|
|
 |
 |
 |
| Diagramming für ASP.NET MVC 1.3 Releast |
 |
 |
|
|
| |
|
| |
| |
|
| |
Freitag März den 2, 2012
MindFusion hat soeben eine neue Version seiner Diagramm-Komponente für ASP.NET MVC veröffentlicht.Die neue Version fügt Anbringen und Gruppierung von Elementen, Benutzerinteraktion Modi und vieles mehr. Hier sind die Details:

|
|
 Anbringen und Gruppieren von Elementen Anbringen und Gruppieren von Elementen
MvcDiagram erlaubt Anbringen eines Knoten auf einen anderen, zur Erstellung einer Subordinate-Master Beziehung zwischen ihnen. Der einfachste Weg um Knoten anzuhängen ist es, die attachTo-Methode aufzurufen. Wenn ein Master-Knoten bewegt wird, alle seine Subordinates folgen ihn, so dass die anfängliche Abstand zwischen ihnen konstant bleibt.
 Benutzer-Interaktion Modi Benutzer-Interaktion Modi
Rufen Sie setBehavior mit einem der Behavior Enumerationsmember als Argument um anzugeben wie das Diagramm Mauseingaben behandeln soll.
|
|
 |
|
|

|
|
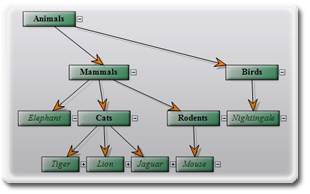
 Erweitern und Ausblenden von Baum Zweigen Erweitern und Ausblenden von Baum Zweigen
Wenn ein Diagramm stellt eine Baumstruktur vor, kann der von einem Knoten
ausgehende, Zweig ausgeblendet oder erweitert werden um Hierarchie Details zu
verstecken oder anzuzeigen. Rufen Sie die setExpandable Methode um dies zu
ermöglichen. Es gibt einen [±]-Taste neben einem erweiterbaren Zweig um anzuzeigen
dass der Benutzer ab dort den Zweig ausblenden oder erweitern kann. Standardmäßig
wird Klicken auf diese Taste automatisch die Expanded-Eigenschaft aktivieren und die
TreeExpanded oder TreeCollapsed Ereignisse auslösen.
|
|

|
|
|
|

|
|
Mehr Informationen über die neue Version wird auf dem Forum gepostet. Sie können die Testversion von der Komponente über den nachstehenden Link herunterladen:
Download von MindFusion.Diagramming für ASP.NET MVC 1.3

|
|
Technische Unterstützung
Technische Unterstützung ist am Diagramming für ASP.NET MVC Forum, Help-Desk oder per E-Mail an support@mindfusion.eu zur Verfügung. Ausgezeichnete Kundenbetreuung ist eine unserer höchsten Prioritäten und wir versuchen, kompetente und ausführliche Antworten auf alle Ihre Fragen innerhalb von Stunden nach Erhalt zu geben.
|
|

|
|
Über Diagramming für ASP.NET MVC: Das ist ein Mehrzweck-Diagramm-Steuerelement, das aus zwei Teilen besteht: Eine .NET-Klassenbibliothek, die auf dem Server läuft und einem Client-Seite Komponente, die in JavaScript implementiert ist. Die Server-Seite. NET-Bibliothek implementiert ein Flussdiagramm-Objekt, das Ihnen Strukturen wie Bäume, Flussdiagramme und Diagramme definieren läßt. Jedes Element im Diagramm ist leicht zugänglich und das gesamte Diagramm wird als Teil einer HTML-Seite nur mit dem Aufruf der DiagramView Extension-Methode dargestellt.
Auf der Client-Seite wird das Diagramm durch ein DiagramView JavaScript Steuerelement dargestellt, dass sein Inhalt in einem HTML-Canvas zeichnet. Der Benutzer kann Knoten und Verbindungen nur durch Zeichnen mit dem Maus hinzufügen. Es gibt auch eine NodeListView Komponente, die den Benutzer ermöglicht neue Knoten nur per Drag und Drop zu erstellen.
MvcDiagram unterstützt auch verschiedene automatische Layout-Algorithmen die jedes Diagramm leicht zu verstehen und schön anzusehen machen. Das Diagramm kann auch leicht in Binär-oder XML-Format serialisiert werden. Exportieren ist in einer Vielzahl von Formaten, einschließlich PDF, SVG, Visio und noch mehr getan werden. Sie können Details zum Steuerelement in der MvcDiagram Funktionen-Seite lesen.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|