The calendar view is responsible for the type of schedule that is rendered: a single month, a block of months or weeks, a time table, a list or a table with resources.
You use the calendar.currentView property to set the view:
JavaScript
 Copy Code Copy Code
|
|---|
calendar.currentView = p.CalendarView.MonthRange; |
Each view has its own Settings object, a property of the Calendar instance, that lets you fine tune the schedule. Our calendar uses the CalendarView.SingleMonth view and we can customize it with the calendar.monthSettings property.
In the code below we customize the header to display both navigation buttons and text. Then we tell the calendar to render the full name of the days of the week. The leadingWeekCount property shows how many weeks from the previous month are rendered - in our case it is one. MonthSettings.showPaddingItems renders the items that are added to days from the previous or next month. Finally, we limit the appointments in a single day to 3 with the maxItems property:
JavaScript
 Copy Code Copy Code
|
|---|
calendar.monthSettings.headerStyle = p.MainHeaderStyle.Buttons | p.MainHeaderStyle.Title; |

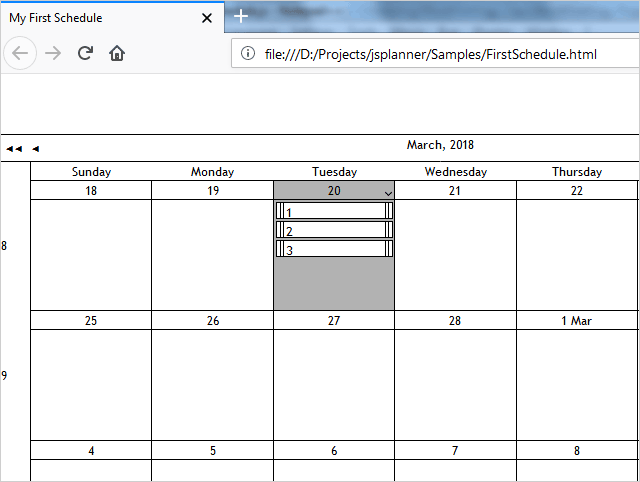
Customized monthly calendar in JavaScript