This tutorial shows how to load hierarchical data from XML and create diagram objects corresponding to the graph nodes and edges. It assumes you have followed the Getting Started guide to add <DiagramView> component, and the project name is Tutorial2. A copy of the completed tutorial project is available under Samples folder of BlazorDiagram distribution.
Right-click the project in Solution Explorer and choose Add -> New Item from the context menu. Create a new XML file called SampleTree.xml and add to it content in the following form:
XML
 Copy Code Copy Code
|
|---|
<?xml version="1.0" encoding="utf-8" ?>
<Project>
<Activity Name="Activity 1">
<Activity Name="sub-activity 1">
<Activity Name="sub-activity 1-1" />
<Activity Name="sub-activity 1-2" />
</Activity>
<Activity Name="sub-activity 2">
<Activity Name="sub-activity 2-1" />
<Activity Name="sub-activity 2-2" />
<Activity Name="sub-activity 2-3" />
</Activity>
<Activity Name="sub-activity 3">
<Activity Name="sub-activity 3-1" />
<Activity Name="sub-activity 3-2" />
</Activity>
</Activity>
<Activity Name="Activity 2">
<Activity Name="sub-activity 1">
<Activity Name="sub-activity 1-1" />
<Activity Name="sub-activity 1-2" />
<Activity Name="sub-activity 1-3" />
</Activity>
<Activity Name="sub-activity 2">
<Activity Name="sub-activity 2-1" />
<Activity Name="sub-activity 2-2" />
</Activity>
</Activity>
<Activity Name="Activity 3">
<Activity Name="sub-activity 1">
<Activity Name="sub-activity 1-1" />
<Activity Name="sub-activity 1-2" />
<Activity Name="sub-activity 1-3" />
<Activity Name="sub-activity 1-4" />
</Activity>
<Activity Name="sub-activity 2" />
<Activity Name="sub-activity 3">
<Activity Name="sub-activity 3-1" />
<Activity Name="sub-activity 3-2" />
</Activity>
</Activity>
</Project> |
Set the file's "Build Action" property to "Embedded resource".
Add an OnAfterRender override to the page's @code section:
C#
 Copy Code Copy Code
|
|---|
protected override void OnAfterRender(bool firstRender)
{
base.OnAfterRender(firstRender);
if (firstRender)
{
}
} |
Add the following member to the page class to hold the default node size.
C#
 Copy Code Copy Code
|
|---|
Rect bounds = new Rect(0, 0, 32, 8); |
Create the tree root node, and call the CreateChildren method, which builds the tree recursively.
C#
 Copy Code Copy Code
|
|---|
var root = diagram.Factory.CreateShapeNode(bounds);
root.Text = "Project";
// load the graph XML
var assembly = typeof(App).GetTypeInfo().Assembly;
var stream = assembly.GetManifestResourceStream("Tutorial2.SampleTree.xml");
string text;
using (var reader = new StreamReader(stream))
text = reader.ReadToEnd();
var document = XDocument.Parse(text);
// recursively build diagram from XML nodes
CreateChildren(root, document.Root); |
Define CreateChildren as follows. It takes as parameters the parent DiagramNode and parent XML element, iterates the child XML elements to build the next level of the hierarchy, and creates corresponding diagram items by calling CreateShapeNode and CreateDiagramLink.
C#
 Copy Code Copy Code
|
|---|
void CreateChildren(DiagramNode parentDiagNode, XElement parentXmlNode)
{
var activities = parentXmlNode.Elements();
foreach (var activity in activities)
{
if (activity.Name == "Activity")
{
var node = diagram.Factory.CreateShapeNode(bounds);
node.Text = activity.Attribute(XName.Get("Name")).Value;
diagram.Factory.CreateDiagramLink(parentDiagNode, node).HeadShapeSize = 2;
CreateChildren(node, activity);
}
}
} |
Use TreeLayout to arrange the diagram. Add the following code to the end of the OnAfterRender override.
C#
 Copy Code Copy Code
|
|---|
// arrange using tree layout
var layout = new TreeLayout();
layout.Type = TreeLayoutType.Cascading;
layout.Direction = TreeLayoutDirections.LeftToRight;
layout.LinkStyle = TreeLayoutLinkType.Cascading2;
layout.NodeDistance = 4;
layout.LevelDistance = -10;
layout.Arrange(diagram); |
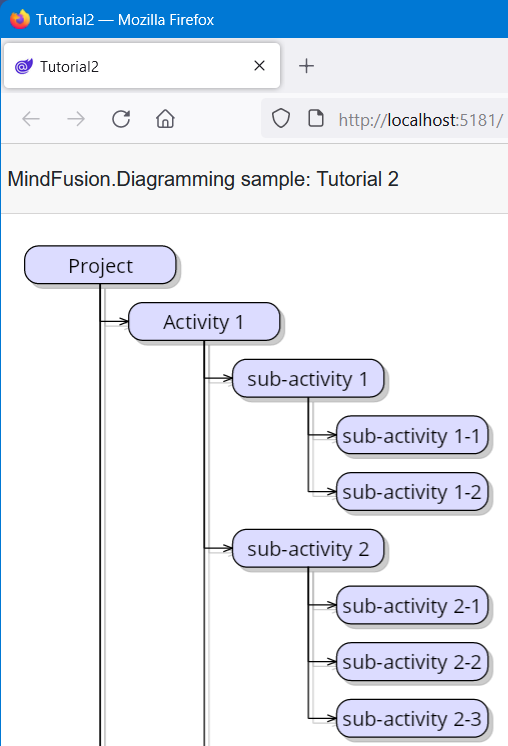
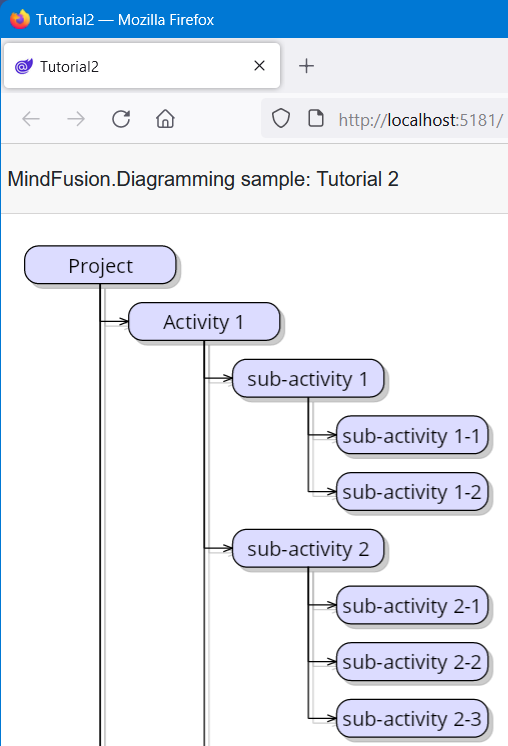
Build and run the project. If everything is fine, you should see this representation of the hierarchy:

 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code