Diagramming for ASP.NET MVC, V4.4
The right tool to build any diagram or flowchart with ASP.NET MVC.
Flow Diagramming for ASP.NET MVC
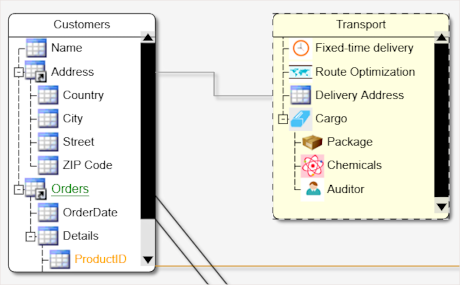
The MindFusion.Diagramming API adds flowchart and diagram editor to your application, letting you visualize hierarchies, layouts and flows. It is used to present organizational charts, project plans and work flows in business software; logic gate and circuit diagrams in engineering tools; floor plans and factory layouts in industrial applications; dialog editors and state machines in IVR systems and game engine tools.
Client and Server Side
The server side of the MVC diagram is a data-visualization model that lets you create structures like flowcharts, lane diagrams, trees, graphs, org charts, hierarchies, ER schemes, database charts etc. The client side is a JavaScript control that uses an HTML Canvas element to render the diagram content.
Online Sample: Bordered Tree Layout Algorithm
Online Help: Mvc Diagram Fundamentals | Tree Layout Algorithm
Diagram Items
The MVC Diagram library offers an impressive variety of nodes, containers, connectors and handles. The control comes with more than 100 predefined shapes and a Shape creator tool that lets you design your own shapes. There are table nodes with spanning cells and container nodes that can hold unlimited number of diagram nodes. Composite nodes allow you to create your own templated nodes.
Online Shape Designer
Online Samples: Table Nodes with Spanning Cells | Org Chart with Custom Nodes | Custom Nodes with Composite Node Templating
Online Help: Table of Predefined Shapes
Events
The rich event set provides you with notifications for any action the user performs on the client side of the diagram. When nodes get resized, deleted, moved or edited you can not only handle the action but also cancel it. The events are raised with an instance of the appropriate EventArgs class that gives you detailed information about the event.
Online Samples: Events Tutorial | Client Events
Online Documentation: Diagram Events
Keyboard Actions
Undo and Redo actions are supported out of the box for any action the user performs without restrictions on the number of actions. The control also allows clipboard operations: cut, copy and paste.
Online Samples: Clipboard Operations | Keyboard Commands
Online Documentation: Undo and Redo
Auxiliary Controls
Beside the core ASP.NET MVC diagram control you get several add-on controls: a ruler with customizable unit of measure; a NodeListView that supports drag and drop of the included diagram nodes onto the diagram workplace; a Zoom control with customizable step; an Overview control, which provides precious help when rendering large, complex diagrams.
Online Samples: Controls | NodeListView Control
Online Documentation: Overview and NodeListView
Serialization and Export
You can serialize your diagram in .NET streams and XML both of which can be saved onto the disc. You can also load it from streams and XML files. I you want to export your diagram you can choose among Bitamp images, DXF files, PDF, SVG, Microsoft Visio VDX files, WMF images, Adobe Flash SWF files or Microsoft Excel XLSX files.
Online Samples: PDF Export | Load Hierarchical Data Recursively from XML
Online Documentation: Diagram Serialization and Output
Styling and Themes
Each element of the diagram can be customized - fonts, brushes, background. Nodes can be painted with various brushes - gradient, hatch, solid and support effects: glass and aero. Text inside the nodes supports HTML formatting tags. Nodes can have both images and text. Links can have different head and base shapes and be of different shape themselves: Bezier, multiline, cascading etc. You can apply themes on the diagram as well create your own themes with the Theme editor tool.
Online Sample: Themes
Online Documentation: Appearance
Support for Razor Pages
The library can also be used in ASP.NET Razor Pages projects. In addition to the HTML helper methods used for creating DiagramView and the other components, you can use the @addTagHelper directive to import razor tags that provide HTML-like declaration syntax for them.
Online Documentation: Create DiagramView in Razor Pages Project
.NET Core Support
MindFusion.Diagramming for ASP.NET MVC distribution includes assemblies for .NET Core 2.1 and newer versions. The programming interface is mostly the same, except for a few differences listed in
.NET Core Assemblies help topic. Tutorial help topics have been updated for .NET Core as well.
Online Documentation: Tutorials