
MindFusion präsentiert Ihnen die Komplettlösung für alle Anwendungen, die interaktive Fahrpläne, Veranstaltungspläne oder Terminkalender darstellen müssen. Vollständig reaktionsschnell, hochgradig anpassbar und einfach zu integrieren JavaScript Scheduling-Bibliothek, die Sie schnell programmieren können nach Ihren Bedürfnissen.
Die perfekte Art und Weise, den Tag für Personen zu organisieren, deren Arbeitstag aus mehreren Terminen besteht. In der Ansicht Fahrplan können Sie die Zeitintervalle und die Anzahl der Fahrpläne auswählen. die Anzahl der zu leistenden Tage. Sie können mehrere Ereignisse gleichzeitig aufzeichnen.
API-Referenz: Einstellungen für die StundenplanansichtDie Einzelmonatsansicht bringt den klassischen Kalender in Ihre Anwendung: Monat für Monat können die Benutzer ihre Termine und geplanten Ereignisse übersichtlich in der Ansicht die Kalenderzellen.
API-Referenz: Einstellungen für die EinzelmonatsansichtDie Monatsbereichsansicht (MonthRange) stellt mehrere Monate gleichzeitig dar. Zellen mit Ereignissen werden hervorgehoben. Die Anzahl der Monate, die gleichzeitig gerendert werden sollen, kann wie folgt festgelegt werden maßgeschneidert.
API-Referenz: Einstellungen für die MonatsbereichsansichtIdeal für Leute, die ihren Zeitplan Woche für Woche planen. In dieser Ansicht können Sie die Anzahl der Tage, die für jede Zeile gerendert werden sollen, sowie die Anzahl der Tage, die für die Berechnung von Anzeige auf einmal und wie die Tage angeordnet sind: eine einzelne Woche zu einer Zeit oder eine Woche auf jeder Zeile des Zeitplans.
API-Referenz: Wochenübersicht EinstellungenVerwenden Sie die Ressourcenansicht, um die Termine für verschiedene Mitglieder Ihres Teams zu organisieren. In der Ansicht können Sie die Ereignisse nach Kontakten oder Orten gruppieren. Du kann auch mehrere Zeitleisten darstellen und die Anzahl der sichtbaren Zellen und die Einheit jeder Zeitleiste steuern.
API-Referenz: Einstellungen der RessourcenansichtGruppieren Sie die Ereignisse in horizontalen oder vertikalen Listen nach Ort oder Kontakt mit der Listenansicht. Die Ansicht gibt Ihnen auch die vollständige Kontrolle über die Zeiteinheit von die Zellen, die Gesamtzahl der Zellen und die Anzahl der sichtbaren Zellen.
API-Referenz: Einstellungen der Listenansicht
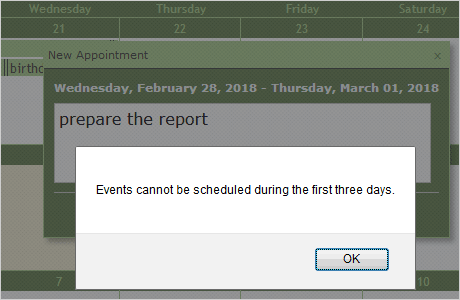
Die Planungsbibliothek löst sowohl Benachrichtigungs- als auch Validierungsereignisse für alle Aktionen aus, die von den Benutzern ausgeführt werden: Änderung und Erstellung von Elementen, wenn Elemente gelöscht, angeklickt oder doppelt angeklickt werden. Die Veranstaltungen bieten nützliche Informationen über die Aktionen sowie die Möglichkeit, diese abzubrechen.
API-Übersicht: EreignisseAlle Details eines Zeitplans werden durch CSS gestylt - von den Grenzlinien der Navigationsschaltflächen bis zum Hintergrund des gesamten Zeitplans. Diese flexible Ansatz bietet Ihnen volle Kontrolle über das Erscheinungsbild Ihrer Kalender - Sie können jede beliebige CSS-Styling-Technik einsetzen, die Sie nur für die Erstellung der richtigen Zeitplan, den Sie brauchen. Die Bibliothek verfügt außerdem über ein reichhaltiges Set an schönen, vordefinierten Stilen.
API-Übersicht: CSS-Klassen
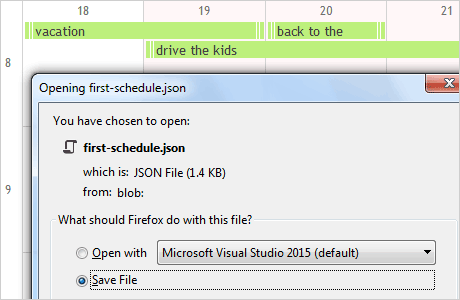
Sie können den gesamten Zeitplan oder Elemente aus ihm - Ressourcen, Kontakte, Orte, Aufgaben - in eine Json- oder XML-Datei exportieren. In der Bibliothek können Sie auch die Datei Dateien zurück zum Zeitplan. Der Import/Export erfolgt mit dem Aufruf einer einzigen Methode.
API-Übersicht: Serialisierung einplanenDie Lokalisierung Ihres Zeitplans - ganz oder teilweise - erfolgt über das Gebietsschema-Objekt, dessen Felder Sie mit den Beispielen des Steuerelements aufgelistet sehen können. Sie können übersetzen Sie nur die Bezeichnungen, die von Ihrer JavaScript-Anwendung verwendet werden.
API-Übersicht: Lokalisierung

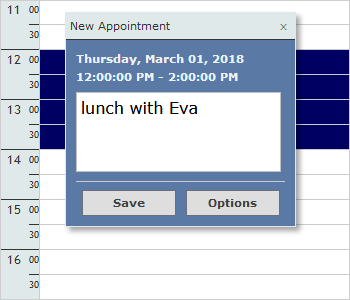
Eine schnelle Möglichkeit, neue Termine und Ereignisse anzulegen.

Support-Fragen werden in der Regel innerhalb weniger Stunden beantwortet.

Detaillierte API-Referenz mit zahlreichen Tutorials, Anleitungen und Beispielcode.
Dies ist die npm-Seite für den JS-Scheduler. Verwenden Sie "npm i @mindfusion/scheduling", um das Paket herunterzuladen.
Das GitHub-Repository für den JS-Scheduler listet alle Samples, JavaScript- und TypeScript-Dateien sowie Lizenzinformationen auf.