|
|
 |
 |
 |
| Diagramming for JavaScript 1.2 Released |
 |
 |
|
|
| |
|
| |
| |
|
| |
Wednesday November 9, 2011
MindFusion has released a new version of its diagramming library for JavaScript. Here is an overview of the most important new features in the control:

|
|
|
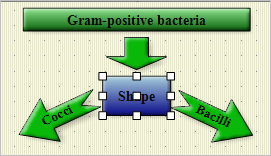
Alignment grid
The alignment grid allows the control points of items that are being created or modified to be aligned to the nearest grid points. The GridSizeX and GridSizeY properties specify the distance between adjacent grid points. The grid can be either visible or invisible depending on whether ShowGrid is true. The GridStyle and GridColor properties define the appearance of visible grids. Set AlignToGrid to true in order to activate the grid.
|

The alignment grid |
|
|

|
|

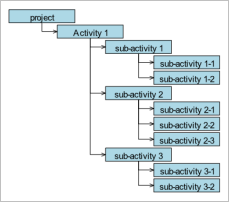
Diagram arranged with the Bordered Tree Layout |
Bordered tree layout
In contrast to the TreeLayout, which centers the parent node above its child nodes, BorderedTreeLayout arranges the children at a horizontal offset from their parent. The members of the BorderedTreeLayout control the tree direction, the space between tree levels and between nodes on the same level.
|
|
|

|
|
|
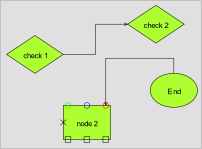
Anchor points
The new AnchornPattern class represents a set of AnchorPoint objects, which specify the exact locations where links are allowed to connect to nodes. The pattern is assigned to a node by calling setAnchorPattern. The possible patterns are exposed as static fields in the AnchorPattern class: decision2In2Out, decision1In3Out, leftInRightOut, topInBottomOut.
|

Node anchor points |
|
|

|
|
You are welcomed to download the trial version and check yourself the capabilities of the control. Use the link below:
Download MindFusion.Diagramming for JavaScript Library 1.2

|
|
Technical support
We have always taken special effort in providing quality technical support to all our clients and evaluators. You can write us at e-mail support@mindfusion.eu or use the help desk. JsDiagram, like all MindFusion components, has a special section on our forum where you can ask any question about the tool and of course, get competent and quick answer.
|
|

|
|
About Diagramming for JavaScript Library: Written 100% in JavaScript, this tool uses HTML5 Canvas to draw impressive diagrams, schemes, flowcharts, trees and many more. It is browser independent, easy to use and integrate into any web application. JsDiagram supports a variety of predefined node shapes, customizable links, rich event set and many appearance options. The user interaction model includes resizing / moving / selecting and modifying any diagram element.
The tool boasts an elegant API, which is documented in details as well numerous step-by-step guides and tutorials. Various samples are provided to let you learn quickly how to use the most important features of the library - check them here. JsDiagram is not only the perfect choice for creating any type of diagram in the browser - it can also arrange it the way you wish with a mouse click using one of its automatic
layouts. For more details about the features of the component, please visit the features page.
|
|
|
|
|
|
|
|
 |
 |
 |
|
|
|
 |
| |
 |
 |
|
|
|
|
| |
|
|