Charting für WebForms
Mehrere Diagrammtypen, Dashboards und Messgeräte in einem einzelnen ASP.NET-Steuerelement.
Entworfen und entwickelt, um Ihre Bedürfnisse zu erfüllen.
Egal, ob Sie ein Finanzdiagramm, ein komplexes Dashboard oder nur eine Uhr erstellen müssen - diese WebForms-Bibliothek bietet alle Funktionen zur Datenvisualisierung, die Ihre ASP.NET-Anwendung benötigt, und vieles mehr.
Diagrammtypen
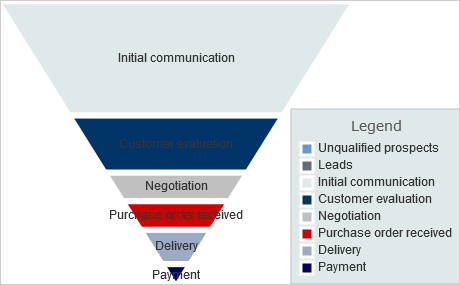
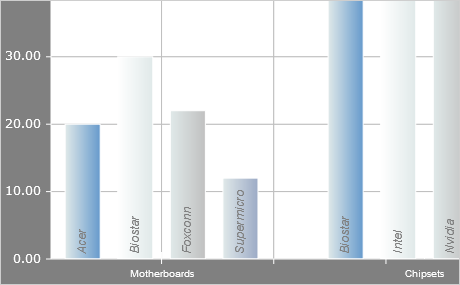
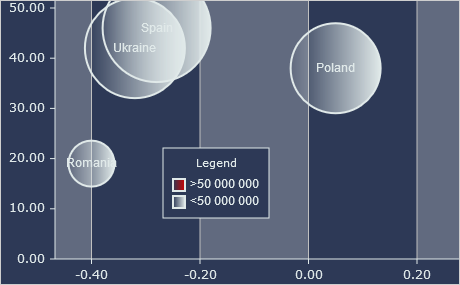
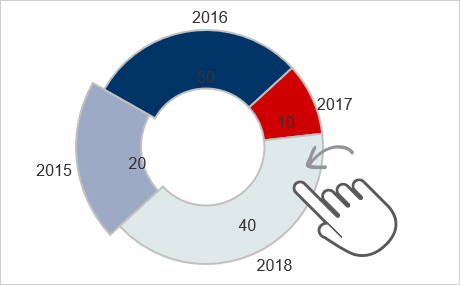
Das Charting für WebForms bietet Ihnen den kompletten Satz von Diagrammen, die Sie erstellen möchten: Linie, Fläche, Balken, Spalte, Kreis, Donut, Radar und mehr. 3D-Balkendiagramme werden ebenfalls unterstützt. Sie können auch Trichterdiagramme erstellen.
API-Referenz: Diagrammsteuerelemente
Diagrammelemente
Mit der flexiblen API des WebForms-Diagrammsteuerelements können Sie verschiedene Diagrammelemente kombinieren und anpassen - Raster, Legende und Achsen. Sie können mehrere Legenden hinzufügen und sie an verschiedene Diagrammserien binden. Achsen können zu allen 4 Seiten des Diagramm-Plots hinzugefügt werden.
API-Referenz: Building Blocks
Dashboards
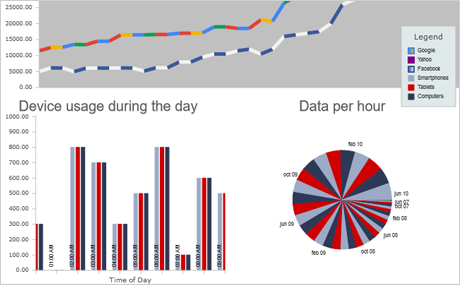
Das Dashboard-Steuerelement ist ein leistungsstarkes Tool zum Erstellen und Anordnen komplexer Dashboards mit verschiedenen Diagrammen und Messgeräten. Sie können Ihren Dashboards Beschriftungen, Bilder, Rahmen und zwei Layout-Container hinzufügen.
API-Referenz: Dashboard-Layout | Tutorial: Dashboard-Layout
Finanzdiagramme
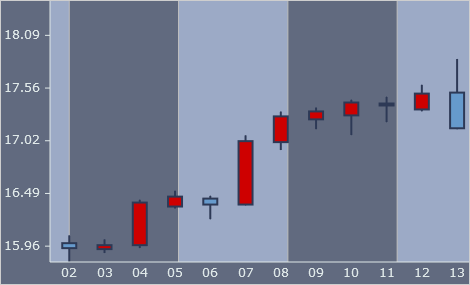
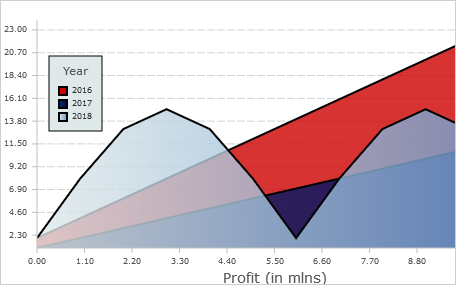
Das Candlestick-Chart-Steuerelement bietet Ihnen eine intuitive Möglichkeit, Finanzdiagramme zu rendern. Die Daten werden über eine spezielle StockPriceSeries bereitgestellt, in der Sie die erforderlichen Daten auf einfache Weise festlegen können. Das Diagramm bietet den kompletten Satz von Funktionen, um jedes Detail seines Aussehens anzupassen.
API-Referenz: Candlestick Chart Klasse
Daten
Alle Diagrammdaten werden über Klassen bereitgestellt, die die Series-Schnittstelle implementieren. Ihnen stehen zur Verfügung eine Reihe der, am häufigsten verwendeten Datentypen, als gebrauchsfertige Serienklassen implementiert: numerische Daten, DateTime-Werte, XML, datengebundene Serien und mehr. Sie können die Series-Schnittstelle in einer benutzerdefinierten Klasse implementieren und Daten für Ihr Diagramm über eine beliebige Datenquelle bereitstellen.
API-Referenz: Datenreihen und Bindung | Tutorial: Datenbindung
Benutzerinteraktion
Alle Diagramme unterstützen das Schwenken und Zoomen mit der Maus. Es gibt ein Zoom-Widget, das Sie im Diagramm rendern können. Kreis- und Radardiagramme können gedreht werden. Verschiedene Ereignisse werden ausgelöst, um Sie über Änderungen an Daten, Eigenschaftswerten oder beim Klicken auf das Diagramm zu informieren.
Stile und Themen
Sie können jedes Element im Diagramm über die Theme-Eigenschaft sowie über Diagrammstile anpassen. Das Steuerelement verfügt über mehrere Stilklassen, mit denen Sie die Diagrammserie nach Ihren Wünschen einfärben können. Sie können Ihre Designeinstellungen speichern und in anderen Diagrammen anwenden.
API-Referenz: Stil und Designs | Tutorial: Diagrammserien Stylen
Messgeräte
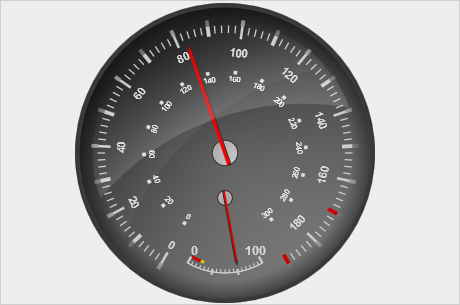
Die Gauges-Komponente umfasst zwei grundlegende Messgeräte - ein ovales und ein rechteckiges. Sie bietet eine umfangreiche Sammlung von Mustern, mit denen viele gängige Messgeräte gebaut werden können:: Chronometer, Thermometer, Kompass, Uhr, Funktionsskala, Equalizer und mehr. Sie können ihr Aussehen einfach anpassen und sie direkt in Ihren Code einfügen.