Grouping is supported by the Timetable, List and Resource views. The Resource view can only operate when grouping is enabled.
In order to enable grouping the following steps should be done:
1. The resources should be created and added to the appropriate collection in the schedule: calendar.schedule.contacts for contacts, calendar.schedule.locations for locations, calendar.schedule.tasks for tasks and calendar.schedule.resources for general resources.
2. The selected resources by which to group should be added to the appropriate collection in the control: calendar.contacts for contacts, calendar.tasks for tasks, calendar.locations for locations and calendar.resources for resources. The selected resources are a subset of all resources defined in the schedule.
3. The calendar.groupType should be set to the appropriate value, for example GroupType.GroupByContacts to group by contacts.
The following code illustrates how to enable grouping by contacts:
JavaScript
 Copy Code Copy Code
|
|---|
// Define two contacts to group by var c2 = new MindFusion.Scheduling.Contact(); // Add the contacts to the schedule // Select these contacts for grouping by adding them to // Enable grouping by contacts |
The text displayed in the header of the corresponding resource depends on the type of the resource and is as follows:
- A string formatted according to calendar.contactNameFormat for contacts.
- The Resource.name for general and locations.
- The Task.Subject for tasks.
In a vertical Timetable view each column that represents a day is additionally subdivided to the number of grouped resources. For example if there are 3 resources selected to group by, each day column in the view is subdivided to 3 columns. The sub-columns represent individual resources and contain only the items specific for them. The sub-columns have headers containing the resource text. The header of the day column is displayed above the headers of its underlying resource columns. The same applies to the horizontal Timetable view, where rows are used instead of columns.
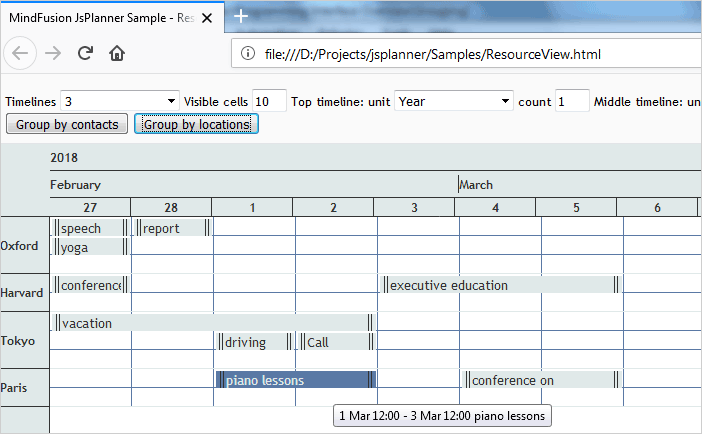
In a Resource view a single row is dedicated to each individual resource. The row has a header, displaying the text for that resource and contains all items, associated with that resource for the specified time interval. The row is additionally subdivided to lanes.