|
|
 |
 |
 |
| Diagramming for ASP.NET MVC 1.4 Released |
 |
 |
|
|
| |
|
| |
| |
|
| |
Friday February 15th, 2013
MindFusion has just released a new version of its diagramming component for ASP.NET MVC. The new version contains new types of nodes, a new layout algorithm, styles, themes and more. Here are the details:

|
|
 Table Nodes Table Nodes
Table cells can display text and/or image. The cells, columns and rows of a table have customizable style,
image, text alignment and extents. The number of cells in a table's grid can be changed programmatically.
Tables with many rows can be scrolled.
 Container Nodes Container Nodes
Container nodes contain other diagram nodes. When a container is moved, its children are moved too.
Containers can be nested within each other to unlimited depth. THey can be folded and unfolded. Nodes inside
a container can be linked both inside and outside of it.
|
|
 |
|
|

|
|
 Styles and Themes Styles and Themes
Instances of the new DiagramItem.Style class can be used to set the appearance of items as a single unit. If the Style of
an item does not define value for one of its attributes, it is looked up in the styling hierarchy - in the Style of
the diagram, in the current Theme or the set of default styles defined for each item class.
The "Styles and Themes" section in the online documentation provides useful team on how to use these new features.
 Shadows Shadows
Diagram items can have shadows with customizable shadow color and offset.
|
|

|
|
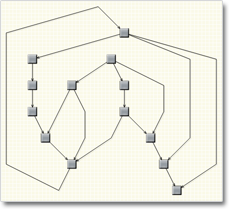
 One-way Layout One-way Layout
The OneWayLayout class ensures that links enter into nodes from the same direction and exit from the opposite side. If the graph contains cycles some links bend around their nodes to keep the enter/exit direction consistent. The algorithm aims to minimize the number of such links.
 Parallel layouts (on server side) Parallel layouts (on server side)
The .NET 4 version of MindFusion.Diagramming takes advantage of the Task Parallel Library (TPL) to enable
parallelism on the different layout algorithms. Set the EnableParallelism property on the Layout class to true to enable arranging different subgraphs on different threads to possibly improve performance on multiprocessor systems.
|
|
 |
|
|
 Preserve order in tree layout (on server side) Preserve order in tree layout (on server side)
The Balance property of TreeLayout can be set to Preserve to keep the original geometric order of child nodes
when arranging them under their parent. This can be used to arrange tree branches in a specific order by first
positioning them in increasing horizontal or vertical positions.
|
|

|
|
More information about the new release is posted at the forum. You can download the trial version of the component from the link below:
Download MindFusion.Diagramming for ASP.NET MVC 1.4

|
|
Technical support
Technical support is available at the Diagramming for ASP.NET MVC forum, the help desk, or per e-mail at support@mindfusion.eu. Excellent customer support is one of our top priorities and we try to provide competent and detailed answers to all your questions within hours of receiving them.
|
|

|
|
About Diagramming for ASP.NET MVC Control: It is a multi-purpose diagramming tool that consists of
two parts: a .NET class library running on the server and a client side control implemented
in JavaScript. The server side .NET library implements a flow-diagramming object model that
lets you define structures such as trees, flowcharts and graphs. Every element in the
diagram is easily accessible and the whole diagram is rendered as part of an HTML page by
just calling the DiagramView extension method.
On the client the diagram is rendered by a DiagramView JavaScript control that draws its
content on an HTML Canvas. The user is able to add nodes and links simply by drawing them
with the mouse. There is also a NodeListView control, which lets users create new nodes via drag and drop.
MvcDiagram also supports various automatic layout algorithms that will make every diagram
easy to understand and nice to look at. The diagram can also be easily serialized in binary
or XML format. Exporting is done in a variety of formats including Pdf, Svg, Visio and more. You can read details about the components at the MvcDiagram features page.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|