JS Dialogs
Leicht anpassbar und auf Ihre Bedürfnisse zugeschnitten.
Flexible UI-Dialoge in reinem JavaScript
Reagieren Sie auf Benutzerinteraktionen mit MindFusion-Warnmeldungen, fordern Sie Dialogfelder an und bestätigen Sie diese.
Vordefinierte Dialoge
Die folgenden Dialogfelder sind sofort verfügbar:
- Ja Nein Dialog, der den Benutzer auffordert, eine Entscheidung zu treffen.
- Ein Informationsdialog, der Informationen oder eine Warnmeldung anzeigt.
- Ein Eingabedialog, der den Besucher zur Eingabe auffordert.
Online-Beispiel: Bestätigen, Info und Eingabe JavaScript-Dialoge
Volle Kontrolle über Benutzerinteraktionen
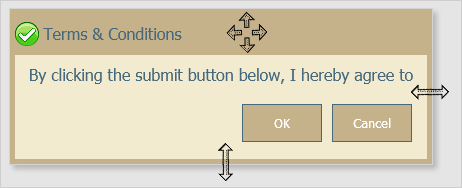
In verschiedenen Eigenschaften können Sie festlegen, ob Benutzer den Dialog schließen, ziehen, anheften, die Größe ändern und aktualisieren dürfen. Sie können auch die Sichtbarkeit des Dialogfelds steuern.
JavaScript-Benutzeroberfläche: Modaler Dialog
Online-Beispiel: Dialoge
Online-Beispiel: Dialogoptionen
Modale Dialoge
Das Verwandeln des Dialogs in Modal und umgekehrt erfolgt über eine einzelne Eigenschaft.
Online-Beispiel: Modal Akzeptieren / Ablehnen Dialog
Dialoggröße
Sie können die Anfangsgröße des Dialogfelds sowie die zulässige Mindestbreite und -höhe angeben. Mit dem CSS der HTML-Elemente des Dialogfelds können Sie die Größe bestimmter Elemente des Dialogfelds ändern und beispielsweise einen Scroller platzieren.
Online-Beispiel: Interaktiver Ja / Nein-Dialog mit Scroller
Aussehen
Sie können das Erscheinungsbild Ihres Dialogs über die allgemeinen CSS-Themen vollständig anpassen. Sie können auch eine benutzerdefinierte CSS-Klasse zuweisen und ein Dialogfeldsymbol bereitstellen.
Online-Beispiel: Info-Dialog mit benutzerdefiniertem Styling
Benutzerdefinierte Dialoge
Erstellen Sie Ihren eigenen Dialog, der die Steuerelemente und den Text enthält, die Sie benötigen, indem Sie die vordefinierten Bestätigungs-, Info- und Eingabedialoge erweitern.
Online-Beispiel: Benutzerdefinierter Dialog mit einem benutzerdefinierten Thema
Veranstaltungen
Ereignisse werden für jede Aktion ausgelöst, die der Benutzer über den Dialog ausführt oder ausgeführt hat. Sie können feststellen, auf welche Schaltfläche geklickt wurde, ob der Dialog geöffnet oder geschlossen wird, ob der Inhalt geladen ist und vieles mehr.
Online-Beispiel: Infodialog mit Schaltflächenereignishändlern