MindFusion JS Chart kombiniert 2D- und 3D-Diagramme, Finanzgraphen, Gauges und Dashboards. Elegantes API, reichhaltiges Event-Set, unbegrenzte Anzahl und Art der Datenreihe und alles, was Sie benötigen, um die perfekte Datenvisualisierung in JavaScript zu erstellen.

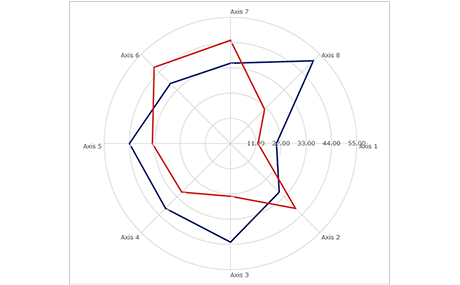
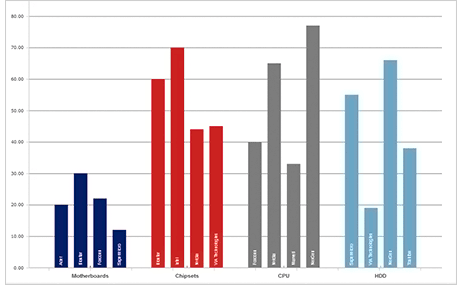
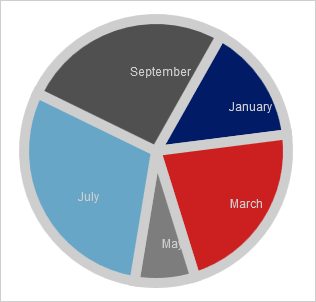
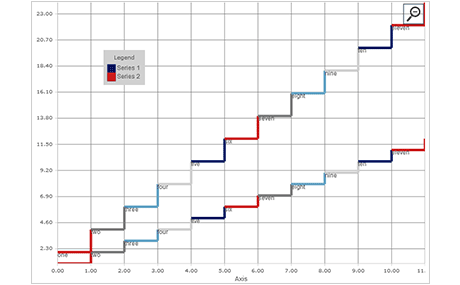
JavaScript-Diagramm unterstützt alle gängigen Diagrammtypen und deren Variationen: Kuchen-, Kreis-, Balken-, Spalten-, Radar-, Polar-, Linien-, Streu-, Blasen-, Stufendiagramme. Die elegante API der Steuerung ermöglicht es Ihnen, Serien von verschiedenen Typen auf einer einzigen Entwurf zu kombinieren. Sie können ebenfalls unbegrenzte Legenden, einen Titel und einen Untertitel hinzufügen oder Labels auf verschiedenen Kartenelementen.
Video-Tutorial: Erste Schritte mit dem JS-Diagramm
Code Pen: Flächendiagramm und Funnel-Diagramm
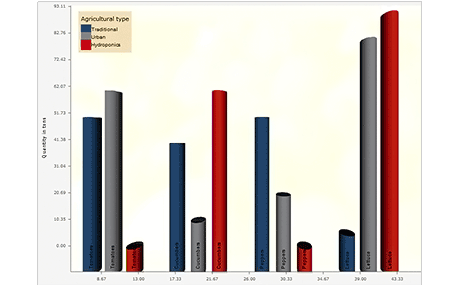
MindFusion nutzt WebGL, um einzigartige 3D-Balkendiagramme in JavaScript zu erstellen. Mit der 3D-Bibliothek können Sie horizontale oder vertikale Balkendiagramme erstellen, wählen Sie zwischen mehreren Balkendiagrammen und zwei Modellen: Bar oder Zylinder. Ein 3D-Diagramm bietet den vollständigen Satz von Diagrammoptionen wie interaktive Legenden, Zusammenstauchen oder Zoom, Labels und die Möglichkeit, Farben, Schriftarten anzupassen und ein Bild als Hintergrund zu nutzen.


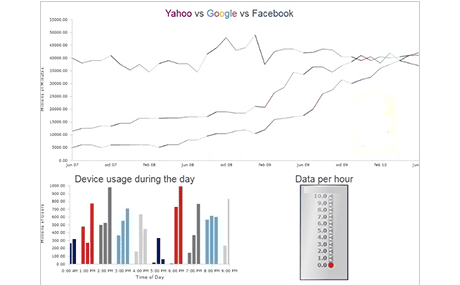
Mit der Dashboard-Klasse können Sie Charts und Gauges Ihrer Wahl in einem einzigen JavaScript-Dashboard kombinieren. Sie haben den Vorteil, einen einzelnen Plot mit vielen Achsen oder mehreren Plots mit einem einzigen Satz von Achsen zu verwenden. Scrollen und Zoomen werden als eigenes Objekt auf das Dashboard angewendet. Eine weitere leistungsstarke Option ist ein dynamisches Layout, das den verfügbaren Platz optimiert und jedem Dashboard-Element einen optimalen Wert entsprechend seiner ursprünglichen Größe und Standort zuweist.
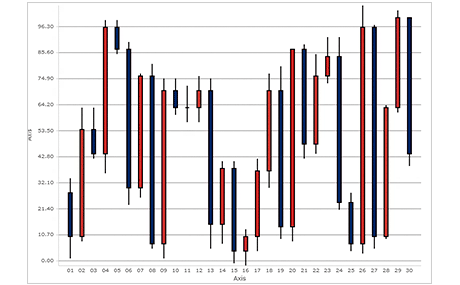
JS Candlestick-Diagramme sind die perfekte Ergänzung zu Ihrem JavaScript Business Anwendnung. Mit der speziellen StockPriceSeries Klasse können Sie ganz einfach Aktienpreise angeben, die aus offenen, aneinander nahegelegenen, hohen und niedrigen Werten bestehen. Die Candlesticks werden mit einem Pinselsatz Ihrer Wahl gezeichnet - der Stab kann allerdings auch leer gelassen werden. Sie können Ihre Finanzdiagramme mit DateTime-Labels auf der Achse und einem Raster finalisieren.


Chart JS verwendet eine universelle Serien-Schnittstelle, die Daten für alle Diagrammtypen liefert. Dieser Ansatz vereinfacht die Programmierung erheblich und ermöglicht eine einfache Implementierung verschiedener Datentypen einschließlich benutzerdefinierter Datenobjekte. Die Bibliothek liefert mit einem vordefinierten Satz aller gängigen Datentypen - Zahlen, DateTime-Werte und XML-Daten. Jedes Diagramm unterstützt eine unbegrenzte Anzahl von Serien.
Die JavaScript-Diagramm-Bibliothek kann die kleinsten Mausbewegungen über die Grafik verfolgen. Die API bietet Ihnen zahlreiche Möglichkeiten, auf Benutzeraktionen wie andere Farben, Labels, Show-Tool-Tipps zu reagieren. Jede Legende kann mit der Maus bearbeitet werden. Bildverschiebungen und Zoomen ist standardmäßig aktiviert und Sie werden erstaunt sein, wie einfach diese auf den Diagrammen durchgeführt werden können.


Motive sind für das JS-Diagramm eingebaut und Sie können das gewünschte Farbschema erstellen und es wiederverwenden, wann immer Sie es wünschen. Der Motiv-Editor bietet eine benutzerfreundliche Oberfläche, um Ihr Motiv zu erstellen. Zu Anfang haben Sie eine Reihe von vordefinierten Motiven, jede in einem anderen Farb-Set, mit dem Sie die gewünschte Optik kinderleicht erreichen können. Darüber hinaus wird jedes Diagramm-Element durch eine Eigenschaft angepasst, die das Motiv überschreibt, sobald dies ausgewählt ist. Sie können Schriften, Farben, Pinsel für jede Art von Label, Achsen-, Stab- oder Kuchendiagramm und sogar Rasterstreifen anpassen.
Die Diagrammbibliothek enthält ovale und lineare Gauges und verschiedene Beispiele, die die beliebtesten Use-Case-Szenarien demonstrieren: Thermometer, Uhr, Kompass, Dashboard etc. Die linearen Gauges können horizontal oder vertikal sein. Jeders Gauge kann individuell angepasst, bearbeitet oder maßgeschneidert werden.