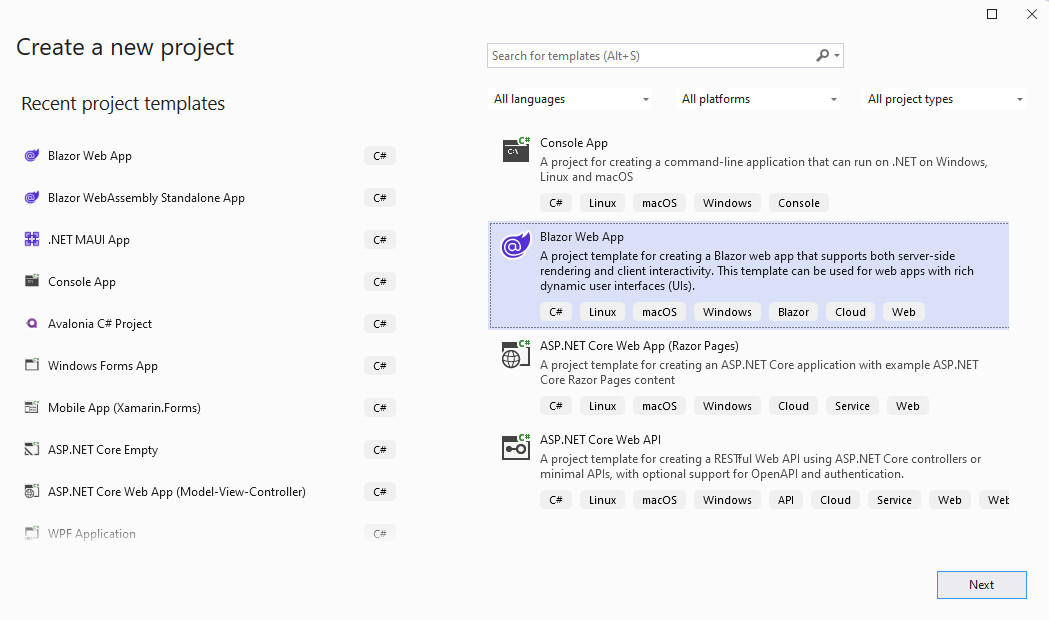
The DiagramView componen supports only WebAssembly render mode at this time, but you can also use it from “Blazor Web App” projects:

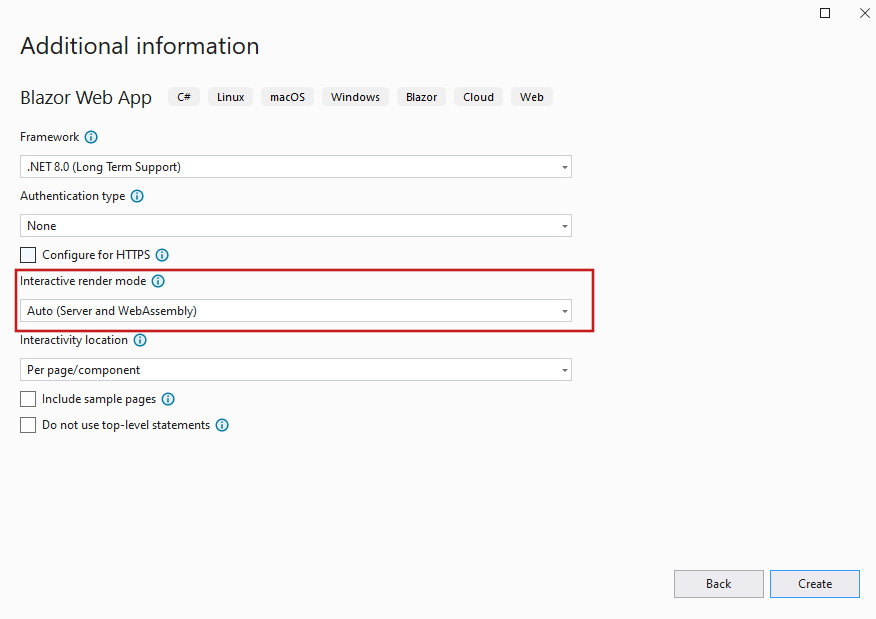
as long as you set the “Interactive render mode” option to WebAssembly or Auto (Server and WebAssembly):

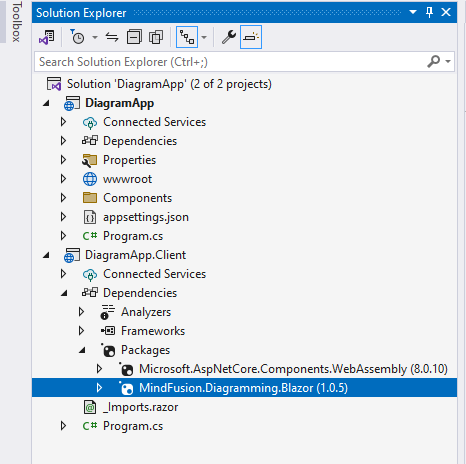
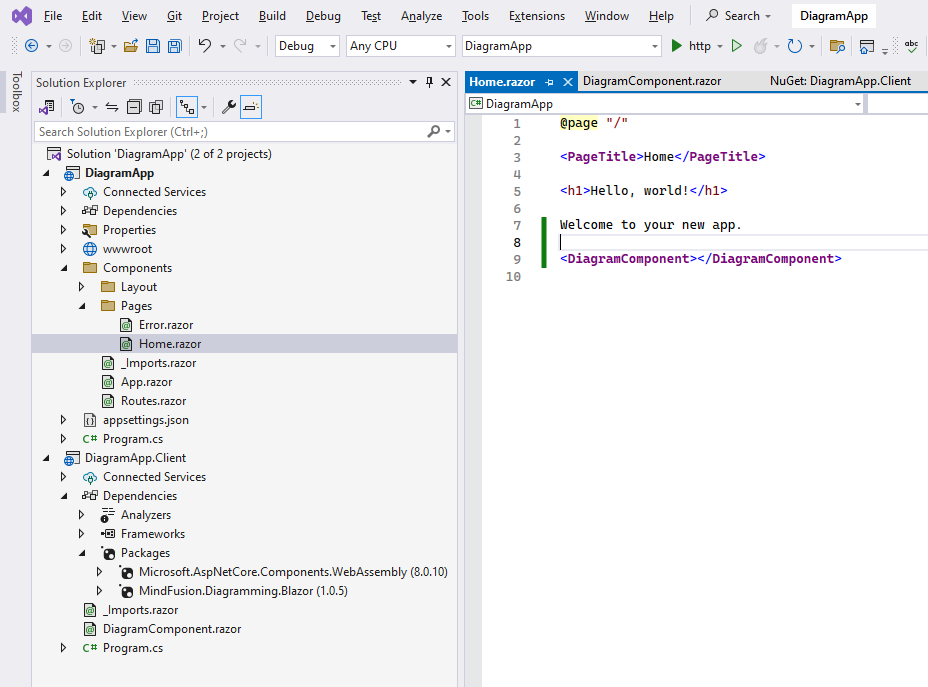
Then you can proceed and install the Diagramming library from NuGet as explained earlier. Note: You need to add the Blazor Diagramming package only to the .Client project:

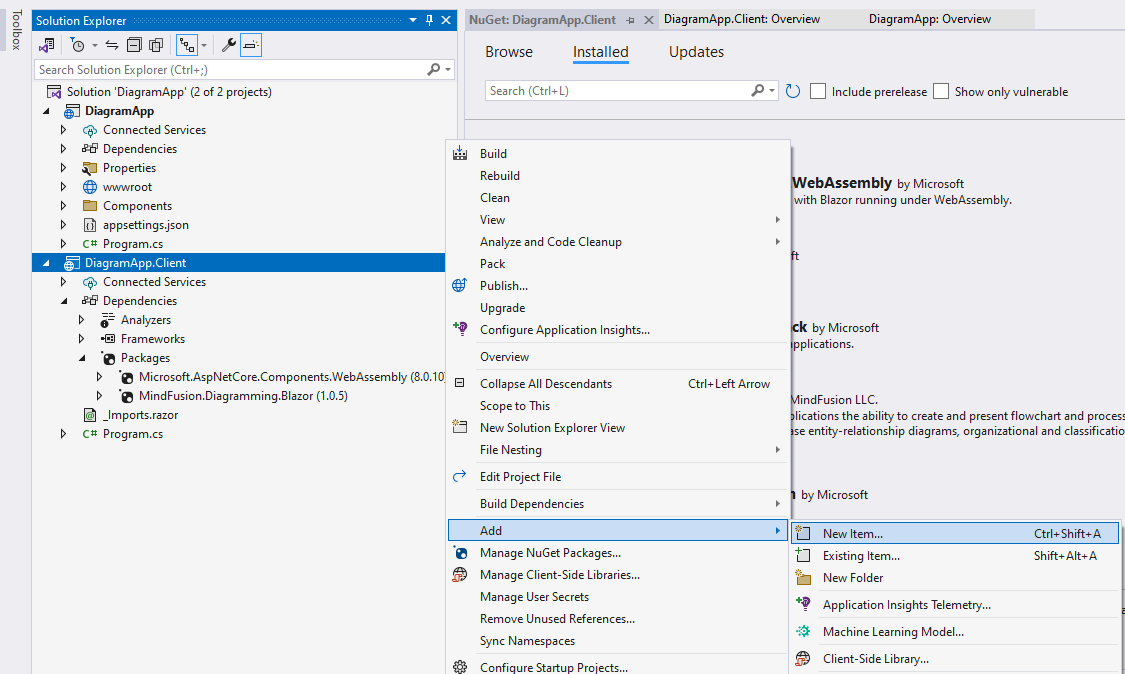
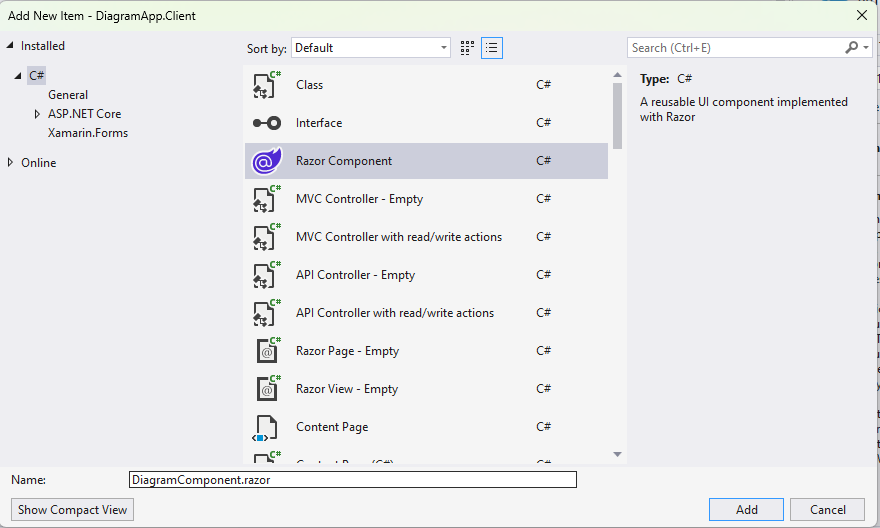
Once the package is installed, proceed with adding a new Razor component to the .Client project:


On the first line of the newly created Razor file, declare WebAssembly render mode by adding the @rendermode InteractiveWebAssembly directive:
C#
 Copy Code Copy Code
|
|---|
@rendermode InteractiveWebAssembly |
Then you can proceed with the import of the system and diagramming namespaces that you are going to use:
C#
 Copy Code Copy Code
|
|---|
@using Microsoft.Maui.Graphics @using MindFusion.Drawing; |
Now create the DiagramView instance:
C#
 Copy Code Copy Code
|
|---|
<DiagramView @ref="diagramView" /> |
The initialization of the DiagramView and its Diagram document is done in code, using the OnAfterRender method orverride:
C#
 Copy Code Copy Code
|
|---|
@code { |
You can now add the razor client view, which renders a DiagramView component, to a page rendered by the server. Open the Home.razor file from the server project and add the newly created component, in our sample it is called DiagramComponent:

Browse the other sections of this help file to learn more about the functionality provided by the MindFusion.Diagramming classes, methods and properties. Follow the tutorials to learn how to populate the diagram model programmatically or create custom item types.