods use HTMLCanvasElement.toDataURL() internally, so any limitations it has will apply (such as canvas size and CORS). Orthogonal layoutThe OrthogonalLayout class implements an orthogonal graph layout algorithm. Each link is drawn as a chain of alternating horizontal and vertical segments. Nodes are placed in a way that facilitates few links bends and crossings. This algorithm was designed for planar graphs where the nodes have at most four incident links, and produces best results with such graphs as input. It can arrange any arbitrary graph as well, by adding some dummy nodes and links to planarize the graph and reduce its vertex degree, and removing them after the layout.  New events New events- nodeSelecting, linkSelecting, selectionChanged events allow handling of selection interactions.
- dataLoaded is raised when the diagram data is loaded from JSON or XML.
- mouseWheel is raised when the user rotates the mouse wheel while the cursor is positioned over the diagram surface.
- treeItemTextEditing, treeItemTextEdited allow handling of inplace-edit operations in TreeViewNode.
Miscellaneous- Clipboard methods now use modern Navigator.clipboard API when their systemClipboard argument is enabled.
- Rotation of FreeFormNode instances.
- ImageAlign supports new FitLeft, FitTop, FitRight and FitBottom alignment styles, which resize image to fit node's boundaries and align it to respective border.
- mouseWheelAction property of DiagramView lets you choose between Scroll (default) and Zoom as the default behavior of the control in response of a wheel event.
API changes- The Diagram class is now purely a model class and no longer represents a DOM control. To display and allow interactions with a Diagram instance, you will need to create a DiagramView control and pass the Diagram instance to its diagram property.
- Auxiliary controls, such as Overview, Ruler and ZoomControl, must be attached to a DiagramView instance instead of Diagram via the diagramView / target properties.
- Most getProperty/setProperty function pairs have been replaced by ES6 getters/setters. Set CompatConfig.propFunctions to true in order to continue using legacy get/set functions (for properties added to the library before v.4.0) in your code.
- scroll and zoom properties moved from Diagram to DiagramView: autoScroll, scrollZoneSize, autoScrollAmount, scrollX, scrollY, viewport, virtualScroll, zoomFactor.
- input related properties moved from Diagram to DiagramView: allowInplaceEdit, delKeyAction, behavior, tooltipDelay, modificationStart, modifierKeyActions, leftButtonActions, middleButtonActions, rightButtonActions.
- magnifier properties moved from Diagram to DiagramView: magnifierEnabled, magnifierFactor, magnifierWidth, magnifierHeight, magnifierFrameThickness, magnifierShading, magnifierShape,magnifierFrameColor, magnifierSecondaryFrameColor.
- other properties moved from Diagram to DiagramView: defaultControlTemplate, licenseKey, licenseLocation.
- the following methods have been moved from Diagram class to DiagramView class: create, find, record, stopRecording, replay, clearTooltip, beginEdit, copyToClipboard, pasteFromClipboard, cutToClipboard, scrollTo, zoomToRect, zoomToFit, setZoomFactorPivot.
- MindFusion.AbstractionLayer class has been removed.
- EventArgs and CancelEventArgs classes have been moved to the MindFusion.Controls namespace.
- ArrayList, Dictionary, ObservableCollection, Set classes have been removed from MindFusion.Collections namespace.
- Due to Navigator.clipboard API being asynchronous, pasted items are not available immediately after calling pasteFromClipboard with systemClipboard enabled. You will be able to access them only after nodePasted and linkPasted events are raised.
Distribution for the latest version can be downloaded here, or from the clients area on our site: https://mindfusion.eu/JsDiagramTrial.zipUpdated scripts are also available as @mindfusion/diagramming NPM package. Enjoy!
|








 Pages: 1
Pages: 1
 Diagramming for JavaScript, V4.0 (Read 4088 times)
Diagramming for JavaScript, V4.0 (Read 4088 times)