|
|
 |
 |
 |
| Diagramming for ASP.NET MVC 1.3 Released |
 |
 |
|
|
| |
|
| |
| |
|
| |
Friday March 2, 2012
MindFusion has just released a new version of its diagramming component for ASP.NET MVC. The new version adds attaching and grouping of items, user interaction modes and many more. Here are the details:

|
|
 Attaching and grouping of items Attaching and grouping of items
MvcDiagram allows attaching a node to another node, establishing a subordinate - master relationship between them. The easiest way to attach nodes is to call the attachTo method. When a master node is moved, all of its subordinates follow it, so that the initial distance between them stays constant.
 User interaction modes User interaction modes
Call setBehavior with one of the Behavior enumeration members as argument to specify how the diagram should handle mouse input.
|
|
 |
|
|

|
|
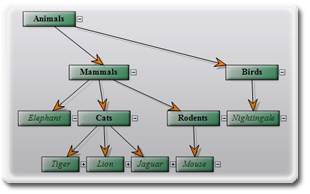
 Collapse and expand tree branches Collapse and expand tree branches
If a diagram represents a tree structure, the tree branch starting from a node can be collapsed or expanded again in order to hide or display hierarchy details. To enable this, call the setExpandable method. There is a [±] button displayed beside an expandable node to allow users to collapse or expand the tree branch starting there. By default, pressing that button automatically toggles the Expanded property of the node and raises the TreeExpanded or TreeCollapsed events.
|
|

|
|
|
|

|
|
More information about the new release is posted at the forum. You can download the trial version of the component from the link below:
Download MindFusion.Diagramming for ASP.NET MVC 1.3

|
|
Technical support
Technical support is available at the Diagramming for ASP.NET MVC forum, the help desk, or per e-mail at support@mindfusion.eu. Excellent customer support is one of our top priorities and we try to provide competent and detailed answers to all your questions within hours of receiving them.
|
|

|
|
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of
two parts: a .NET class library running on the server and a client side control implemented
in JavaScript. The server side .NET library implements a flow-diagramming object model that
lets you define structures such as trees, flowcharts and graphs. Every element in the
diagram is easily accessible and the whole diagram is rendered as part of an HTML page by
just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its
content on an HTML Canvas. The user is able to add nodes and links simply by drawing them
with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop.
MvcDiagram also supports various automatic layout algorithms that will make every diagram
easy to understand and nice to look at. The diagram can also be easily serialized in binary
or XML format. Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|