In order to enable scrolling, you must place the Diagram control inside a ScrollViewer, Ruler or a DiagramView.
The AutoScroll property controls automatic scrolling. If it is enabled and the user drags an adjustment handle near the DiagramView edges while manipulating an item, the control will scroll the viewport towards the mouse position. The ScrollZoneSize property defines the size of the area near the view borders that triggers automatic scrolling.
The diagram size is set through the Bounds property. Its value is a Rect instance that specifies the origin of the diagram coordinate system and the diagram size.
In order to scroll a DiagramView programmatically, you can call its ScrollTo method or set ScrollX and ScrollY properties. The latter can also be used to access the current scroll position in case you need it. The BringIntoView method scrolls the viewport to ensure that a specific diagram item can be seen in the view.
The contents of nodes such as ContainerNode, TableNode and TreeViewNode can be scrolled too. Set a container's Scrollable property to allow scrolling, with AutoGrow disabled to let the container's contents overflow. If a table's Scrollable property is set to true, there are up/down scroll buttons displayed in the table's caption bar. By clicking these buttons users can scroll the rows of the table. Scrolling can also be done programmatically using the CurrentScrollRow property.
Zooming is controlled by the ZoomFactor property, ZoomIn and ZoomOut methods. The zoom factor is expressed as a percentage, 100% meaning no zoom. Higher than 100% makes the diagram items look closer / bigger on the screen (zooming in). Less than 100% makes items look further / smaller on screen (zooming out). The ZoomIn method increases zoom factor by 10%. Respectively the ZoomOut method decreases zoom factor again by 10%. To zoom and scroll the view to fit the diagram contents to the control's client area, call ZoomToFit. To zoom and scroll the view so it fits a specified rectangular document area to the control's client area, call ZoomToRect.
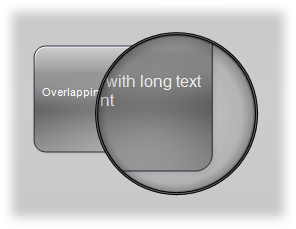
The Diagram provides an option for zooming in (or out) portions of the diagram through the Magnifier tool. The magnifier tool can be permanently activated by setting MagnifierEnabled to true. Alternatively, on-demand magnification through the right mouse button or by pressing a modifier key can be enabled be setting the appropriate value to the RightButtonActions or ModifierKeyActions properties respectively.

The magnification factor can be specified through the MagnifierFactor property. The size of the tool can be set through the MagnifierWidth and MagnifierHeight properties.
The diagram view can be panned by holding ALT while dragging the mouse with the left button down. Another modifier key can be used for panning by setting ModifierKeyActions. The MiddleButtonActions and RightButtonActions properties let you use the middle or right mouse button to start panning. WpfDiagram displays the PanCursor while panning.