This tutorial shows how to implement the Series interface to return data values directly from application's model objects, instead of extracting them into dedicated lists as parameters for SimpleSeries. The code builds upon Tutorial 1, replacing SimpleSeries instances with the custom series.
1. Declare an enumeration specifying which data value of the model should be returned by a specific series:
C#
 Copy Code Copy Code
|
|---|
enum PriceType |
2. Add a MySeries class that implements Series interface:
C#
 Copy Code Copy Code
|
|---|
class MySeries : Series |
3. Define a reference to the stock-price service results from previous tutorial:
C#
 Copy Code Copy Code
|
|---|
public List<StockPrice> Prices { get; set; } |
4. Add a property of the enum type above:
C#
 Copy Code Copy Code
|
|---|
public PriceType PriceType { get; set; } |
5. The only constructor we allow must receive a reference to the model data:
C#
 Copy Code Copy Code
|
|---|
public MySeries(List<StockPrice> prices, PriceType priceType) |
6. Now implement the interface members, starting with Size:
C#
 Copy Code Copy Code
|
|---|
public int Size => Prices.Count; |
7. For the BarChart in this example, we only return one-dimensional data (Y values):
C#
 Copy Code Copy Code
|
|---|
public int Dimensions => 1; |
8. GetValue implementation returns the data from specified StockPrice member:
C#
 Copy Code Copy Code
|
|---|
public double GetValue(int index, int dimension) |
9. SupportedLabels declares X axis labels for one of the series. If each series shows X labels, they would be rendered on separate rows under the axis:
C#
 Copy Code Copy Code
|
|---|
public LabelKinds SupportedLabels => |
10. GetLabel returns the date as label. Here you could as well return labels to draw inside or above bars, at either axis, or as tooltips:
C#
 Copy Code Copy Code
|
|---|
public string GetLabel(int index, LabelKinds kind) |
11. Title strings are displayed inside the legend box:
C#
 Copy Code Copy Code
|
|---|
public string Title => PriceType.ToString(); |
12. The chart refreshes automatically if this event is raised (not used in this example):
C#
 Copy Code Copy Code
|
|---|
public event EventHandler DataChanged; |
13. The charts draw respective data element as highlighted if this returns true:
C#
 Copy Code Copy Code
|
|---|
public bool IsEmphasized(int index) |
14. The chart can do some optimizations, such as binary search for viewport clipping, if it knows data values are returned sorted. Return true if data is actually sorted, or you will get incorrect results:
C#
 Copy Code Copy Code
|
|---|
public bool IsSorted(int dimension) |
15. Now you can add MySeries instance to the chart.Series assignments:
C#
 Copy Code Copy Code
|
|---|
// a series of daily opening prices |
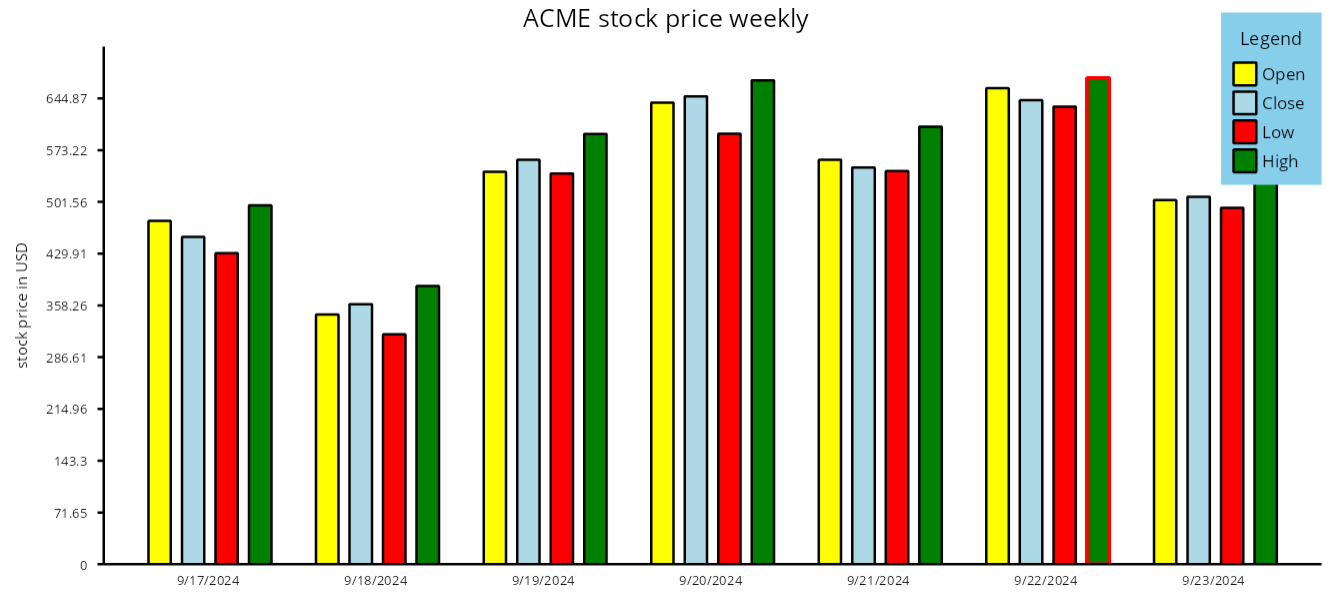
The chart will look as in previous tutorial, but data values are no longer copied to new arrays, and are returned directly from the model objects: