
Die JsDiagram beinhaltet sämtliche Funktionen, um webbasierte Datenvisualisierungen mit JavaScript zu erstellen. Keine Zeit mehr mit Programmieren und Austesten verschwenden – sie erhalten von Anfang an eine bewährte JavaScript Zeichnungssammlung für Ablaufdiagramme.

Das Diagramm-Tool wurde zu 100% in JavaScript erstellt und nutzt das HTML5 Canvas Element zur Darstellung. Die Komponente kann sowohl mit der jQuery als auch mit Microsoft Ajax® Sammlung für Browser unabhängige Ebenen und Schriftsystemimplementierung arbeiten.
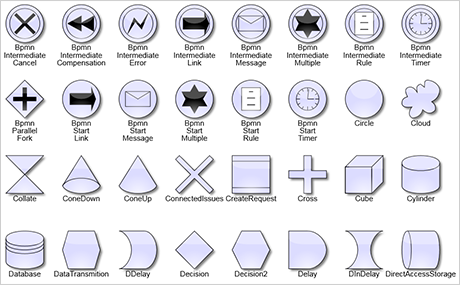
Egal, ob sie ein Diagramm für Arbeitsabläufe, Prozesse, Stammbäume oder einen Graphen erstellen wollen – die MindFusion JavaScript Sammlung beinhaltet eine Vielzahl an vorinstallierten Knotenformen. Es lassen sich sogar eigenen erstellen. Jeder Knotenpunkt kann Labels oder Bilder als Hintergrund nutzen. Zudem gibt es zahlreiche Individualisierungsmöglichkeiten – zum Beispiel Geraden oder Kurven, unterschiedliche Formen für Pfeilspitzen am Start oder Ende, Farben und Positionen. MindFusion JavaScript lässt kein Platz für Kompromisse und garantiert ihnen die besten webbasierten Ablaufdiagramme.
Schritt-für-Schritt Anleitung: Erstellen eines maßgeschneiderten Knotens.


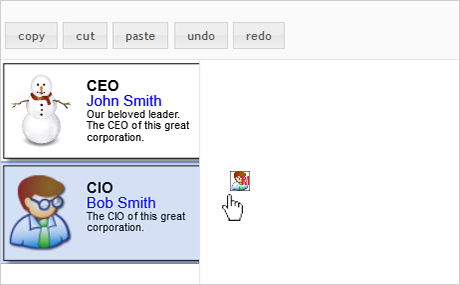
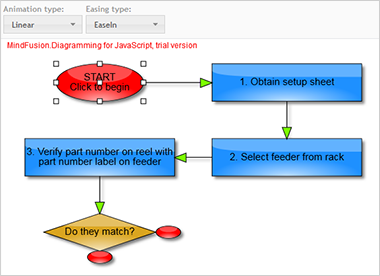
Interaktive Diagramme für JavaScript und HTML zu erstellen ist mit Hilfe der MindFusion Sammlung einfacher denn je. Die Nutzer ihrer Webanwendung können nach Belieben Knoten erstellen, bearbeiten, auswählen, positionieren und verändern. Es können sowohl Mausgesteuerte als auch Touchgesteuerte Anwendung Browserunabhängig verarbeitet werden. Sie können zudem zwischen verschiedenen Benutzer-Modi wählen, die festlegen wie ihre Diagramme auf Nutzeraktionen reagieren. Falls ihr Diagramm auf iOS Safari angeschaut wird, verarbeitet die Komponente ein bzw. zwei Touchvorgänge zum Erstellen, Modifizieren, Scrollen und Zoomen.
Erfolgreiche Programmierung für Webinhalte benötigen Erfahrung, Leidenschaft und Engagement. Und die richtigen Werkzeuge! Die MindFusion JavaScript Sammlung strebt nach all dem. Sie bietet Zugang zur Programmformel eines jeden Elements. Es gibt Einstellungen, die das Aussehen des Elements oder die Steuerung der Aktionen des Benutzers ändern können. Die API ist äußerst detailgetreu, es gibt verschiedene Codierungs- und Funktionsbeispiele sowie Tutorials für den Anfang.
Online Dokumentation: Übersicht der Programmierschnittstelle.


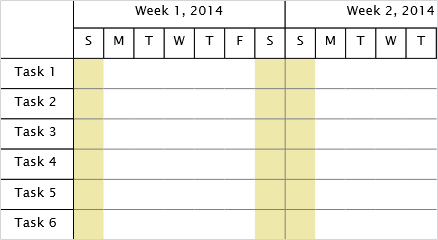
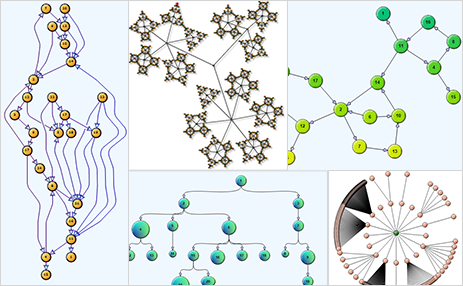
Automatische Algorithmen für das Grafik-Layout sind genau das richtige für ihren Arbeitsablaufplan, Tabelle, Grafik, Klassenhierarchie oder jegliches andere Ablaufdiagramm. Die JsDiagram Layouts sind schnell und einfach anzuwenden – mit Hilfe von nur einer Methode. Jeder Algorithmus bietet je nach Belieben eine Vielzahl an individuellen Anpassungsmöglichkeiten.
Heutzutage ist bei Webanwendungen eine gute Optik entscheidender denn je. Das MindFusion JavaScript Tool bietet zahlreiche Gestaltungsoptionen für Ablaufdiagramme mit höchster Funktionalität. Es bestehen hierbei nahezu keine Grenzen – sie können die Stifte und Pinsel für ihre Knoten und Links wählen, den Hintergrund anpassen und dem Diagramm verschiedene Glass oder Aero Effekte hinzufügen.


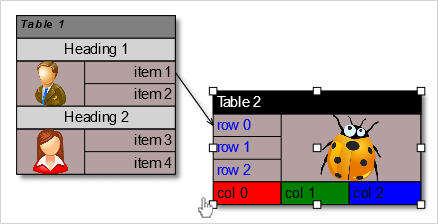
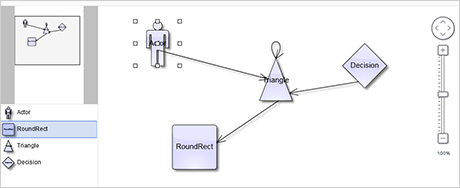
Die Diagrammerstellung für JavaScript ist eine dynamische, webbasierte Visualisierungssammlung, wo sämtliche Benutzerinteraktionen vollzogen werden. Zudem steht ihnen eine hochentwickelte Übersichtsteuerung zur Verfügung, die eine Vorschau des gesamten Diagramms ermöglicht. Die NodeListView Steuerung eignet sich hervorragend, um Baumähnliche Hierarchien durch einige Mausklicks zu veranschaulichen.
"Zunächst ist das Produkt das beste auf dem Markt - und das habe ich recherchiert. Zweitens erhielt ich hervorragende technische Unterstützung von Mindfusion auch während des Versuchszeitraums! Ich mag das einfach, lizenzfreie Lizenzmodell, das Mindfusion Produkte eine ideale Plattform für kommerzielle Anwendungen macht."
Herr Mark Horbal, unabhängiger Entwickler