
Die Komponente unterstützt einen großen Satz von Anpassung- und Aussehen Einstellungen, Diagrammelemente und Input / Output-Optionen. Alles in einem einfach zu nutzen und leicht zu verstehen API verpackt.
"NetDiagram ist genau das, was wir für unser Projekt benötigt haben. Es verfügt über eine Vielzahl von Funktionen und ist sehr einfach zu bedienen. Auch wenn wir uns nicht sicher waren, wie wir vorgehen sollen, war die Unterstützung von MindFusion sehr schnell und half uns, unsere Ziele zu erreichen. Tolles Produkt, tolles Preis-Leistungs-Verhältnis! Empfohlen."
Herr Rodrigo Vinícius de Lira, Systemanalytiker, Stefanini

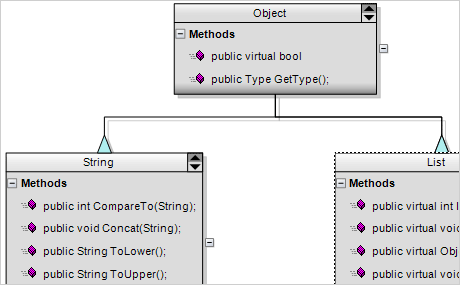
MindFusion ASP.NET Diagram bietet eine umfangreiche Auswahl an vordefinierten Diagrammknoten sowie Tabellenknoten mit einer unbegrenzten Anzahl von Zeilen und Spalten. Sie können Ihre Knoten in Containern organisieren. Mit dem Formdesigner-UI-Tool können Sie schnell und einfach eigene Diagrammknoten erstellen.
Online Shape DesignerOnline-Dokumentation: Tabelle der vordefinierten Knotenformen | Composite-Knoten
Online-Beispiele: Benutzerdefinierte Knoten | Benutzerdefinierte Knotenklasse
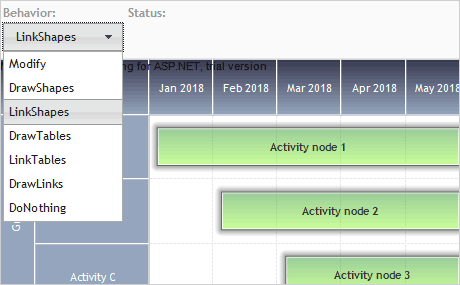
ASP.NET Diagram unterstützt drei Benutzerinteraktionsmodi: HTML5 Canvas, HTML Image Map und Java Applet [für Details klicken]. In allen Fällen können Benutzer interaktiv Diagramme erstellen und ändern. Mit der Behavior Eigenschaft können Sie festlegen, wie das Ablaufdiagramm auf Benutzeraktionen reagiert.
Video: Benutzerinteraktion im ASP.NET-Diagrammsteuerelement
API-Übersicht: Benutzerinteraktion
Online-Beispiel: Diagramm Behavior Modi


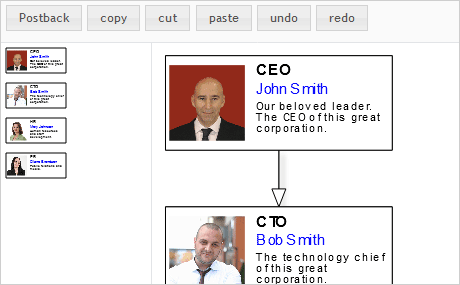
Clipoboard-Vorgänge - Ausschneiden, Einfügen und Kopieren von Diagrammelementen - werden vollständig unterstützt. Benutzer können einzelne oder mehrere Elemente auswählen. Diagramme können gescrollt, gezoomt und verschoben werden. Ein Magnifier-Werkzeug ist ebenfalls erhältlich.
Online-Dokumentation: Rückgängig und Wiederherstellen | Zwischenablage-Operationen | Scrollen und Zoomen
Online-Beispiel: Zusätzliche Diagrammsteuerelemente | Zwischenablage-Operationen
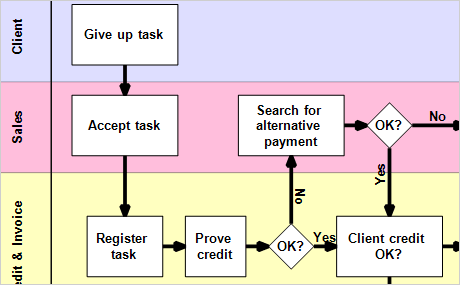
Zusätzlich zur absoluten Positionierung von Elementen bietet das ASP.NET-Diagrammsteuerelement ein Swimlane-Hintergrundgitter und die Möglichkeit, Elemente an Punkten eines Standardgitters auszurichten. Sie können auch die Route von Diagramm-Verlinkungen und Knotenankerpunkten steuern.
Online-Dokumentation: Platzierung und Layout
Online-Beispiel: Lane-Diagramm


Diagramme mit dem Steuerelement können in .NET-Streams serialisiert werden, die Dateien, Speicherpuffer, Kommunikations-Pipes, TCP-Sockets usw. darstellen. In serialisierter Form kann ein Diagramm auch in einem Datenbankeintrag gespeichert werden.
Online-Dokumentation: Diagrammserialisierung und Ausgabe
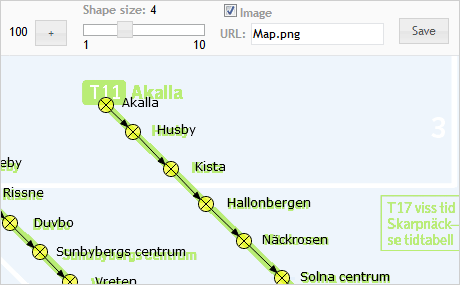
Online-Beispiel: Transportkartendiagramm mit Speicheroption
Jedes Diagramm kann in den Bildformaten BMP, WMF und SVG exportiert werden. Sie können Ihr Flussdiagramm als PDF-Datei oder Visio-Dokument speichern. Darüber hinaus umfassen die Exportoptionen Adobe Flash-Dateien und Microsoft Excel-Dokumente. Drucken mit Druckvorschau wird ebenfalls unterstützt.
Online-Dokumentation: Exportieren des Diagramms | Drucken und Druckvorschau
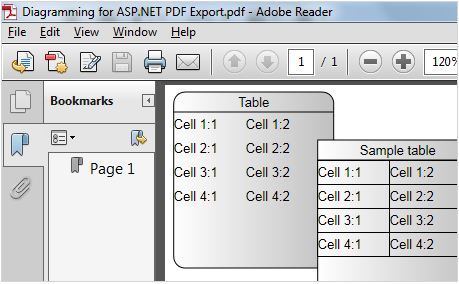
Online-Beispiel: Export als PDF


Das Erscheinungsbild Ihres Diagramms liegt vollständig in Ihrer Hand. Jedes Diagrammelement - Schatten, Mauszeiger, Auswahl, Raster, Hintergrund, Knoten, Anschlüsse - kann von Ihnen gestaltet werden. Themen und Stile werden ebenfalls unterstützt. Es gibt auch ein UI-Theme-Editor-Tool und eine Sammlung vordefinierter Themes.
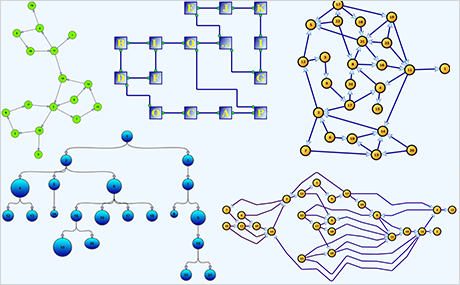
Online-Dokumentation: Diagramme automatisch auslegen
Online Beispiele: Decision Layout, Orthogonal Layout, Layered Layout, Fractal Layout, Grid Layout, Circular Layout, Tree Layout
Diagrammlayoutalgorithmen in Diagrammsteuerelementen


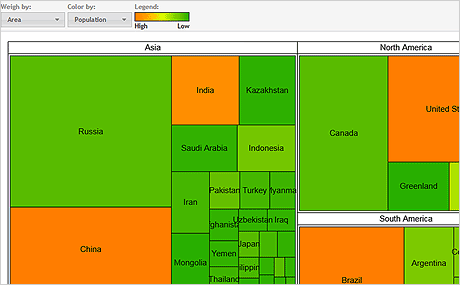
Eine Treemap ist eine platzsparende Methode zum Rendern einer großen Anzahl von Knoten, die ineinander verschachtelt sind. Die Position, Größe und Farbe des Knotens liefern wichtige Informationen zu dessen Gewicht und Position in der Hierarchie. Mit dem integrierten TreeMap-Layoutalgorithmus können Sie Ihr asp.net-Diagrammsteuerelement auf intelligente Weise auch als Treemap-Steuerelement verwenden.
| Funktion | Java Applet Modus | HTML Image Map Modus | HTML 5 Canvas Modus | |
| Software Anforderungen für die Browser | Java Runtime 1.6 oder höher 700 KB Download der *.jar Appletdatei | Keine speziellen Anforderungen | Unterstütztung für HTML 5 Canvas* | |
| Interaktivität | Vollständig interaktive Diagrammerstellung | Völlig interaktiv; die Bibliotheken von Microsoft Ajax für ASP.NET sind erforderlich | Vollständig interaktive Diagrammerstellung | |
| Client-side Objektmodell | Vollständiges Client-side Objektmodell | Eingeschränktes Client-side Objektmodell | Vollständiges Client-side Objektmodell | |
| Ereignis Handhabung | Client-Side Ereignisse | Click-Events auf der Client-Seite; Click-, Created- und Modified-Event auf der Server-Seite | Client-Side Ereignisse | |
*Im Allgemeinen sind diese Browser in den letzten 3-4 Jahren freigegeben, wie Internet Explorer 9 oder höher.