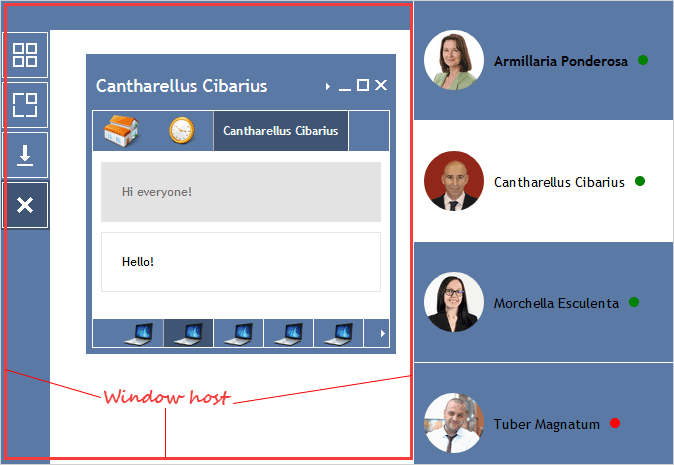
The WindowHost control represents a container for Window objects and offers a convenient set of tools and methods for manipulating them. Below you can see a screenshot of a WindowHost that hosts the chat windows of a sample online conversation app:

Use the windows property to get a reference to the control's collection of Window-s. Use windows.add and windows.remove methods to add and remove windows.
JavaScript
 Copy Code Copy Code
|
|---|
// create a new instance of the WindowHost control var window = new ui.Window(); window.commandStrip.height = ui.Unit.pixel(50); window.contentLoad.addEventListener(loadChatWindow); |
Each WindowHost instance needs to be associated with an HTMLElement:
HTML
 Copy Code Copy Code
|
|---|
<div style="position: absolute; left: 0; top: 0px; right: 300px; bottom: 0px;"> |
The WindowHost control internally tracks the z-index of its child windows, ensuring that the active window is always topmost. The topmost and active window can be accessed via the activeChild property. The bringToFront and sendToBack methods can be used to move a Window up and down
the z-order list programmatically.
JavaScript
 Copy Code Copy Code
|
|---|
var window = host.windows.where(function(window){ return window.data == dataItem}).first(); |
The WindowHost control displays a container div element, to which its child windows are appended, and three optional built-in toolstrips - commandStrip, maximizedStrip and minimizedStrip.
The commandStrip is displayed to the left side of the container and contains four command buttons, which execute the openAll, restoreAll, minimizeAll and closeAll methods of the WindowHost.
JavaScript
 Copy Code Copy Code
|
|---|
if(host.windows.count() > 10) |
The maximizedStrip is displayed above the container and contains the header elements of all maximized windows.
The minimizedStrip is displayed below the container and contains the header elements of all minimized windows.

The state of minimized and maximized windows can be restored to normal interactively by dragging their headers from the strip and dropping them on the container surface.
The appearance of the control can be modified by setting its theme and cssClass properties.
The WindowHost control exposes convenient wrappers for the static methods of the Dialogs class, for showing dialogs bound to the current instance. Use the showInfoDialog, showConfirmDialog and showInfoDialog methods to show the corresponding dialog, appended to the host's content element and styled with the host's theme.
JavaScript
 Copy Code Copy Code
|
|---|
host.showInfoDialog("Game Time", "You have played this game for more than 2 hours!"); |
Important events for the WindowHost control include:
JavaScript
 Copy Code Copy Code
|
|---|
host.windowOpening.addEventListener(handleWindowOpening); |