You can save and load the schedule in two formats – Json and XML. Different calendar elements: Item, Contact, Reminder, Recurrence, Location, Resource, Task also have saveToXml / loadFromXml methods as well toJson and fromJson – check their API. For our sample, we will use the Json data format. We will elaborate our first schedule with two buttons – one for load and one for save from / to json.
Declare two buttons in your HTML page, provide them with an id:
JavaScript
 Copy Code Copy Code
|
|---|
<button id="saveButton">Save to Json</button><button id="loadButton">Load from Json</button> |
JavaScript
 Copy Code Copy Code
|
|---|
var button = document.getElementById( 'saveButton' ); }); |
In the handler, we call the schedule.toJson() method to get the Json representation of the schedule as it is. Then, we create a link and we set the name of the json file that will be exported. Then, we create a click event that will be raised when the button is pushed.
JavaScript
 Copy Code Copy Code
|
|---|
button.addEventListener( 'click', function() { var blob = new Blob( [ data ], { |
JavaScript
 Copy Code Copy Code
|
|---|
var button1 = document.getElementById( 'loadButton'); |
Then, we create a callback that will load the file. We place the json file in the same directory as the HTML file and the JavaScript file. If yours is somewhere else – edit the path to it:
JavaScript
 Copy Code Copy Code
|
|---|
//a method for reading a Json file var xobj = new XMLHttpRequest(); |
Finally, we need to call the load JSON method and load the schedule from the json string that we’ve read:
JavaScript
 Copy Code Copy Code
|
|---|
function init() { |
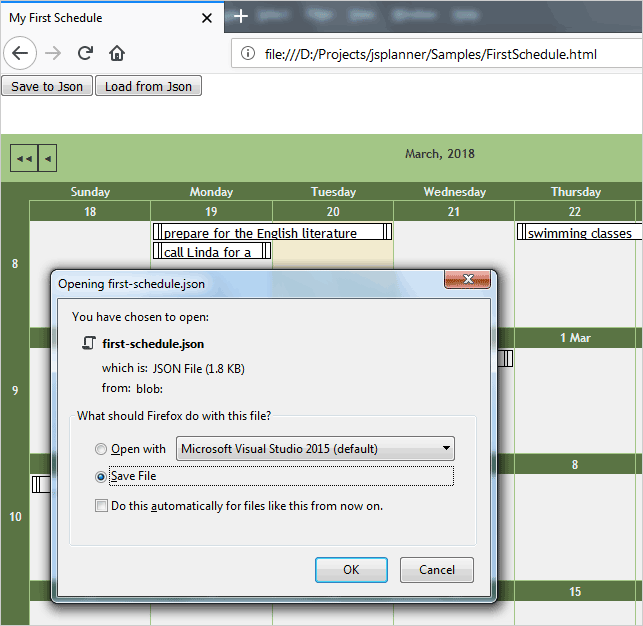
And that’s all. Now we can persist our calendar at any time and load it later on with all appointments, recurrences, contacts etc. Here is the result:

Serializing our first schedule into a Json file.