|
|
 |
 |
 |
| Diagramming für ASP.NET MVC 1.4 Releast |
 |
 |
|
|
| |
|
| |
| |
|
| |
Freitag Februar den 15, 2013
MindFusion hat soeben eine neue Version seiner Diagramm-Komponente für ASP.NET MVC veröffentlicht. Die neue Version enthält neue Knoten-Typen, ein neues Layout-Algorithmus, Stile, Themen und vieles mehr. Hier sind die Details:

|
|
 Tabelle Knoten Tabelle Knoten
Tabellenzellen können Text und / oder Bild enthalten. Die Zellen, Spalten und Zeilen einer Tabelle haben anpassbare Stil, Bild, Text Ausrichtung und Ausdehnung. Die Anzahl der Zellen in einer Tabelle-Raster kann
programmgesteuert geändert werden. Tabellen mit vielen Zeilen können gescrollt werden.
 Container Knoten Container Knoten
Container-Knoten enthalten andere Diagramm-Knoten. Wenn ein Container bewegt wird, werden seine Kinder
mitgezogen. Container können ineinander unbegrenzt tief verschachtelt werden. Sie können gefaltet und entfaltet werden. Knoten innerhalb eines Containers können Verlinkungen sowohl innerhalb als auch außerhalb davon haben.
|
|
 |
|
|

|
|
 Stile und Themen Stile und Themen
Instanzen der neuen DiagramItem.Style-Klasse können verwendet werden, um das Aussehen der Elemente als eine Einheit
einzustellen. Wenn der Style eines Elements keine Wert für eines seiner Attribute definiert, wird sie in der Styling-Hierarchie gesucht- im Stil des Diagramms, in der aktuellen Theme oder im Satz von Standard-Stilen, die für jede Element-Klasse definiert wurden.
In der "Styles and Themes" Sektion der Online-Dokumentation finden Sie nützliche Tipps, wie diese neuen
Funktionen benutzt werden.
 Schatten Schatten
Diagram Artikel können Schatten mit anpassbaren Schattenfarbe und Offset haben.
|
|

|
|
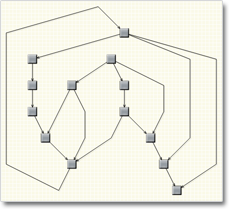
 One-way Layout One-way Layout
Die OneWayLayout Klasse stellt sicher dass Links eintretten die Knoten in der gleichen Richtung und ausfahren von der gegenüberliegenden Seite. Wenn der Graph Zyklen hat, biegen einige Links rund um ihre Knoten um die Eintretten / Ausfahrt Richtung konsistent zu halten. Der Algorithmus zielt darauf ab, die Anzahl solcher Verbindungen zu minimieren.
 Parallel Layouts (auf Server-Seite) Parallel Layouts (auf Server-Seite)
Die. NET 4-Version von MindFusion.Diagramming nutzt die Task Parallel Library (TPL), um Parallelität zu den verschiedenen Layout-Algorithmen zu ermöglichen. Setzen Sie die EnableParallelism Eigenschaft von der
Layout-Klasse auf true, damit verschiedene Teilgraphen in verschiedenen Threads arrangieret werden, um
möglicherweise die Leistung auf Multiprozessor-Systemen zu verbessern. |
|
 |
|
|
 Anordnung in Tree-Layout behalten (auf Server-Seite) Anordnung in Tree-Layout behalten (auf Server-Seite)
Die Balance Eigenschaft vom TreeLayout kann auf Preserve eingestellt werden um die ursprüngliche geometrische Ordnung der untergeordneten Knoten, wenn sie unter ihrem übergeordneten Knoten arrangiert werden, zu behalten. Dies kann verwendet werden, um Äste in einer bestimmten Reihenfolge anzuordnen, indem sie zuerst in zunehmenden horizontalen oder vertikalen Positionen angeordnet werden. |
|

|
|
Mehr Informationen über die neue Version wird auf dem Forum gepostet. Sie können die Testversion von der Komponente über den nachstehenden Link herunterladen:
Download von MindFusion.Diagramming für ASP.NET MVC 1.4

|
|
Technische Unterstützung
Technische Unterstützung ist am Diagramming für ASP.NET MVC Forum, Help-Desk oder per E-Mail an support@mindfusion.eu zur Verfügung. Ausgezeichnete Kundenbetreuung ist eine unserer höchsten Prioritäten und wir versuchen, kompetente und ausführliche Antworten auf alle Ihre Fragen innerhalb von Stunden nach Erhalt zu geben.
|
|

|
|
Über Diagramming für ASP.NET MVC: Das ist ein Mehrzweck-Diagramm-Steuerelement, das aus zwei Teilen besteht: Eine .NET-Klassenbibliothek, die auf dem Server läuft und einem Client-Seite Komponente, die in JavaScript implementiert ist. Die Server-Seite. NET-Bibliothek implementiert ein Flussdiagramm-Objekt, das Ihnen Strukturen wie Bäume, Flussdiagramme und Diagramme definieren läßt. Jedes Element im Diagramm ist leicht zugänglich und das gesamte Diagramm wird als Teil einer HTML-Seite nur mit dem Aufruf der DiagramView Extension-Methode dargestellt.
Auf der Client-Seite wird das Diagramm durch ein DiagramView JavaScript Steuerelement dargestellt, dass sein Inhalt in einem HTML-Canvas zeichnet. Der Benutzer kann Knoten und Verbindungen nur durch Zeichnen mit dem Maus hinzufügen. Es gibt auch eine NodeListView Komponente, die den Benutzer ermöglicht neue Knoten nur per Drag und Drop zu erstellen.
MvcDiagram unterstützt auch verschiedene automatische Layout-Algorithmen die jedes Diagramm leicht zu verstehen und schön anzusehen machen. Das Diagramm kann auch leicht in Binär-oder XML-Format serialisiert werden. Exportieren ist in einer Vielzahl von Formaten, einschließlich PDF, SVG, Visio und noch mehr getan werden. Sie können Details zum Steuerelement in der MvcDiagram Funktionen-Seite lesen.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|