In this blog post we demonstrate how you can use the JavaScript Diagram library to allow users to draw an org chart or one-way graph. By default, users are allowed to draw links between any two nodes and the count of links is unlimited. We will use event and properties, available in JS Diagram to allow users to:
– draw only one link between two nodes
– draw links only in one direction.
This behavior mirrors the hierarchy of an organization: in general , each employee, represented by a node, should have only one direct boss.

I. Diagram Setup
We copy the JS Diagram files from the “umd” folder into the root directory of our application. We need to reference them in the web page of the project:
<script src="umd/collections.js" type="text/javascript"></script> <script src="umd/drawing.js" type="text/javascript"></script> <script src="umd/controls.js" type="text/javascript"></script> <script src="umd/animations.js" type="text/javascript"></script> <script src="umd/graphs.js" type="text/javascript"></script> <script src="umd/diagramming.js" type="text/javascript"></script> <script src="FirstDiagram.js" type="text/javascript"></script>
Finally, we add a reference to a JavaScript code-behind file that will contain the programming logic of our application.
The diagram needs a Canvas element to render itself onto, so we add one to the web page. It is important that you specify an id for it:
<div><canvas id="diagram" width="2100" height="2100"></canvas></div>
In the code-behind file we add mappings to the classes we will use. We do this to make our code easier to read and write:
///var Diagram = MindFusion.Diagramming.Diagram; var ShapeNode = MindFusion.Diagramming.ShapeNode; var Behavior = MindFusion.Diagramming.Behavior; // used by link event handling var Events = MindFusion.Diagramming.Events; var PathFinder = MindFusion.Diagramming.PathFinder; var diagram = null; var diagramView = null;
We add a reference to the global.d.ts TypeScript file, which provides us with IntelliSense support in certain IDEs, like Visual Studio Code. We also declare a diagram variable, which represents the instance of our Diagram class. We get it from DiagramView this way:
// create a DiagramView component that wraps the "diagram" canvas
diagramView = MindFusion.Diagramming.DiagramView.create(document.getElementById("diagram"));
// diagramView.modificationStart = MindFusion.Diagramming.ModificationStart.AutoHandles;
diagramView.behavior = MindFusion.Diagramming.Behavior.LinkShapes;
diagram = diagramView.diagram;
The DiagramView uses the Canvas element to render the diagram and the diagram is a property of the view. Now that we have initialized the diagram, we are ready to implement our features.
II. Implementation of the Link Restrictions
We want to stop the user from drawing certain links. That is why we will handle the linkCreating event. While the linkCreated event is raised after a link is created, the modifying event is fired continuously during the process of drawing the link. More important: it has a “cancel” property, which allows us to stop the user from creating the link, which is exactly what we need.
We wire the event this way:
diagram.addEventListener(Events.linkCreating, onLinkCreating);
The event handler method has the following signature:
//we use the event to stop drawing of several
//links between two nodes
function onLinkCreating(diagram, args)
{
....
}
First, we need to detect if the destination of the link is known. Since version 4.2 of JS Diagram, the LinkEventsArgs class exposes two new properties: origin and destination. As we said, the linkCreating event fires continuously while the link is drawn and it might not be know yet which node the link is about to connect:
if (args.destination == null)
{
// not pointing to a node yet
return;
}
The LinkEventArgs class provides us with reference to the would-be origin and destination nodes of the newly created DiagramLink We use the new PathFinder class to detect if a path between the destination and origin of the link exists. If there is, it means there will be a cycle e.g. the user is trying to draw a link in a reverse direction. We need to stop this:
var pathFinder = new PathFinder(diagram);
var path = pathFinder.findShortestPath(
args.destination, args.origin);
if (path != null)
{
// adding this new link would create a cycle
// dest...[node]...[node]...origin...dest
args.cancel = true;
}
We set cancel to “true” and the link is not created.
Finally, we need to check the count of incoming links of the destination nodes. We don’t want to allow the user to connect nodes at the lower level with more than one node from the higher level, which is the rule in an organizational hierarchy.
if(args.destination.incomingLinks.length >= 1)
args.cancel = true;
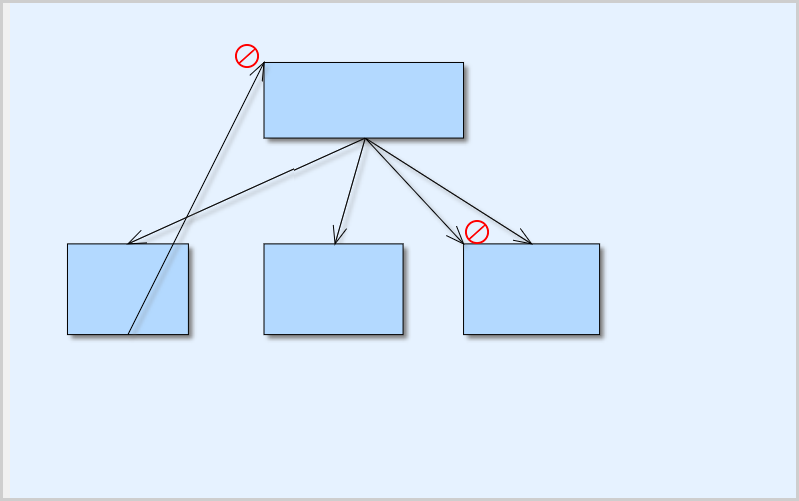
If we run the application in the browser now, you will see that everything works as it should. Links are created only in one direction in the hierarchy and nodes cannot have more than one parent. There is one problem, however. Users are not stopped from moving existing links and this way they can still connect nodes in a manner that contradicts with the logic of our application. In order to prevent this, we need to handle another event: linkModifying.
diagram.addEventListener(Events.linkModifying, onLinkCreating);
We can use the same method for event handling.
Now, if we try to move an existing link to another node and make it hafe two parents, the action is canceled. And that’s exactly what we want.
You can download the code for this sample, together with all libraries used, from this link:
Applying Restrictions on Links: Download Sample Source Code
Technical support is available through MindFusion forum here.
About Diagramming for JavaScript: This native JavaScript library provides developers with the ability to create and customize any type of diagram, decision tree, flowchart, class hierarchy, graph, genealogy tree, BPMN diagrams and much more. The control offers rich event set, numerous customization options, animations, graph operations, styling and themes. You have more than 100 predefined nodes, table nodes and more than 15 automatic layout algorithms. Learn more about Diagramming for JavaScript at https://mindfusion.eu/javascript-diagram.html.
–>
