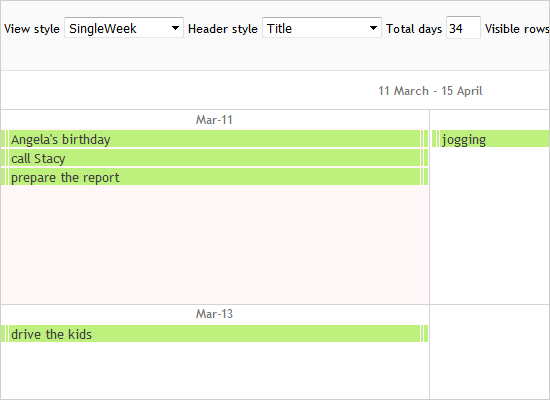
FirstSchedule
The basics in a nutshell: how to customize the calendar, handle events and create your own CSS theme. Also: how to save and load to/from a Json file.

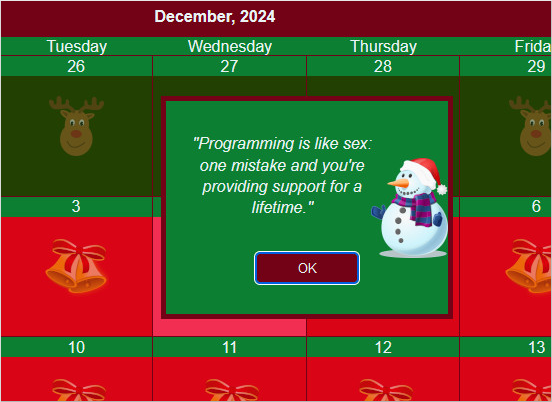
Advent Calendar
An interactive monthly calendar with custom Christmas theme that displays a witty joke for programmers when a day-cell is clicked.

Bookings
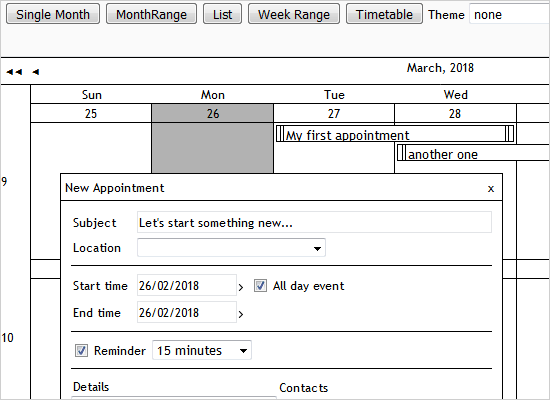
Create and edit reservations for the four rooms defined as locations for the schedule. This sample presents a filtered MonthRange view. Only one appointment can be created for a day period and location. The calendar's appearance is customized by setting various properties and additional css styles.

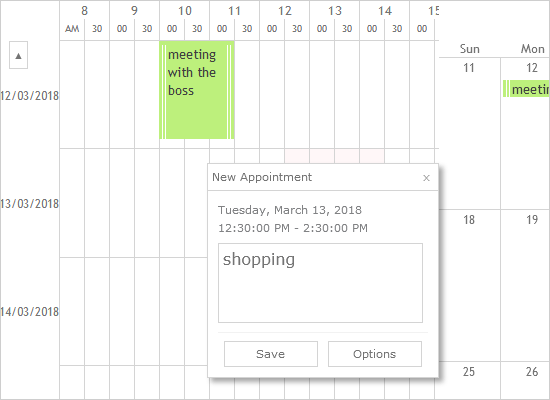
DualView
A timetable and a monthly calendar are synchronized to show the same schedule. Use the timetable to the left to create appointments and they will show in the respective days of the month in the calendar to the right.

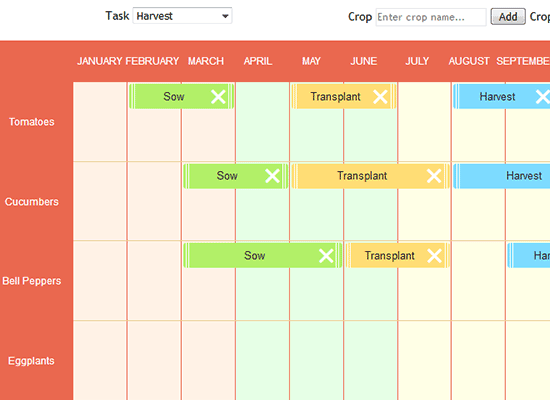
Garden Calendar
A 12-month garden calendar is presented in a horizontal list view, grouped by resources, where each resource represents a different crop. Schedule items are created automatically upon selection and are bound to the specified task. The calendar's appearance is customized by setting various properties and additional css styles.

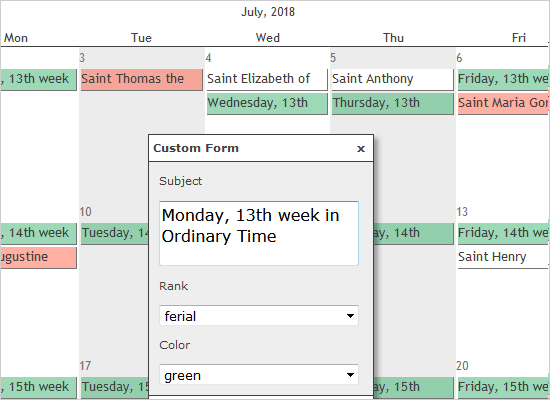
Holidays
The schedule, which reads its data from a public api that exposes Roman Catholic liturgical calendar celebrations for a specified month. The sample also shows how to set-up and use a custom form to create and edit schedule items.

Items
Learn how to create and customize calendar items. The items can be associated with resources, contacts, a location and a task.

ListView
The list view displays a number of cells that represents a given time interval - second, minute, hour, day, week, month or year - as you choose. The layout can be horizontal or vertical. The cells can be grouped by location, task, contact or resource.

MinApp
The minimal application demonstrates the very few basics things you should do to render an interactive schedule on your web page. You can use the UI controls at the top to test the themes and views of the calendar.

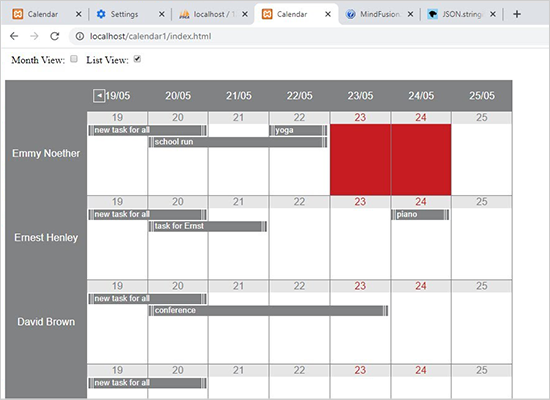
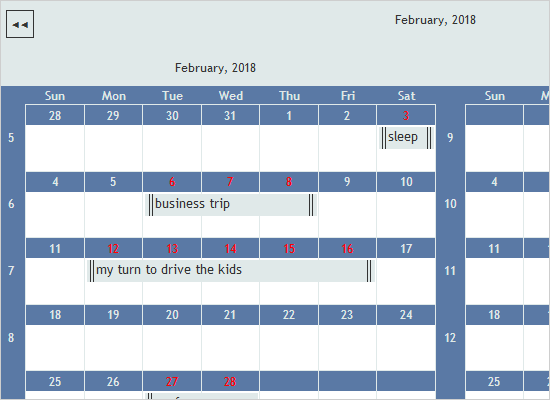
MonthView
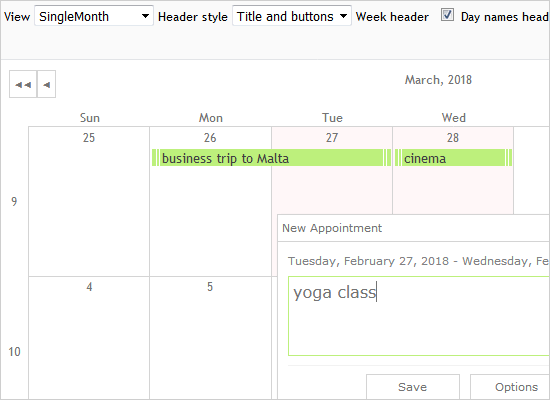
Js Scheduler offers two monthly view - for a single month and ranges of months, where the number of months to render are custom-set. There is also a number of settings that let you refine how your schedule looks.

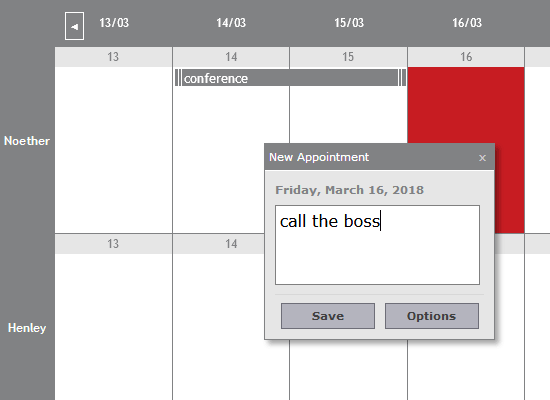
Resource Scheduler
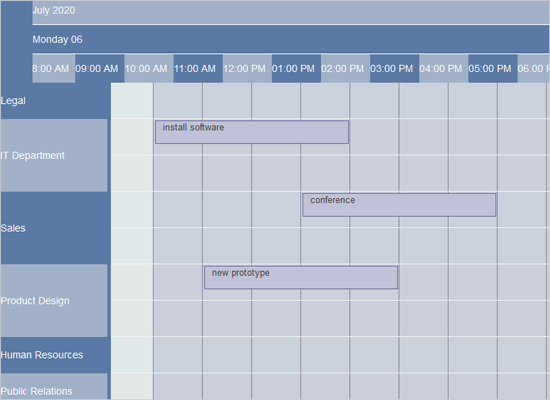
The sample shows how to build a resource table with the company departments to the left. The cells that correspond to work hours are with different background.

Resources
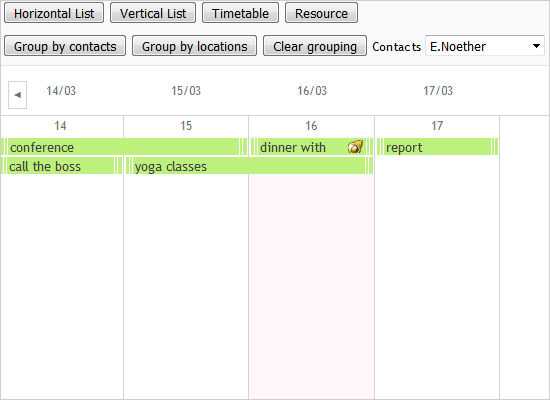
Use the grouping and filtering capabilities of the scheduler to organize the appointments based on contacts or locations. Change the views to experiment how grouping and filters work in each scenario.

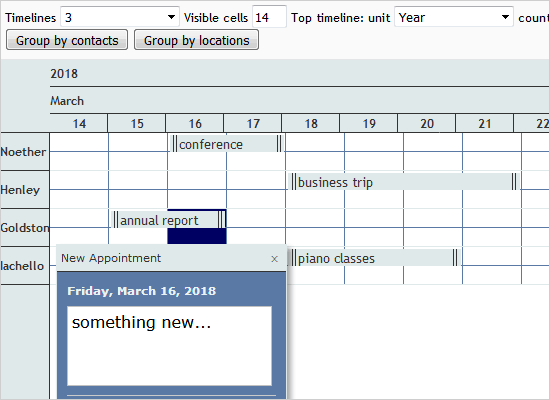
ResourceView
The view displays the distribution of items over a period of time for a particular contacts, locations, tasks or resources. The view displays a single row for each individual contact, location, task or resource and up to three timelines.

Serializing Appointments Using XAMPP
Serializing items created in the ListView of the calendar in a MySQL database using a PHP server script and XAMPP.

Ski School Scheduler
A timetable for scheduling ski classes for a ski school. The sample features a custom appointment form and filtering.

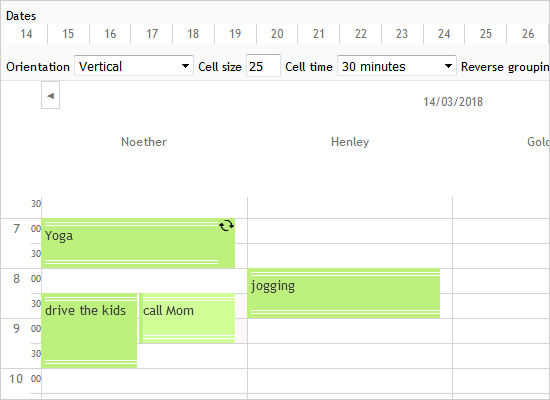
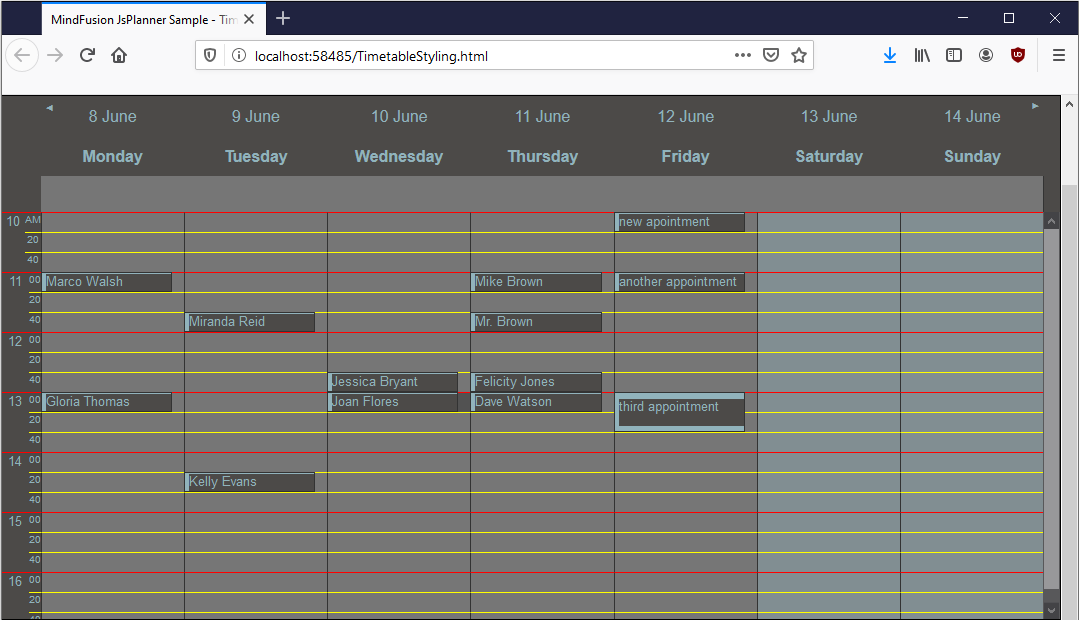
Timetable
The view displays one or more days, divided in arbitrary time intervals. You can render the timetables of several days at once. Cells can be grouped by location, task, contact or resource.

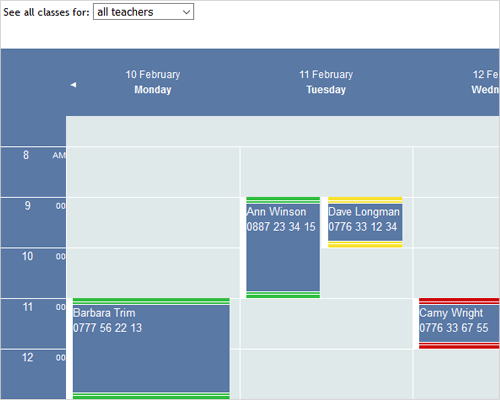
Timetable Filtering
This timetable uses the gray theme and CSS for additional styling. The two select controls allow multiple options and you can filter the items based on teacher(s) or room(s).

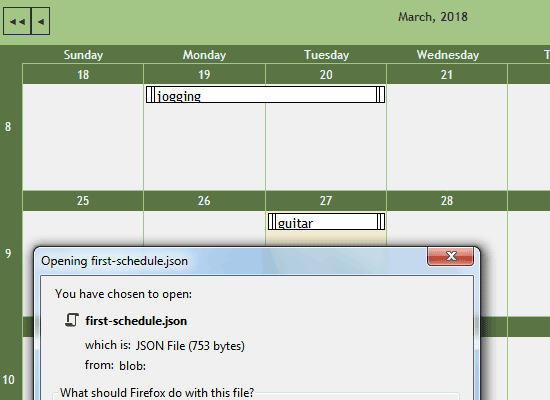
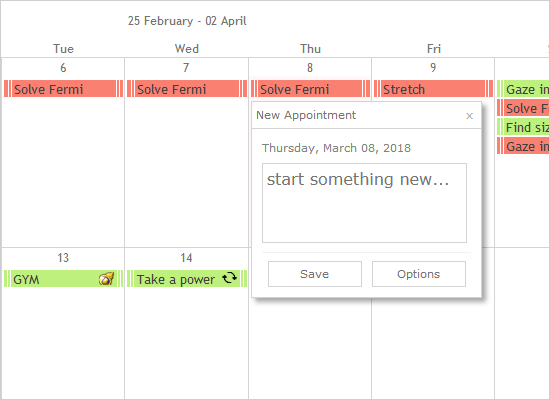
Views
The sample changes various calendar views to achieve a "drill-down" effect e.g. to render different levels of detail in a single Calendar object. You can change among a daily timetable, a monthly calendar and a range of months.

 Run
Run
 Download
Download