Validation events let you approve or reject users actions. The event handler functions are expected to set the value of the CancelEventArgs cancel property accessible through the args parameter of the handler, either to false if an action should be accepted, or to true if it should be rejected.
While the user is holding down the mouse button and dragging an item, a modification validation event is raised continuously (itemModifying). When users try to create items, the itemCreating event is raised to let you allow or disallow the creation. When the user presses the Delete key, the itemDeleting or recurringItemDeleting events are raised to let you confirm the operation.
The following code handles the itemModifying event and if the sender is a Calendar object with the name "calendar", cancels modification of its chedule items:
JavaScript
 Copy Code Copy Code
|
|---|
calendar.itemModifying.addEventListener(validateEdit); function validateEdit (sender, args) |
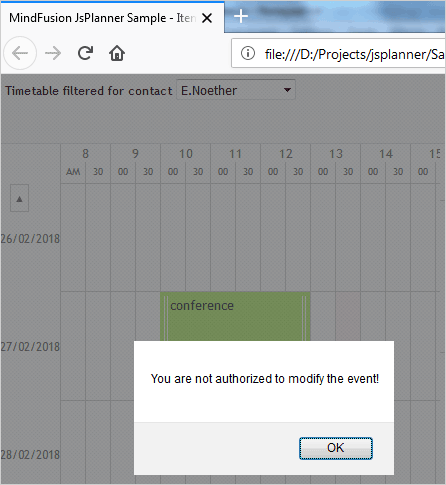
And the result:

The application handles the itemModifying event to stop the user from editing appointments.