
MindFusion.Charting for WinForms adds to your application a variety of features for building any chart that you want.

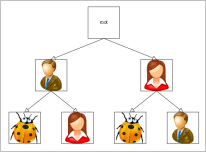
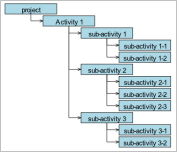
Ein Baum dynamisch aufbauen
Dieses Beispiel zeigt Ihnen wie einen Baum dynamisch zu erstellen und das automatisch Baum Layout-Algorithmus anzuwenden.

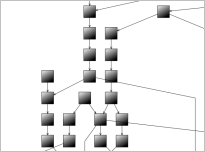
Layered Layout
Dieses Beispiel erstellt ein Zufallsgraphens und anordnet es mit dem stufigen Layout-Algorithmus.

Stock Knotenformen
Dieses Beispiel zeigt alle vordefinierten Knotenformen und deren String-Bezeichner.

Die NodeListView Komponente
Das Beispiel zeigt, wie man einen Baum erstellt, indem Sie Knoten aus der NodeListView Komponente ziehen.

Das FractalLayout Algorithmus
Dieses Beispiel erstellt ein Zufallsgraphen und arrangiert es mit dem FractalLayout Algorithmus.

Hilfskomponenten
Dieses Beispiel demonstriert die JsDiagramm Hilfssteuerungen: NodeListView, Übersicht und Zoomcontrol.

Ankerpunkte
Dieses Beispiel zeigt, wie Sie custom Ankerpunkt-Patterns definieren, und sie den Boxen zuweisen.

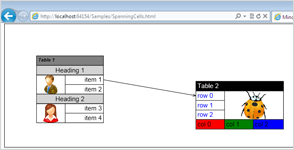
Tabellenknoten
Dieses Beispiel zeigt, wie Sie Tabellenknoten erstellen, die mehrere Zellen haben und Zell Spanning verwenden und wie sie sie verbinden.

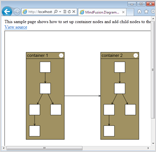
Container-Knoten
Dieses Beispiel zeigt, wie Sie Container-Knoten erstellen und wie Sie die Container sowie ihre Kinder Knoten verbinden.

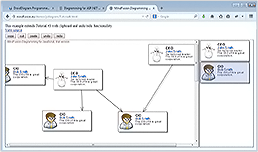
Tutorial: ein Diagramm dynamisch erstellen
Das Tutorial zeigt, wie Sie dynamisch ein Diagramm von JSON-Daten erstellen.

Tutorial 2
Das Tutorial zeigt, wie dynamisch ein Diagramm von JSON-Daten zu erstellen. JSDiagram verfügt über eine Methode die Diagrammelemente in baumartigen Hierarchien anzuordnen.

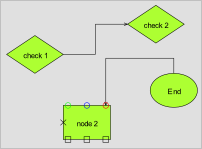
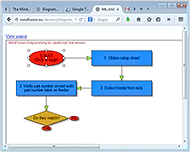
Animationen
Erfahren Sie wie die Erstellung eines Ablaufdiagramms zu animieren und den Typ der Animation und Lockerung anzupassen.

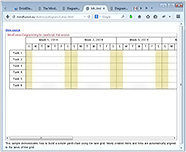
Lanes
Das Beispiel veranschaulicht, wie ein einfaches Gantt-Diagramm mit dem Lanes-Raster das in der Steuerung enthalten ist, zu erstellen.

Tutorial 3
Erfahren Sie, wie Sie eine benutzerdefinierte Knotenklasse zu erstellen, die einige neue Eigenschaften zusätzlich zu denen, die von DiagramNode definiert sind, verfügbar macht.

Tutorial 4
Erfahren Sie, wie "Tutorial 3" mit Zwischenablage und Undo / Redo-Funktionalität zu erweitern.