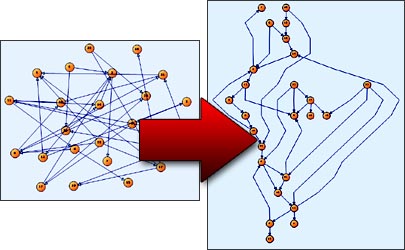
The following algorithms arrange the diagram in a way that shows the semantics of individual items or the overall graph structure, such as hierarchical relations between objects, loops and decisions in flowcharts, assignments of nodes to layers or swimlanes.
If application's data is structured hierarchically, it is appropriate to apply tree layout on it. To do this, create a TreeLayout object and call its Arrange method. Members of TreeLayout control many aspects of the layout process. The type of layout can be directional or radial. You can choose how much space to leave between tree levels and between nodes on the same level. For directional layouts, the style of links in the arranged tree can be set to straight, orthogonal or curved. Global tree direction and alignment can be customized too. In VB.NET and C#, tree layout might be applied like this:
C#
 Copy Code Copy Code
|
|---|
using MindFusion.Diagramming.Wpf; |
Visual Basic
 Copy Code Copy Code
|
|---|
Imports MindFusion.Diagramming.Wpf |
FractalLayout is a tree layout algorithm that places child nodes symmetrically around their parent node. Nodes at the lowest level are arranged directly in a circle around their parent. At the upper level, the already arranged nodes form branches that are arranged in a circle around the new parent node. The algorithm is recursively repeated till the highest level is reached. If nodes in the tree have uniform number of children, the end result has fractal-like appearance (subsets of the graph look like scaled-down copies of the whole graph).
You can choose which node should be displayed at the center of the topmost circle by setting the Root property. If it is not specified, the algorithm automatically selects a root that leads to more balanced distribution of nodes.

The LayeredLayout algorithm arranges diagram nodes in layers according to several criteria, most important of which are: connected nodes must be placed close together; links must flow in one direction if possible; links must cross as few layers as possible; links must not cross other links. To apply the layout to a diagram, create a LayeredLayout instance, set its members and invoke the Arrange method. In C# and VB.NET, layered layout can be applied like this:
C#
 Copy Code Copy Code
|
|---|
using MindFusion.Diagramming.Wpf; |
Visual Basic
 Copy Code Copy Code
|
|---|
Imports MindFusion.Diagramming.Wpf |
FlowchartLayout recognizes program code -like patterns in the graph, such as loops, sequences and if/switch branchings, and arranges them recursively. FlowchartLayout could be used to arrange other types of graphs as well, though with some restrictions. For example it treats all back links as loops in the code, and expects that they are nested - loop links starting closer to the stop node should end closer to the start node. Another similar restriction is that there shouldn't be any cross-links that connect different branches of a decision sub-graph.
The FlowLayout algorithm can be used to lay out flowcharts, workflow and process diagrams. It works by applying a customizable set of rules for local positioning of connected nodes relatively to each other. On a larger scale, the algorithm keeps groups of nodes separate and prevents links between the groups from crossing nodes. The FlowLayout and ProcessLayout examples included in the WpfDiagram package demonstrate two sample sets of layout rules.
By default, the algorithm works with the diagram's LaneGrid, but its SwimlaneGrid property can be set to any class that implements ISwimlaneGrid. This allows applying the layout to a custom-drawn grid rendered through a custom control template, or one composed of locked background nodes.