The new JavaScript library has been released with the following new features:
Fluent API
Builder objects with property setters and shortcut methods for font and brush creation add support for fluent programming style. Static With and instance init methods in DiagramItem, Style and Layout -derived classes return a builder instance that can be used to set up respective new or existing objects.
DiagramLink improvements
- HeadStroke, HeadStrokeThickness and HeadStrokeDashStyle properties let you customize arrowhead strokes independently of line segments strokes.
- The AllowSelfLoops property of Diagram class controls whether users are allowed to draw self-loop links.
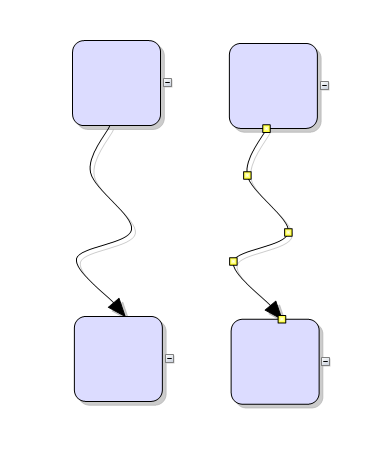
- The new Spline element of LinkShape enumeration draws links as interpolating splines that pass through all of their control points.

The new JS Diagram boasts improved DiagramLink-s.
Miscellaneous
- TextAlignment and LineAlignment properties moved from ShapeNode to DiagramItem; you can now use them to set alignment for table and container captions as well.
- Enable the AllowResizeHeaders property of swimlanes Grid to let users resize grid rows and columns interactively. The control raises headerStartResizing validation event when the user tries to resize, and headerResized event when the operation completes.
- IconSize and DefaultNodeSize properties of NodeListView can be set to null, in which case the control will use the sizes stored in nodes’ Bounds.
- And more – see details here.
A trial version is available for download here:
Download MindFusion Diagram Library for JavaScript, V2.8
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool is a dynamic, browser based visualization library that uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and allows you to integrate interactive diagrams for JavaScript and HTML into any web application. This MindFusion graphing library supports a variety of predefined node shapes, customizable links, rich event set and many appearance options.
The user interaction model includes resizing / moving / selecting and modifying any diagram element. The library boasts an elegant API, which is documented in details, numerous step-by-step guides and tutorials. The Diagramming API also provides TypeScript definitions. Various samples are provided to let you learn quickly how to use the most important features of the library – check them here. The JavaScript diagram builder is not only the perfect choice for creating any type of diagram in the browser – it can also arrange it the way you wish with a mouse click using one of its automatic graph layout algorithms. For more details about the features of the component, please visit the Diagram for JavaScript page.
