|
|
 |
 |
 |
| Diagramming für JavaScript Veröffentlicht |
 |
 |
|
|
| |
|
| |
| |
|
| |
Donnerstag, den 25 August 2011
MindFusion hat eine neue Version seiner Diagramming Bibliothek für JavaScript freigegeben. Die neuen Funktionen helfen Ihnen dabei, schneller, schöner Flussdiagramme zu erstellen, die Sie leicht anpassen können. Es gibt neue Ereignise sowie neue Aussehen-Eigenschaften und ein neues Layout. Hier sind die Details:

|
|
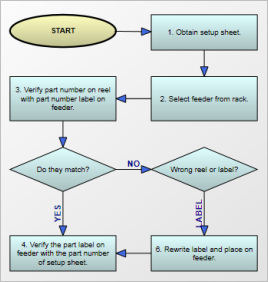
Automatische Link-Routing
Geben Sie Ihre Diagramme ein besseres Aussehen und sparen Sie sich Zeit dabei - das AutoRoute Eigenschaft wird Ihre Links automatisch in solcher Weise arrangieren, dass keine Knoten, die als Hindernis markiert sind, werden überschritten. Neue Links
werden automatisch arrangiert wenn ihre AutoRoute Eigenschaft aktiviert ist. Bestehende Links können explizit durch den Aufruf ihrer Route-Methode oder Diagram.routeAllLinks geroutet werden. Sie können sogar den Abstand zwischen geroutet Links und Knoten mit setRouteMargin setzen.
Fractal Layout
Dieses neue Layout arrangiert rekursiv den Knoten im Kreis. Jeder Knoten ist auf einem Kreis um seinen Eltern arrangiert. Jeder Knoten, der Mittelpunkt eines Clusters ist, wird in einen Kreis um seinen Eltern arrangiert und das ist für alle Knoten wiederholt.
Rufen Sie Arrange() mit einer Instanz der FractalLayout um den Algorithmus anzuwenden.
|

Das Fractal Layout |
|
|

|

Knoten und Links mit Etiketten. |
Andere neue Funktionen
Event Behandelung wird jetzt einfacher, indem Sie die statische Mitglieder der Events Klasse anwenden können. Sie sollen sie nun als Argumente zu der addEventListener Methode geben.
Zwei neue Ereignisse werden ausgelöst wenn der Benutzer den Text von Knoten oder Links editiert - textEdited und linkTextEdited.
|
|
|

|
|
Technische Unterstützung
Wir haben immer besondere Mühe bei der Bereitstellung von hochwertigen technischen Support für alle unsere Kunden und Bewerter genommen. Sie können uns unter E-mail support@mindfusion.eu schreiben oder den Helpdesk benutzen. JsDiagram, wie alle MindFusion Komponenten, hat ihr eigenes Sektion in unserer Forum, wo Sie Fragen zum Tool stellen können und selbstverständlich kompetente und schnelle Antworten bekommen.
|
|

|
|
Klicken Sie auf den untenstehenden Link, um die Testversion herunterzuladen:
Download von MindFusion.Diagramming für JavaScript Library 1.1

|
|
Über Diagramming für JavaScript Bibliothek: Geschrieben 100% in JavaScript, dieses Tool nutzt das HTML5 Canvas Element um beeindruckende Diagramme, Schemata, Flussdiagramme, Hierarchien und vieles mehr zu zeichnen. Es ist Browser-unabhängig, einfach zu nutzen und wird schnell in jeder Web-Anwendung integriert. JsDiagram unterstützt eine Vielzahl von vordefinierten Knoten-Formen, anpassbaren Verlinkungen, reich Ereignis-Set und viele Aussehen-Optionen. Das Benutzer-Interaktion-Modell umfasst Größenänderung /
Verschieben / Auswahl und Änderung beliebigen Diagramm-Element.
Das Tool verfügt über eine elegante API, die in Details dokumentiert wird zusammen mit zahlreichen Schritt-für-Schrritt-Anleitungen und Tutorials. Verschiede Samples werden zur Verfügung gestellt damit Sie schnell lernen können, wie man die wichtigsten Funktionen der Bibliothek benutzt - überprüfen Sie sie hier. JsDiagram ist nicht nur das perfekte Steuerlement für die Erstellung jeder Art von Diagramm im Browser - es kann das Diagramm nach Ihrem Geschmack mit einem Mausklick arrangieren mit Hilfe einer seiner automatischen Layouts. Für weitere Informationen über die Funktionen der Bibliothek, besuchen Sie bitte die Features-Seite.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|