|
|
 |
 |
 |
| Diagramming für ASP.NET MVC 1.2 Releast |
 |
 |
|
|
| |
|
| |
| |
|
| |
Donnerstag November den 10, 2011
MindFusion hat soeben eine neue Version seiner Diagramm-Komponente für ASP.NET MVC veröffentlicht. Es gibt neue Funktionen sowohl in der Server- als auch in der Client-Seite Bibliotheken. Hier sind die Details:
Server-side 
|
|
|
|
Client-Seite 
|
|
 Ausrichtungsraster Ausrichtungsraster
Die Ausrichtung Raster hilft den Benutzern die Diagrammknoten genauer zu platzieren. Stellen Sie die AlignToGrid-Eigenschaft auf 'true', um das Raster zu aktivieren. Der Abstand zwischen benachbarten Gitterpunkten ist mit dem GridSizeX und GridSizeY Eigenschaften festgelegt. Das Gitter kann entweder sichtbar oder unsichtbar sein, je nachdem ob ShowGrid 'true' oder 'false' ist. Wenn sichtbar wird das Gitter-Aussehen mit GridStyle und GridColor angepaßt.
|
|

Das Ausrichtung Gitter
|
 Bordered Baumlayout Bordered Baumlayout
Im Gegensatz zu den TreeLayout, das den Elternknoten über seine Kindknoten zentriert, ordnet das BorderedTreeLayout die Kindknoten in Spalten in einem horizontalen Versatz von ihren Eltern (siehe Tutorial 2). BorderedTreeLayout Mitglieder kontrollieren die Baum-Richtung, die Große der Abstand zwischen Baum-Ebenen und zwischen den Knoten auf dem gleichen Niveau.
|
|
 Automatische Link-Routing Automatische Link-Routing
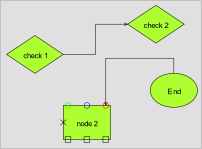
Ein Link dessen AutoRoute Eigenschaft aktiviert ist, findet automatisch einen Weg der, die als Hindernisse gekennzeichnete Knoten, nicht überschreitet. Rufen Sie setRouteLinks um die Standard AutoRoute Wert der neuen Links anzugeben. Links können explizit durch den Aufruf ihrer Route-Methode oder die Methode der Diagram routeAllLinks geroutet werden. Der minimale Abstand zwischen geroutet Links und Knoten kann durch den Aufruf setRouteMargin eingestellt werden.
|

Ankerpunkte für Knoten |
|
 Ankerpunkte Ankerpunkte
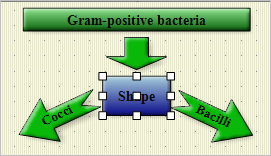
Die neue AnchorPattern Klasse stellt vor einen Satz von AnchorPoint Objekten, die den genauen Standorten, an denen Links dürfen zu den Knoten zu verbinden, angeben. Ein Muster ist dem Knoten mit der setAnchorPattern Methode zugeordnet. Die AnchorPattern Klasse stellt mehrere vordefinierte Muster als statische Felder: decision2In2Out, decision1In3Out, leftInRightOut, topInBottomOut.
|
|
 Sonstiges Sonstiges
- Die Events-Klasse stellt verfügbare Ereignisse als statische Mitglieder, die als Argumente der addEventListener verwendet werden können.
- NodeTextEdited und linkTextEdited Ereignisse werden ausgelöst, wenn der Benutzer den Text von Knoten und Links editiert.
- Der Mauszeiger ändert sich, wenn auf eine Anpassung Griff, um anzuzeigen, welche Art von Änderung auftreten wird.
|
|
|
|

|
|
Sie können die Testversion von der Komponente über den nachstehenden Link herunterladen:
Download von MindFusion.Diagramming für ASP.NET MVC 1.2

|
|
Technische Unterstützung
Technische Unterstützung ist am Diagramming für ASP.NET MVC Forum, Help-Desk oder per E-Mail an support@mindfusion.eu zur Verfügung. Ausgezeichnete Kundenbetreuung ist eine unserer höchsten Prioritäten und wir versuchen, kompetente und ausführliche Antworten auf alle Ihre Fragen innerhalb von Stunden nach Erhalt zu geben.
|
|

|
|
Über Diagramming für ASP.NET MVC: Das ist ein Mehrzweck-Diagramm-Steuerelement, das aus zwei Teilen besteht: Eine .NET-Klassenbibliothek, die auf dem Server läuft und einem Client-Seite Komponente, die in JavaScript implementiert ist. Die Server-Seite. NET-Bibliothek implementiert ein Flussdiagramm-Objekt, das Ihnen Strukturen wie Bäume, Flussdiagramme und Diagramme definieren läßt. Jedes Element im Diagramm ist leicht zugänglich und das gesamte Diagramm wird als Teil einer HTML-Seite nur mit dem Aufruf der DiagramView Extension-Methode dargestellt.
Auf der Client-Seite wird das Diagramm durch ein DiagramView JavaScript Steuerelement dargestellt, dass sein Inhalt in einem HTML-Canvas zeichnet. Der Benutzer kann Knoten und Verbindungen nur durch Zeichnen mit dem Maus hinzufügen. Es gibt auch eine NodeListView Komponente, die den Benutzer ermöglicht neue Knoten nur per Drag und Drop zu erstellen.
MvcDiagram unterstützt auch verschiedene automatische Layout-Algorithmen die jedes Diagramm leicht zu verstehen und schön anzusehen machen. Das Diagramm kann auch leicht in Binär-oder XML-Format serialisiert werden. Exportieren ist in einer Vielzahl von Formaten, einschließlich PDF, SVG, Visio und noch mehr getan werden. Sie können Details zum Steuerelement in der MvcDiagram Funktionen-Seite lesen.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|