MindFusion Pack for ASP.NET pprovides web developers with the comlete set of features needed to build all types of applications using WebForms. You can find out more about the pack at
https://mindfusion.eu/webforms-pack.html.
We have just released Pack for ASP.NET 2020.R1 and below is a list with all new features, improvements and API changes in the components:
New in 2020.R1 MindFusion.Diagramming for WebFormsComposite nodes
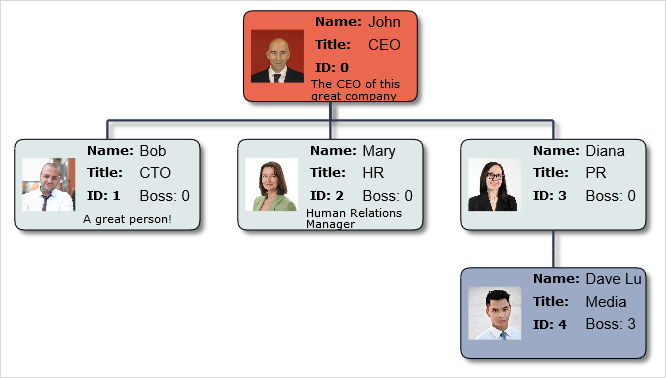
MindFusion.Diagramming for WebFormsComposite nodesThe CompositeNode class implements nodes whose appearance can be defined via composition of components and layout containers. The content of a composite node can be created by building a tree of components programmatically, or by loading a JSON template. This initial release includes layout containers such as StackPanel and GridPanel. Objects from the MindFusion.Drawing namespace now double as CompositeNode components (Image, Text, Path, Rect, Shape). Future versions will add interactive components like buttons and text editors.
 Animated layout
Animated layoutarrangeAnimated methods added to Diagram and ContainerNode classes display movement of items from their original locations to new locations assigned by the layout object. This can be used to create an explode effect by starting new layout from overlapping nodes on same position, or an insertion effect by adding a new node to an existing layout.
Export Excel filesThe ExcelExporter class from MindFusion.Diagramming.Export.Excel.dll assembly exports diagrams to Excel Open XML format (XSLX) files. Diagrams are exported as Excel AutoShapes drawings. The Export overload that takes a DiagramDocument parameter creates a sheet for each DiagramPage in the document. The Export(Diagram) overload creates a single Excel sheet.
Overview improvements- ScaleMode enumeration and properties added to Overview control implement several scaling modes. The FitAll element corresponds to the original behavior where the Overview always fits diagram's contents. FixedScale mode applies the scale specified via overview's ScaleFactor property. CombinedScales mode multiples overview's ScaleFactor by diagram view's current ZoomFactor.
- If AllowZoom is enabled, users can zoom the diagram by resizing the overview's viewport tracking rectangle.
- MinVisibleFontSize specifies a threshold value that hides text if scaled font sizes become smaller.
LayeredLayout improvements- The KeepLinkShapes property of LayeredLayout lets you preserve initial Shape value of links when LinkType is set to Cascading. The orthogonal path applied by latter property is approximated using respective link shape.
- Fix for wrong link positions when the diagram contains folded containers.
- Client-side LayeredLayout now uses stable sorting and should always create same results when applied to same graph.
- Fix for unnecessarily large distance between subsequent layers after a long node appears in a layer.
- LinkPadding property added to LayeredLayout specifies how much space to leave between links when LinkType is set to Cascading.
 JSON Serialization
JSON SerializationDiagrams can now be serialized in JSON format. This can be used for interoperability with MindFusion JavaScript diagramming library, or for general storage in JSON files or databases. To serialize a Diagram to a JSON string, call its SaveToJson method. To deserialize a diagram back from its JSON representation, call the LoadFromJson method. Custom item classes can implement JSON serialization for their additional properties by overriding the SaveToJson and LoadFromJson methods of DiagramItem. Such classes must be registered for serialization by calling the RegisterItemClass method and providing a string identifier for the clientClass parameter.
Improved performanceDiagram rendering and user interactions are now faster. The control redraws the smallest possible area after diagram changes, and compresses refresh operations into a single batch when possible. Custom node classes that need to draw outside of their Bounds should override the getRepaintBounds method to specify the repaint area.
Custom type registrationCustom item types registry is now stored in the page session and is handled by the ItemTypeResolver class. It is no longer required to call the RegisterItemType method for every DiagramView and NodeListView instance, but instead call RegisterItemType method only once on the first DiagramView control. You can access the ItemTypeResolver registered for the current page through the static GetResolver method.
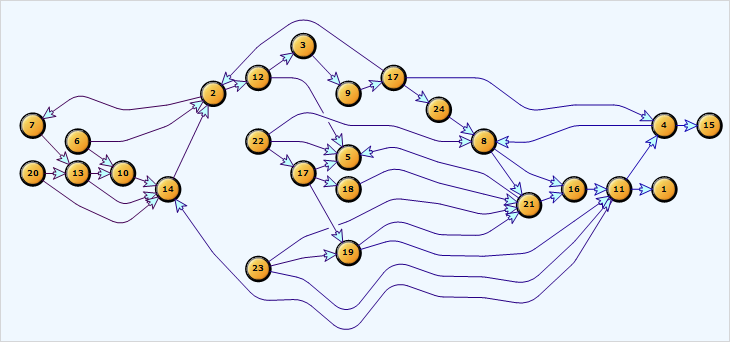
Flowchart graph layout (client side / JavaScript)
FlowchartLayout recognizes program code-like patterns in the graph, such as loops, sequences and if/switch branchings, and arranges them recursively. FlowchartLayout could be used to arrange other types of graphs as well, though with some restrictions. For example it treats all back links as loops in the code, and expects that they are nested - loop links starting closer to the stop node should end closer to the start node. Another similar restriction is that there shouldn't be any cross-links that connect different branches of a decision sub-graph.
Path finding (client side / JavaScript)
The PathFinder class provides methods that help you find paths and cycles in a graph:
- findShortestPath finds the shortest path between two DiagramNode objects.
- findLongestPath finds the longest path between the specified DiagramNode objects.
- findCycle detects whether the specified DiagramNode participates in a cycle.
- findAllPaths finds all paths that exist between two DiagramNode objects.
- findAllCycles finds all cycles in the underlying diagram.
Path objects returned by these methods contain nodes, links and items arrays containing sequences of elements in the path. The new PathFinder sample page included in distribution demonstrates path finding and animations over the found paths.
Embedded hyperlinksNodes and Text components with style text enabled can now contain <a> tags to create hyperlinks. When a link is clicked, the control raises hyperlinkClicked event to let you implement navigation:
// node is a ShapeNode instance
node.setText("test <a='http://mindfusion.eu'>link</a> test");
node.setEnableStyledText(true);
// attach an event listener to the hyperlinkClicked event
diagram.addEventListener(Events.hyperlinkClicked, onHyperlinkClicked);
function onHyperlinkClicked(sender, args)
{
window.open(args.getHyperlink());
}
Container improvements- resizeToFitText method and EnableStyledText property added to the ContainerNode class.
- containerChildRemoved event now also raised when dragging multiple selected child nodes out of a container.
- Improved handling of folded containers by automatic layout classes and link routing methods.
- containerChildAdding event handlers can stop propagation of the event up in the container hierarchy by calling setHandled.
- Arrange method of .NET ContainerNode arranges the child items inside a container using the specified layout class.
Visio2013Exporter improvements- Visio2013Exporter processes links' arrowheads.
- Visio2013Exporter preserves the diagram Z order.
- Visio2013Exporter exports links' Text and Labels.
- Visio2013Exporter exports Image of ShapeNode objects.
Visio2013Exporter improvements- Visio2013Exporter now does full rendering for table, container and composite nodes.
- Visio2013Exporter renders custom nodes that draw themselves through the IGraphics interface.
- Coordinates of exported link end points are now assigned Visio formulas and follow the borders of resized nodes.
Miscellaneous- The Text property of nodes and links has been moved to the base DiagramItem class, allowing for easier text search and edit operations in the diagram. The Caption property of container and table nodes now only wraps the base Text property. Map and Visio nodes now render Text too.
- Typescript definitions now available for the Diagramming.Lanes namespace.
- Auto-arranged link labels now can optionally be placed over link segments and containers by setting diagram's AutoArrangeAvoidSegments and AutoArrangeAvoidContainers properties to false.
- The dispose method of Diagram class now removes a focus-proxy DIV element from the page.
- Improved text alignment for DiagramLink texts.
- The serializeTag event lets you save complex Tag and Id objects in XML format.
- Various arrowhead rendering fixes.
- ImagePadding property of ShapeNode and Cell lets you set padding space between elements' borders and their Image.
- Export overloads that write to Stream objects added to PdfExporter, VisioExporter and Visio2013Exporter.
- Non-blocking ArrangeAsync methods run layout calculations in a background task. This is only available in .NET 4.5 build of the diagram assemblies.
- MaxJsonLength specifies the maximum length of JSON strings that are accepted by internal JavaScriptSerializer instances.
- NodeListView now displays nodes' ToolTip texts when the mouse hovers over an item in the list view.
- TableNode.resizeToFitText improvements and fixes.
- For consistency with client side API, the .NET Diagram class now provides Arrange methods that take a layout object as argument.
- SvgImage mode adds DiagramView specific prefixes to SVG <defs> elements, allowing for more than one DiagramView on the page.
API changes- AppletStartedScript property of DiagramView and other controls renamed to ControlLoadedScript.
- Client-side event handler properties specific to the now removed JavaApplet mode have been deleted (such as key*Script, tableSection*Script, action*Script).
- The type of AutoCloseDistance has been changed to Nullable<Single>, where null value signifies that FreeFormNode should always close automatically.
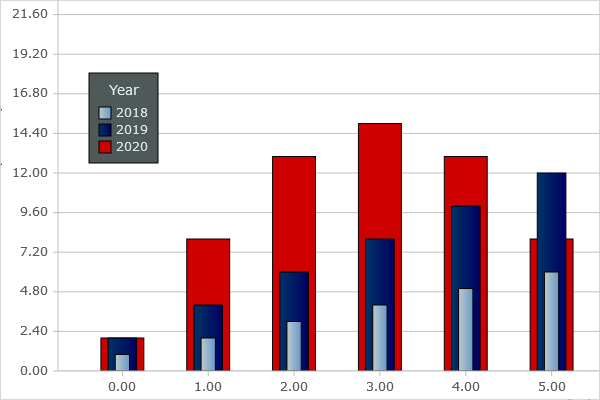
 MindFusion.Charting for WebFormsMiscellaneous
MindFusion.Charting for WebFormsMiscellaneous- InnerLabelRotation, OuterLabelRotation and StackOuterLabels properties for better control over the rendering of labels in bar charts
- The YLabelAlignment property of BiaxialChart specifies horizontal alignment of Y-axis labels
- Texts are now properly underlined when FontStyle.Underline is set
- Client-side ToolTip improvements

 MindFusion.Mapping for WebFormsSlippyTiles mode
MindFusion.Mapping for WebFormsSlippyTiles modeMindFusion.Mapping for WebForms now supports rendering of slippy tile maps with images, provided by a Tile Map Service (TMS).
Set the ClientSideMode property to SlippyTiles and add SlippyLayer-derived objects to the SlippyLayers collection.
The SlippyMapLayer class represents a map tiles layer. It lets you specify a Tile Map Service that will provide the map images via the UrlTemplate property.
The SlippyDecorationLayer class represents an overlay, containing decoration elements. Available decorations include image, css-styled and circle markers, and text bubbles.
Use the Center and ZoomLevel properties of the mapView to set the geographical location and zoom level of the map.
Click and hover events are available on the client side, and a server-side MapClick event is raised if the MapView's AutoPostBack property is enabled.
Cached images support improvementsCached images, used in GdiMap mode, can now be created from .osm files too.
Place the generated images in the directory specified by the MapView.VirtualLocation property and enable the UseCachedImages property.
Instead of calling the LoadFromFile/LoadFromXml methods of the MapLayers, assign the map filename to the layer.FileName property.
 MindFusion.Scheduling for WebForms
MindFusion.Scheduling for WebFormsThe bundled jQuery version has been upgraded to 3.4.1
 MindFusion.UI for WebForms
MindFusion.UI for WebForms The bundled jQuery version has been upgraded to 3.4.1.








 Pages: 1
Pages: 1
 MindFusion ASP.NET Pack 2020.R1 Released (Read 9930 times)
MindFusion ASP.NET Pack 2020.R1 Released (Read 9930 times)