- Open the Default.aspx file, switch to Design view. Add a 'Layout' button to the Web Form.

- To specify the click event of the Layout button, do the following steps:
- In Design view, click the Layout button.
- In the Properties window, click the Events icon.
- In the Click event's field on the right, type in the name of button click event, in this case 'btnLayout_Click'. Press ENTER.
- Define the Layout button click event handler.
A radial TreeLayout layout should be applied to arrange the diagram in response to the Layout button click event. After clicking the Layout button, the btnLayout_Clicked event is raised. This event must be handled on the server to arrange the diagram according to the Radial Treelyout.
Add the following code to apply the tree layout and to resize the diagram through ResizeToFitItems.
C#
 Copy Code Copy Code
|
|---|
protected void btnLayout_Click(object sender, EventArgs e)
{
Diagram diagram = diagView.Diagram;
// apply radial tree layout
TreeLayout layout = new TreeLayout();
layout.Type = TreeLayoutType.Radial;
layout.LayoutNode = new LayoutNode((node, oldBounds) =>
{
var depth = GetDepth(node);
node.Brush = new MindFusion.Drawing.SolidBrush(Color.FromArgb(
Math.Max(0, 255 - depth * 34),
Math.Max(0, 255 - depth * 18),
Math.Max(0, 255 - depth * 6)));
});
layout.Arrange(diagram);
// make the diagram big enough to contain the items
RectangleF bounds = diagram.Bounds;
diagram.ResizeToFitItems(5);
diagram.Bounds = RectangleF.Union(bounds, diagram.Bounds);
} |
- Add the code within the <body> tag in the Default.aspx source file
Default.aspx
 Copy Code Copy Code
|
|---|
<asp:Button ID="btnLayout" runat="server"
OnClick="btnLayout_Click" Text="Layout" Width="200px" /> |
- Execute the Website application.
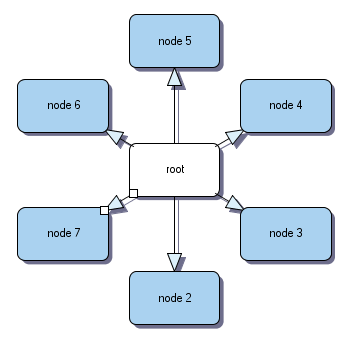
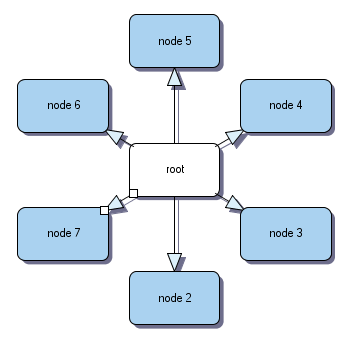
After drawing a tree, click the Layout button to cause a postback of the page and the diagram component. The diagram is sent automatically from the client-side JavaScript module to the server-side .NET component, whereby the client-side JavaScript objects and the server side .NET objects describe the same Diagram model. The radial tree layout algorithm is applied on the server, and the arranged diagram is sent back to the browser. The diagram is displayed as shown in the picture below:

 Copy Code
Copy Code
 Copy Code
Copy Code