|
|
 |
 |
 |
| Diagramming for JavaScript Released |
 |
 |
|
|
| |
|
| |
| |
|
| |
Thursday August 25, 2011
MindFusion has released a new version of its Diagramming library for JavaScript. The new features help you build faster more appealing diagrams, which you can easily customize. There are new events as well appearance properties and a new layout. Here are the details:

|
|
Automatic link routing
Give your diagrams a better look and save time doing it - the AutoRoute property will arrange your links automatically so that no node marked as obstacle is crossed. New links can auto route automatically if their AutoRoute property is set to true. Existing links can be explicitly routed by calling thier route method or Diagram.routellLinks. You can even control the distance between routed links and nodes with setRouteMargin.
Fractal layout
The new layout arranges recursively your nodes in circles. Each node is placed on a circle around its parent. Each node that is center of a cluster is arranged in a circle around their parent and that's repeated for all nodes. Call Arrange() with an instance of the FractalLayout in order to apply the algorithm.
|

The fractal layout |
|
|

|

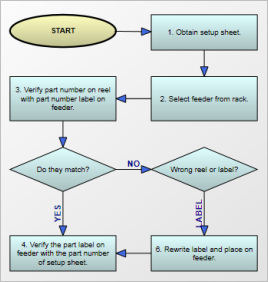
Nodes and links with labels on them. |
Miscellaneous new features
Event handling is made easier by using the static members of the Events class. You just pass them as arguments to addEventListener.
Two new events are now raised when the user edits the text of nodes and links - textEdited and linkTextEdited.
|
|
|

|
|
Technical support
We have always taken special effort in providing quality technical support to all our clients and evaluators. You can write us at e-mail support@mindfusion.eu or use the help desk. JsDiagram, like all MindFusion components, has a special section on our forum where you can ask any question about the tool and of course, get competent and quick answer.
|
|

|
|
Click on the link below to download the trial version:
Download MindFusion.Diagramming for JavaScript Library 1.1

|
|
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options. The user interaction model includes resizing / moving / selecting and modifying any diagram element.
The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library - check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser - it can also arrange it the way you wish with a mouse click using one of its automatic
layouts. For more details about the features of the component, please visit the features page.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|