Dashboard objects let you create more elaborate layouts that contain multiple plots and axes, and/or multiple kinds of chart graphics in same plot area. If you need only simple charts, use Chart -derived classes as shown in Getting Started guide and previous tutorials.
The Dashboard class represents a container of visual components such as plots, line graphics and text labels. Initially the dashboard contains two Panel classes to which its components should be added:
Let's start by creating a Dashboard in the main page. The dashboard can be declared in XAML or programmatically, in code. The following line creates a dashboard in XAML:
XAML
 Copy Code Copy Code
|
|---|
<mc:Dashboard x:Name="dashboard" /> |
Next, add a TextComponent that will display the dashboard's title. As LayoutPanel arranges its children in a vertical stack, the title will show at the top of the dashboard if it's the first component added. The following code creates and adds the title component, while also setting its appearance properties:
C#
 Copy Code Copy Code
|
|---|
dashboard.LayoutPanel.Children.Add(new TextComponent |
We want to divide the remaining space in two rows. For that purpose, add a GridPanel, which can host multiple components in each of its cells. Its default constructor creates one GridRow and one GridColumn, i.e. it defines a single cell. We'll add one more row to the respective collection of the grid panel:
C#
 Copy Code Copy Code
|
|---|
var grid = new GridPanel(); |
C#
 Copy Code Copy Code
|
|---|
var data1 = new BarSeries( |
You can see that BarSeries has two overloaded constructors. They let you specify different kinds of labels for the bars. MindFusion.Charting for .NET MAUI supports six kinds of labels displayed at various locations of rendered graphics. BarSeries lets you define inner labels drawn inside bars, top labels drawn above their bars, and X axis labels drawn along the axis. In the example above we'll only show axis labels, passing null for the other arguments. The Title values will be drawn by a LegendRenderer we are going to add later.
For visualizing the data, you must create an instance of a class derived from SeriesRenderer, each drawing a different kind of graphics. In this tutorial we'll see how several of them work, starting with a LineRenderer:
C#
 Copy Code Copy Code
|
|---|
var lineRenderer = new LineRenderer( |
Apart from the kind of graphics drawn, a SeriesRenderer lets you specify styling attributes for the graphic primitives, such as stroke and fill colors:
C#
 Copy Code Copy Code
|
|---|
lineRenderer.SeriesStyle = new PerSeriesStyle |
SeriesRenderer objects must be placed inside Plot components. In this tutorial we'll use three different kinds of plots: Plot2D and Plot3D for drawing in 2D and 3D Cartesian coordinate systems respectively, and RadarPlot for drawing in polar coordinate system. For the LineRenderer we defined above, create a Plot2D and set its background:
C#
 Copy Code Copy Code
|
|---|
var linePlot = new Plot2D |
Add the line renderer to plot's SeriesRenderers collection:
C#
 Copy Code Copy Code
|
|---|
linePlot.SeriesRenderers.Add(lineRenderer); |
The data points renderered inside a Plot2D are scaled relatively to the Axis ranges defined via its XAxis and YAxis properties. For each Axis you can define its first and last visible values by setting MinValue and MaxValue properties. If their values are not specified, the control will calculate them automatically to fit all data provided through plot's SeriesRenderer objects. In adition, the Interval property lets you specify the distance between coordinate labels. The Axis class also has a Title property that lets you show description for the measure represented by an axis:
C#
 Copy Code Copy Code
|
|---|
linePlot.XAxis = new Axis(); |
C#
 Copy Code Copy Code
|
|---|
var xRenderer = new XAxisRenderer(linePlot.XAxis) |
In order to align axes to their plot, we'll add an intermediate GridPanel inside the top-left cell of the parent grid. We can do this on a couple of lines of code with the help of LayoutBuilder. That class lets us build layout fragments from several components and add them to a parent panel. In this case we'll call the CreatePlotWithBottomAndLeftAxes method to automatically create a GridPanel and add specified components to it. Other variants of this method can also automatically add the created panel to dashboard's LayoutPanel, but in this tutorial we'll add the result to our custom child panel.
C#
 Copy Code Copy Code
|
|---|
var builder = new LayoutBuilder(dashboard); |
We want to display this fragment inside top-left cell of the GridPanel we created earlier. This can be done by setting the GridRow and GridColumn properties defined in base Component class, which specify respectively the row or column index of a cell inside parent grid panel. The index is zero-based, so we set both properties to zero:
C#
 Copy Code Copy Code
|
|---|
panel1.GridRow = 0; |
Following the same approach, we can display same data using a different kind of graphics and with different appearance attributes. Lets draw bars this time:
C#
 Copy Code Copy Code
|
|---|
var barDataRenderer = new BarRenderer( |
We'll specify a different fill color for each series of bars by providing a list of brushes to PerSeriesStyle class.
C#
 Copy Code Copy Code
|
|---|
barDataRenderer.SeriesStyle = new PerSeriesStyle |
You could add the BarRenderer to the same plot that now draws line graphics to create a mixed chart, but lets create a new plot for drawing bars only:
C#
 Copy Code Copy Code
|
|---|
var barPlot = new Plot2D(); |
Lets show axes for this plot too. Note that we are assigning same range properties as for the linechart, but through a new Axis instance. If you reused the Axis instance (by setting barPlot.XAxis = linePlot.XAxis), the plots would scroll together when the user pans any of them.
C#
 Copy Code Copy Code
|
|---|
barPlot.XAxis = new Axis(); |
Add the bar renderer to its plot:
C#
 Copy Code Copy Code
|
|---|
barPlot.SeriesRenderers.Add(barDataRenderer); |
C#
 Copy Code Copy Code
|
|---|
var panel2 = builder.CreatePlotWithBottomAndRightAxes(barPlot, |
Now create a legend and the dashboard is complete. The legend will display the series titles we assigned earlier:
C#
 Copy Code Copy Code
|
|---|
var legend = new LegendRenderer(); |
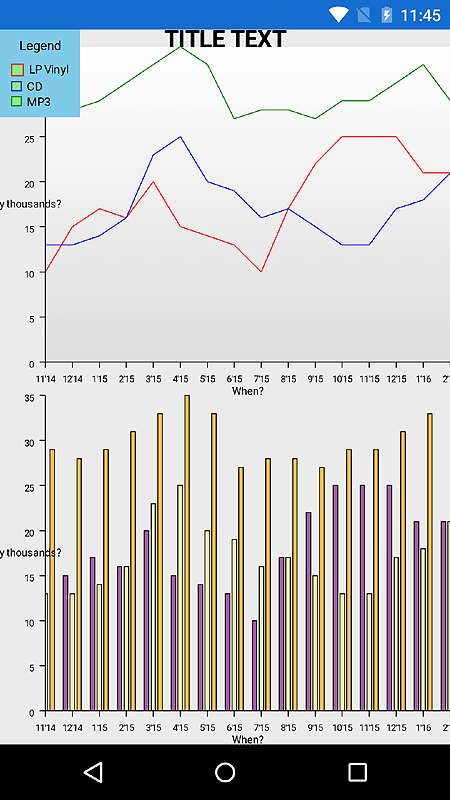
If you run the application, you should now see this image: